VsCode源码分析之布局
关于VsCode源码编译运行,请参考这篇文章:VsCode源码编译运行
当然了,也可以参考官方文档(所以这里就不再赘述):https://github.com/Microsoft/vscode/wiki/How-to-Contribute#build-and-run
今天主要分享的是关于VsCode源码修改之布局。
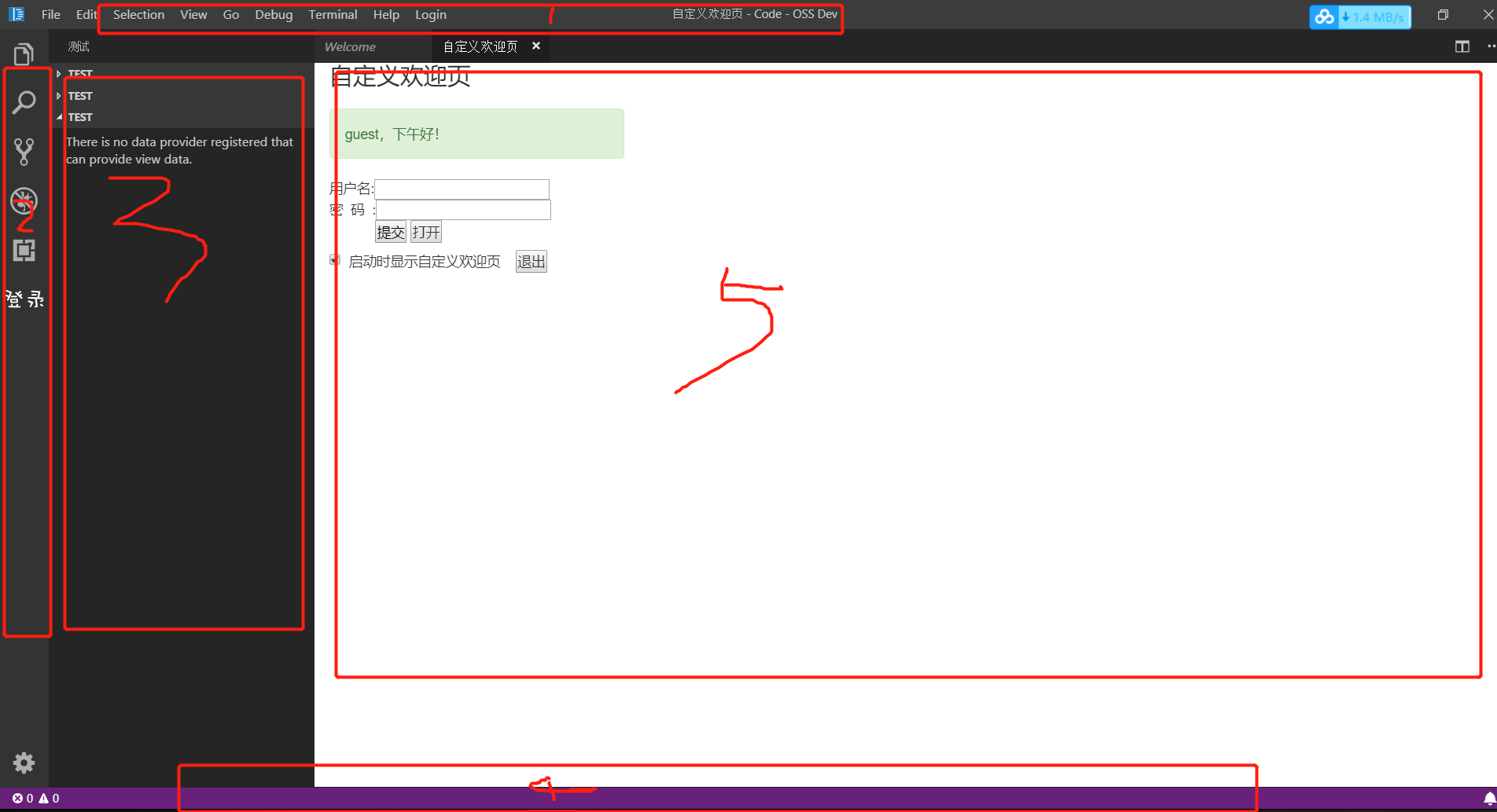
如图所示(图画的不是特别好看):

简单做个说明(主要文件存在目录(src\vs\workbench\browser\parts):
1是titlebar
目录在src\vs\workbench\browser\parts\titlebar

