Nestjs 上传文件
Docs: https://docs.nestjs.com/techniques/file-upload
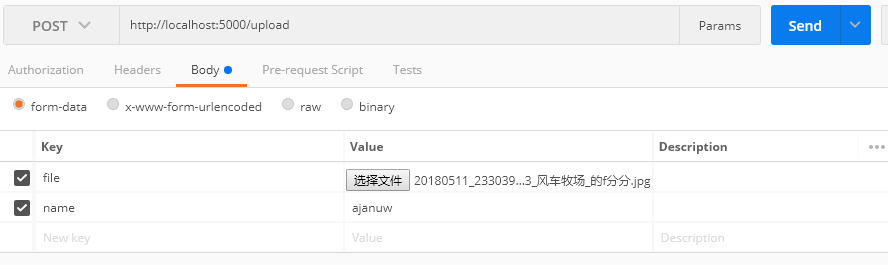
上传单文件
import { FileInterceptor } from '@nestjs/platform-express';
@Post('upload')
@UseInterceptors(FileInterceptor('file')) // file对应HTML表单的name属性
UploadedFile(@UploadedFile() file, @Body() body){
l(body.name)
const writeImage = createWriteStream(join(__dirname, '..', 'upload', `${file.originalname}`))
writeImage.write(file.buffer)
}

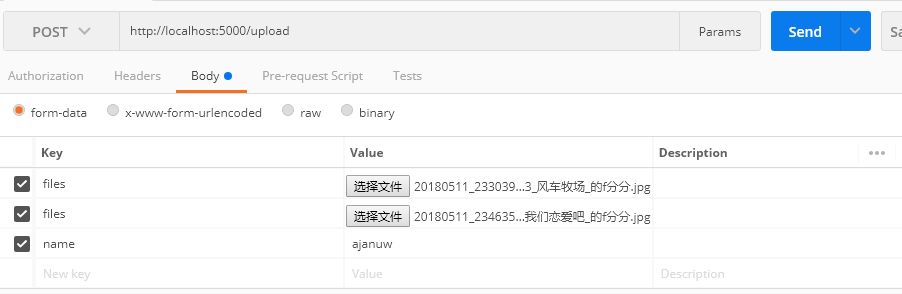
上传文件数组
@Post('upload')
@UseInterceptors(FilesInterceptor('files'))
UploadedFile(@UploadedFiles() files, @Body() body) {
if (!body.name || files.length === 0) {
throw new HttpException('请求参数错误.', HttpStatus.FORBIDDEN)
}
for (const file of files) {
const writeImage = createWriteStream(join(__dirname, '..', 'upload', `${body.name}-${Date.now()}-${file.originalname}`))
writeImage.write(file.buffer)
}
}

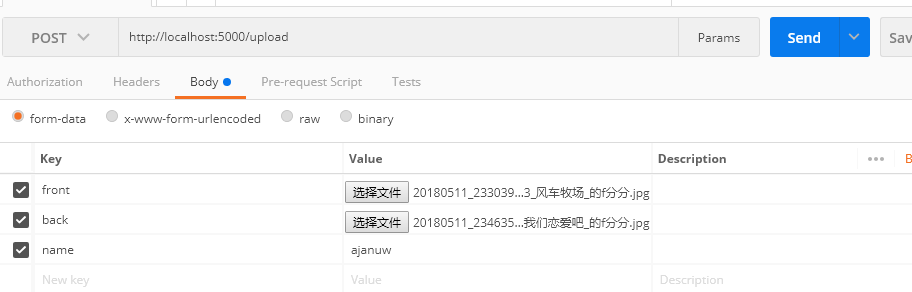
上传多个字段的文件
@Post('upload')
@UseInterceptors(FileFieldsInterceptor([{
name: 'front',
maxCount: 1
},
{
name: 'back',
maxCount: 1
},
]))
UploadedFile(@UploadedFiles() files, @Body() body) {
if (!body.name || _.isEmpty(files)) {
throw new HttpException('请求参数错误.', HttpStatus.FORBIDDEN)
}
_.each(files, (v: any[], k: string) => {
for (const file of v) {
const writeImage = createWriteStream(join(__dirname, '..', 'upload', `${body.name}-${k}-${Date.now()}-${file.originalname}`))
writeImage.write(file.buffer)
}
})
}

