vue的插槽slot
插槽是写在子组件上,用啦留给父级添加内容的位置接口;

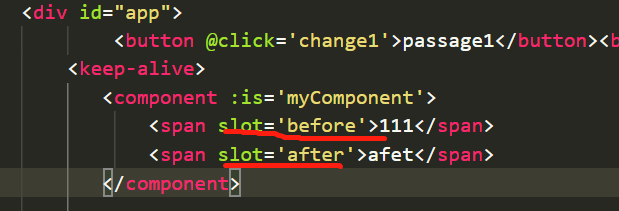
1. 父级里的 <template :is='子标签名'>父插入内容</template>标签,里的内容 slot 标签位置 规定了父插入内容的位置。
2.slot标签 有name属性,通过设置不同的name值,实现父级不同的元素插在对应的位置


3作用域插槽
插槽的作用没有变化,就是会被父组件写在子组件里的内容替换掉,但是可以可以传值。从而形成不同的子组件形式渲染到父组件上。
1.将scope标签里绑定需要穿的值(item和index)。
2.在父级的子组件里,必须用template标签来定义出slot-scope(这个值能够接收第一步绑定的值),然后可以用想要的形式渲染数据来


vue的插槽slot的更多相关文章
- Vue.js插槽slot和作用域插槽slot-scope学习小结
一般来说,在Vue项目中使用父子组建时,都是把通用的HTML结构提取出来写成一个子组件,需要动态展示的数据用过prop属性传递,不过有时候我们可能想给子组件传递一个HTML代码,这个时候用prop不太 ...
- Vue中插槽slot的使用
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示.以及怎样显示由父组件来决定. 实际上,一个slot最核心的两个问题在这里就点出来了,是显示不显示和怎样显示. 由于插槽是一块模板,所 ...
- vue 中的slot属性(插槽)的使用
总结如下: VUE中关于插槽的文档说明很短,语言又写的很凝练,再加上其和方法,数据,计算机等常用选项在使用频率,使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经 ...
- vue 插槽slot
本文是对官网内容的整理 https://cn.vuejs.org/v2/guide/components.html#编译作用域 在使用组件时,我们常常要像这样组合它们: <app> < ...
- vue中的slot(插槽)
vue中的插槽----slot 什么是插槽? 插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性. ...
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
- Vue插槽 slot
1. 什么是插槽 插槽slot 是往父组件中插入额外内容,实现组件的复用,一个插槽插入到一个对应的标签中 2. 实例: 一个组件中不允许有两个匿名插槽 </head> <body&g ...
- 在vue中使用插槽 slot
插槽(slot)这个概念非常重要 插槽的使用场景1:在子组件里面显示父组件的dom <div id='root'> <child content = '<p>Dell&l ...
- vue使用插槽分发内容slot的用法
将父组件的内容放到子组件指定的位置叫做内容分发 //在父组件里使用子组件 <son-tmp> <div>我是文字,我需要放到son-tmp组件里面制定的位置</div&g ...
随机推荐
- 用GO开发企业级分布式云存储系统
一.基础架构 二.开发工具
- Jetpack 迁移到 androidX support MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- BIM轻量化助力建筑业迈向BIM+时代
多年以来,BIM一直是曲高和寡,仅仅在建筑圈内孤芳自赏.我们花那么多心思建了那么多BIM模型,如果仅仅在建筑圈内使用,未免暴殄天物.如何充分发掘BIM的价值,让更多的受众从BIM中受益,这是我们亟待解 ...
- Git上传空文件夹
git上传的文件夹为空的时候 1,先删除空的文件夹 参考:https://www.cnblogs.com/wang715100018066/p/9694532.html 2,这个只能说是技巧不能说是方 ...
- fiddle扩展
扩展地址:http://www.telerik.com/fiddler/add-ons 证书选择 ios设置证书生成 (CertMaker for iOS and Android) 证书查看 (Fid ...
- 【PHP】PHP 7.4 新特性
PHP 7.4 预计在 2019 年年末就会正式发布了,本文先来看看一下 PHP 7.4 的新特性. 1.预加载 预加载的实现理论上是可以为 PHP 带来很大的性能提升的.比如说:现在传统的 PHP ...
- 在IIS7上导出所有应用程序池的方法批量域名绑定(网站绑定)
资料来源: http://www.2cto.com/os/201410/341882.html 一点经验:导出配置文件后,建议打开看看,如果有需要调整的需要做修改. 在IIS7+上导出所有应用程序池的 ...
- Nodejs 使用 es module (import/export)
- Google I/O 官方应用中的动效设计
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/jILRvRTrc/article/details/82881743 作者:Nick Butcher, ...
- [HDFS Manual] CH7 ViewFS Guide
ViewFS Guide ViewFS Guide 1 介绍 2. The Old World(Prior to Federation) 2.1单个Namenode Clusters 2.2 路径使用 ...
