Javascript 异步处理与计时跳转
实现计时跳转的代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无内容</title>
</head>
<body>
未找到结果, <span id="secound">3</span> 秒后跳转到首页
<script type="text/javascript"> var sec = document.getElementById("secound")
var interval = parseInt(sec.innerText); (function () {
if (interval > 0) {
setTimeout(arguments.callee, 1000);
sec.innerText = interval;
interval--;
} else {
window.location.href = "/";
}
})();
</script> </body>
</html>
了解下 从setTimeout谈JavaScript运行机制(原文可能有出入,请仔细鉴别)
一段js代码(里面可能包含一些setTimeout、鼠标点击、ajax等事件),从上到下开始执行,遇到setTimeout、鼠标点击等事件,异步执行它们,此时并不会影响代码主体继续往下执行(当线程中没有执行任何同步代码的前提下才会执行异步代码),一旦异步事件执行完,回调函数返回,将它们按次序加到执行队列中,这时要注意了,这表示异步事件执行,但回调不会立即返回,需要等主体函数完成。这也就是上面的一段代码导致浏览器假死的原因(主体代码中的while(true){}还没执行完)。
(function() {
console.log(1);
setTimeout(function(){console.log(2)}, 1000);
setTimeout(function(){console.log(3)}, 0);
console.log(4);
})();
所以在控制台输出
1
4
undefined // 整体函数返回值
3
2
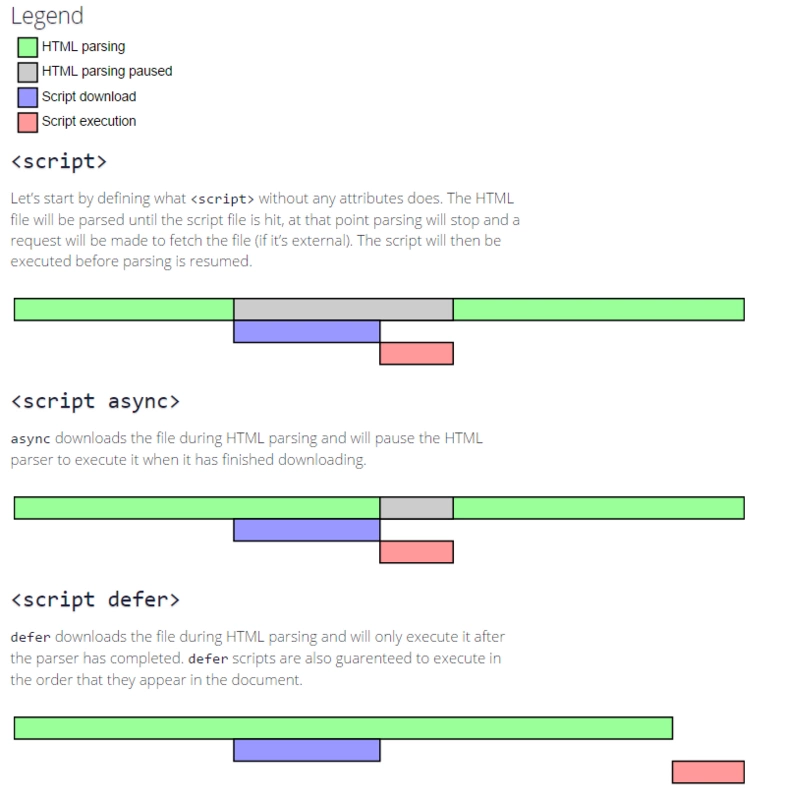
扩展:script 标签的下载同步/异步与执行同步 参考

结论:js 在执行的时候,html 会阻塞渲染,js 执行完毕 html 可以继续渲染。这样的规定也与 js 单线程模型相契合,因为对于html来说 dom 是共享变量,如果 js是多线程或者 js执行与 dom渲染操作是并行的,则可能会发生资源抢占问题。
Javascript 异步处理与计时跳转的更多相关文章
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- 【转】JavaScript 异步进化史
前言 JS 中最基础的异步调用方式是 callback,它将回调函数 callback 传给异步 API,由浏览器或 Node 在异步完成后,通知 JS 引擎调用 callback.对于简单的异步操作 ...
- Promises与Javascript异步编程
Promises与Javascript异步编程 转载:http://www.zawaliang.com/2013/08/399.html 在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这 ...