Nestjs 上传文件的更多相关文章
- Nestjs 上传文件到七牛云
$ npm install qiniu import * as url from 'url'; import * as qiniu from 'qiniu'; @Post('upload') @Use ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- 三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader
发请求有两种方式,一种是用ajax,另一种是用form提交,默认的form提交如果不做处理的话,会使页面重定向.以一个简单的demo做说明: html如下所示,请求的路径action为"up ...
- asp.net mvc 上传文件
转至:http://www.cnblogs.com/fonour/p/ajaxFileUpload.html 0.下载 http://files.cnblogs.com/files/fonour/aj ...
- app端上传文件至服务器后台,web端上传文件存储到服务器
1.android前端发送服务器请求 在spring-mvc.xml 将过滤屏蔽(如果不屏蔽 ,文件流为空) <!-- <bean id="multipartResolver&q ...
- .net FTP上传文件
FTP上传文件代码实现: private void UploadFileByWebClient() { WebClient webClient = new WebClient(); webClient ...
- 通过cmd完成FTP上传文件操作
一直使用 FileZilla 这个工具进行相关的 FTP 操作,而在某一次版本升级之后,发现不太好用了,连接老是掉,再后来完全连接不上去. 改用了一段时间的 Web 版的 FTP 工具,后来那个页面也 ...
- 前端之web上传文件的方式
前端之web上传文件的方式 本节内容 web上传文件方式介绍 form上传文件 原生js实现ajax上传文件 jquery实现ajax上传文件 form+iframe构造请求上传文件 1. web上传 ...
- Django session cookie 上传文件、详解
session 在这里先说session 配置URL from django.conf.urls import patterns, include, url from django.contrib i ...
随机推荐
- C#退出程序,退出任务管理器
//窗体关闭之前 this.FormClosing += (s, r) => { System.Environment.Exit(0); }; //窗体关闭 this.Closed += (s, ...
- Python禁用GC优化性能
Python使用的(Garbage Collection, GC)机制是引用计数(Reference Count),其原理是为每一个内存对象进行引用计数,因此当有大量的对象新建或删除时,必须要进行大量 ...
- Java 基础【19】代理
Java 代理(Proxy)模式与现实中的代理含义一致,如旅游代理.明星的经纪人. 在目标对象实现基础上,增加额外的功能操作,由此来扩展目标对象的功能. JavaWeb 中最常见的过滤器.Struts ...
- 分析技术和方法论营销理论知识框架,营销方面4P、用户使用行为、STP,管理方面5W2H、逻辑树、金字塔、生命周期
原文:五种分析框架:PEST.5W2H.逻辑树.4P.用户使用行为 最近在一点点的啃<谁说菜鸟不懂得数据分析>,相当慢,相当的费脑力,总之,真正的学习伴随着痛苦:) 最初拿到这本书的时候, ...
- ORACLE 存储函数
前奏: 必要的概念: ORACLE 提供能够把 PL/SQL 程序存储在数据库中.并能够在不论什么地方来运行它.这样就叫存储过 程或函数. 过程和函数统称为 PL/SQL 子程序.他们是被命名的 PL ...
- C# 操作PDF
Spire.PDF组件概述 Spire.PDF是一个专业的PDF组件,用于在.NET应用程序中创建,编辑,处理和阅读PDF文档.支持丰富的PDF文档处理操作,如PDF文档合并/拆分.转换(如HTML转 ...
- PhpStorm连接Docker容器配置xdebug断点调试
本教程主要演示xdebug在PhpStorm中配置方法. 一.环境说明 1.Mac笔记本(本教程演示过程使用的是Mac OS操作系统,和windows环境是有区别的,这一点需要特别注意): 2.在Ma ...
- centos 7 下的 service部署
在centos 7下部署service一般涉及到jar包部署, service脚本. 数据存贮路径, log存贮路径 jar包部署 /usr/local/app/app1/app1.jar servi ...
- 用反卷积(Deconvnet)可视化理解卷积神经网络还有使用tensorboard
『cs231n』卷积神经网络的可视化与进一步理解 深度学习小白——卷积神经网络可视化(二) TensorBoard--TensorFlow可视化 原文地址:http://blog.csdn.net/h ...
- 给centos7.3添加中文拼音输入法输入汉字
https://jingyan.baidu.com/article/86f4a73eaa0a6337d6526985.html