- 通过javascript库JQuery实现页面跳转功能代码
通过javascript库JQuery实现页面跳转功能代码的四段代码实例如下. 实例1: 1 2 3 4 $(function(){ var pn = $("#gotopagenum&quo ...
- 转: Promises与Javascript异步编程
在如今都追求用户体验的时代,Ajax应用真的是无所不在.加上这些年浏览器技术.HTML5以及CSS3等的发展,越来越多的富Web应用出现:在给与我们良好体验的同时,Web开发人员在背后需要处理越来越多 ...
- 用Html5/CSS3做Winform,一步一步教你搭建CefSharp开发环境(附JavaScript异步调用C#例子,及全部源代码)上
本文为鸡毛巾原创,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,转载请注明 CefSharp说白了就是Chromium浏览器的嵌入式核心,我们 ...
- Javascript异步编程之setTimeout与setInterval详解分析(一)
Javascript异步编程之setTimeout与setInterval 在谈到异步编程时,本人最主要会从以下三个方面来总结异步编程(注意:特别解释:是总结,本人也是菜鸟,所以总结不好的,请各位大牛 ...
- JavaScript 异步进化史
前言 JS 中最基础的异步调用方式是 callback,它将回调函数 callback 传给异步 API,由浏览器或 Node 在异步完成后,通知 JS 引擎调用 callback.对于简单的异步操作 ...
- ajax异步加载回跳定位
1)首先,问题是这样的:page1在一个滚动到页面底部加载更新的函数(功能),当页面滚动了第二页(或更多页)时,点击链接跳转到了其他页面(page2),在page2有返回按钮,当从page2返回pag ...
随机推荐
- Lua游戏开发之时区问题
目前大部分游戏都采用了Lua语言进行功能开发,在进行多语种发行的时候就会遇到时区显示的问题.以韩国版本为例,场景如下: 1.服务器处于固定的位置,比如放在首尔机房: 2.玩家所处的位置不确定,可能在韩 ...
- 使用cefsharp 浏览器放大
(1)如果浏览器位置有问题,需要设置 Cef.EnableHighDPISupport(); (2)如果要放大浏览器,需要设置 browser.SetZoomLevel(1.25); Chromiu ...
- kettle 6.1 通过JS脚本与SwitchCase结合实现目标步骤选择
场景: 判断抽取的数据在目标库中是否已经存在(同一个病人是否已经存在治疗方案号): 1.若不存在,则GROUPROWNO=1,并Insert into 目标库 ( 判断外关联字段是否为空 ) 2. ...
- C# IOThread
在看微软的ASP.NET - 将 ASP.NET 用作高性能文件下载器 示例里面用到了IO 线程,以前打算自己撸的,这里贴出来 已标记一下: ///////////////////////////// ...
- T SQL 将一列多行数据合并为一行
SQL Server 在进行数据迁移和报表处理的时候遇到将一列多行数据拼接为一个字符串的情形,查找相关的资料整理如下,提供两种方法. Table:SC Student Course 张三 大学语文 李 ...
- 需要看源码的java类
1.数据结构相关的类,如String.ArrayList,LinkedList,HashMap和ConcurrentHashMap等等.2.线程并发相关的类,如Synchronized.Reentra ...
- Ant之build.xml配置详解【转】
原文:https://blog.csdn.net/mevicky/article/details/72828554 前言国内关于build.xml的配置资料太零散了,实在是受不了,故而将自己的笔记整理 ...
- Linux输入子系统框架分析(1)
在Linux下的输入设备键盘.触摸屏.鼠标等都能够用输入子系统来实现驱动.输入子系统分为三层,核心层和设备驱动层.事件层.核心层和事件层由Linux输入子系统本身实现,设备驱动层由我们实现.我们在设备 ...
- Docker 版本
1. Docker 版本 长话短说:现在Docker改为基于YY.MM的版本(像Ubuntu),用户可以选择Stable(发布较慢)或者Edge(发布较快)版本. Docker Engine改为Doc ...
- python itertools 模块讲解
1.介绍itertools 是python的迭代器模块,itertools提供的工具相当高效且节省内存. 使用这些工具,你将能够创建自己定制的迭代器用于高效率的循环. - 无限迭代器 itertool ...