2是activitybar
目录在src\vs\workbench\browser\parts\activitybar

3是sidebar
目录在src\vs\workbench\browser\parts\sidebar

4是statusbar
目录在src\vs\workbench\browser\parts\statusbar

5是welcome
目录在src\vs\workbench\parts\welcome

如果你要想修改对应的样式,可以分别去对应的文件下修改,下面我分别来介绍这些文件的一些简单的修改,不过在此之前有一点还是要强调的,那就是关于VsCode的源码解析,这里不作深入讲解,但是既然是要二次开发,源码中各个文件作用是必须要知道的。
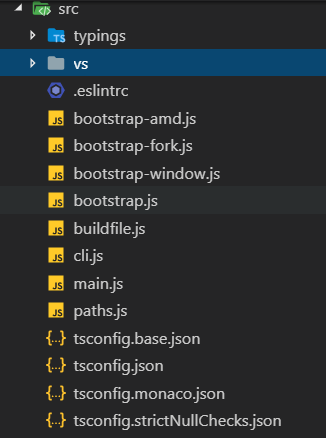
整体文件目录结构如下所示:

build文件夹 #gulp编译构建脚本
extensions #内置插件
gulpfile.js #gulp task
node_modules #node.js依赖模块(相当于java中的maven依赖)
out #编译输出目录(typescript通常编译会产生js文件,你可以翻看下out,发现这里边基本都是js文件,当然了,也包含一些少量的json文件)
product.json #App meta信息
resources #平台相关静态资源,图标等
scripts #工具脚本,开发/测试
src #源码目录
test #测试套件
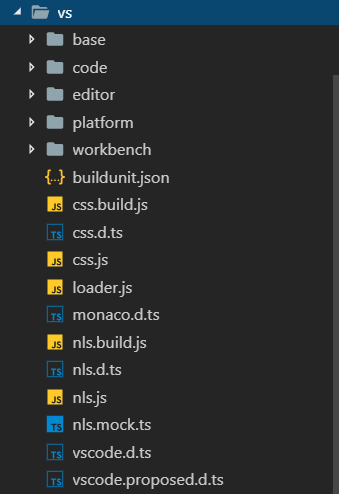
src下文件目录结构,如下图:

bootstrap-amd.js #子进程实际入口
bootstrap.js #子进程环境初始化
buildfile.js #构建config
cli.js #CLI入口
main.js #主进程入口
paths.js #AppDataPath与DefaultUserDataPath
typings #ts类型声明
vs下文件目录结构,如下图所示:

bash #通用工具/协议和UI库
-browser #基础UI组件,dom操作,交互事件,DnD等
-common #diff描述,markdown解析器,worker协议,各种工具函数
-node #Node工具函数
-part #IPC协议(Electron、Node)、quickopen、tree组件
-test #bash单测用例
-worker #Worker factory 和main Worker(运行IDE Core:Monaco)
code #Vs Code主窗体相关
editor #对接IDE Core(读取编辑/交互状态),提供命令、上下文菜单、hover、snippet等支持
platform #支持注入服务和平台相关基础服务(文件、剪切板、窗体、状态栏)
workbench #协调editor并给viewlets提供框架,比如目录查看器、状态栏、活动栏等,全局搜索,集成Git,Debug
buildunit.json
css.build.js #用于插件构建css loader
css.js #css loader
loader.js #AMD loader(用于异步加载AMD模块,类似于require.js)
nls.build.js #用于插件构建的NLS loader
nls.js #NLS(National Language Support)多语言支持
其中最关键的部分(业务相关的)是:
.src/vs/code:主窗体、工具类菜单创建
.src/vs/editor:代码编辑器,IDE核心相关
.src/vs/workbench:UI布局,功能服务对接
P.S.IDE Core 可独立使用,叫Monaco
每层按照目标执行环境细分组织:
common:可跨环境复用
browser:依赖浏览器API,比如DOM操作
node:依赖Node API
electron-browser:依赖electron renderer-process API
electron-main:依赖electron main-process API
上述目录分别之作用参考链接为:http://ju.outofmemory.cn/entry/345080
通过上述的讲解,明白了每个目录及其文件的作用,我们着手开始对布局的修改。
一、titlebar修改
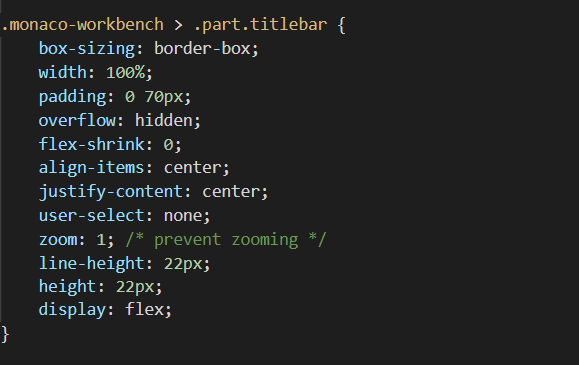
找到titlebar.css文件,如图:

我们将display改为none即可隐藏titlebar
如果看titlebar左侧的菜单栏(像file、edit等)这些不爽,想让其消失,也是可以达到的,只不过就不是titlebar.css这个文件而是src\vs\base\browser\ui\menu\menu.css
将menu.css中的dislay改为none即可达到消失的目的,如图所示:

另外你如果觉得想在titlebar左侧(file,edit等)这些再多加一个menu项,找到这个文件E:\VsCode\vscode-master\src\vs\workbench\browser\parts\titlebar\menubarControl.ts
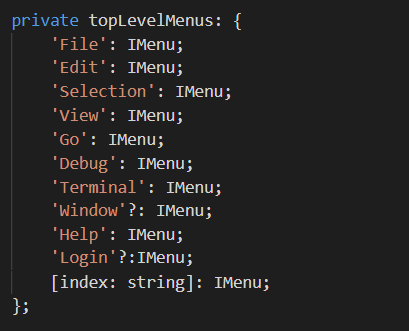
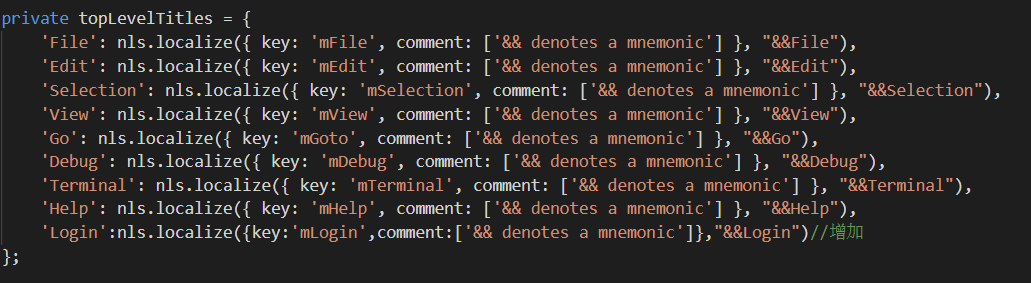
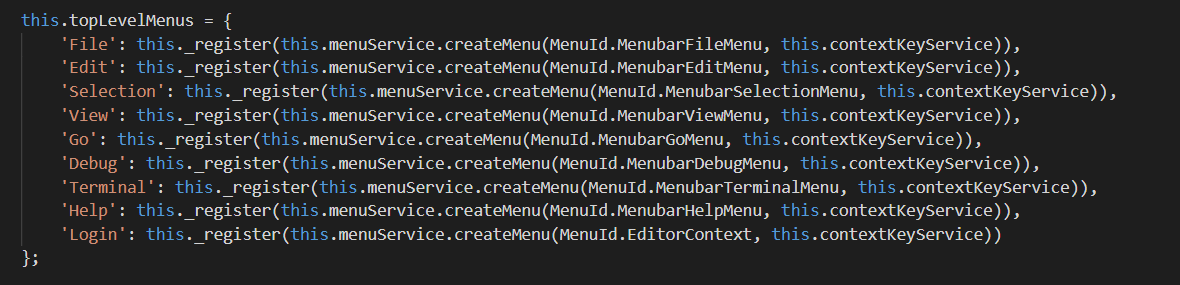
并依样画葫芦分别在这几个地方增加(以增加Login为例):
图一:

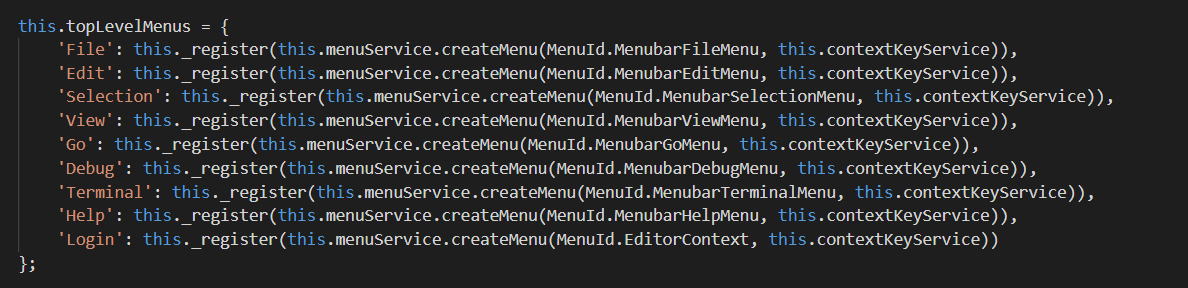
图二:

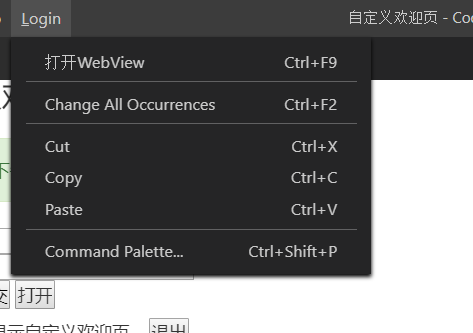
图三:

这样就可以达到在titlebar左侧菜单栏多增加一个菜单选项。
但是像这样的选项又是如何有的呢,如图所示:

下面我告诉大家我是如何找到这个的。
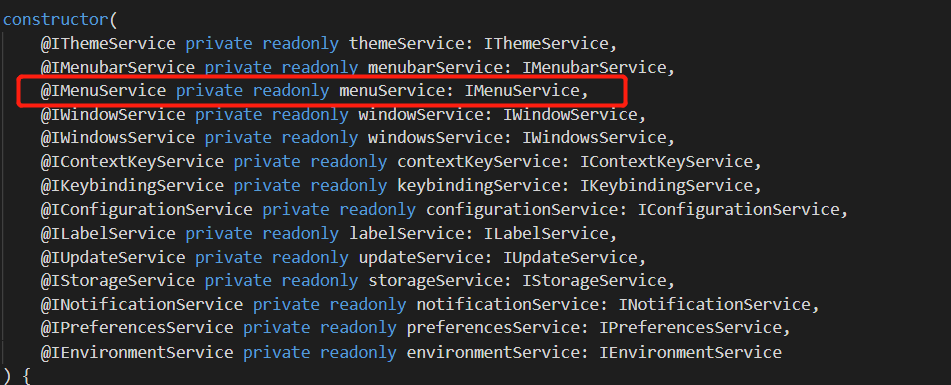
首先我们看下面:

这个MenuService其实相当我们Java中的业务Service可调用其对应的方法完成业务逻辑。
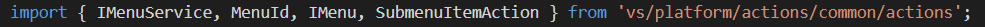
MenuService是如何有的呢?之所以有肯定是导入进来的,然后我回到顶部找到这个导入语句,如图所示:

vs/platform/actions/common/actions这个actions通常要么是文件夹,要么就是某个ts文件。
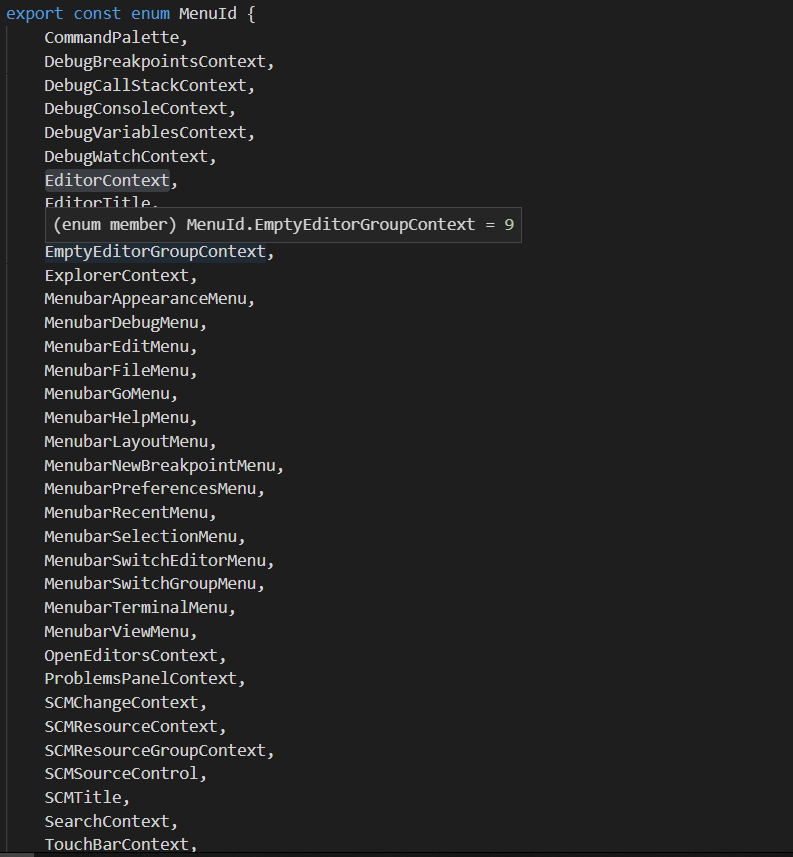
然后我就去那个文件夹或文件下找,果然被我找到了,它就是一个action.ts文件,如图所示:

然后我就可以选择下面枚举定义点击Login会出现什么样的下拉菜单项。
这上面的刚好与这下面的对应,如图所示:

二、Activitybar修改
目前Activitybar增加的菜单栏图标我是通过插件的方式实现,还没有找到如何直接增加一个菜单栏。
Activitybar如果要干掉的话,其实也很简单,找到对应的css文件,即可干掉它。
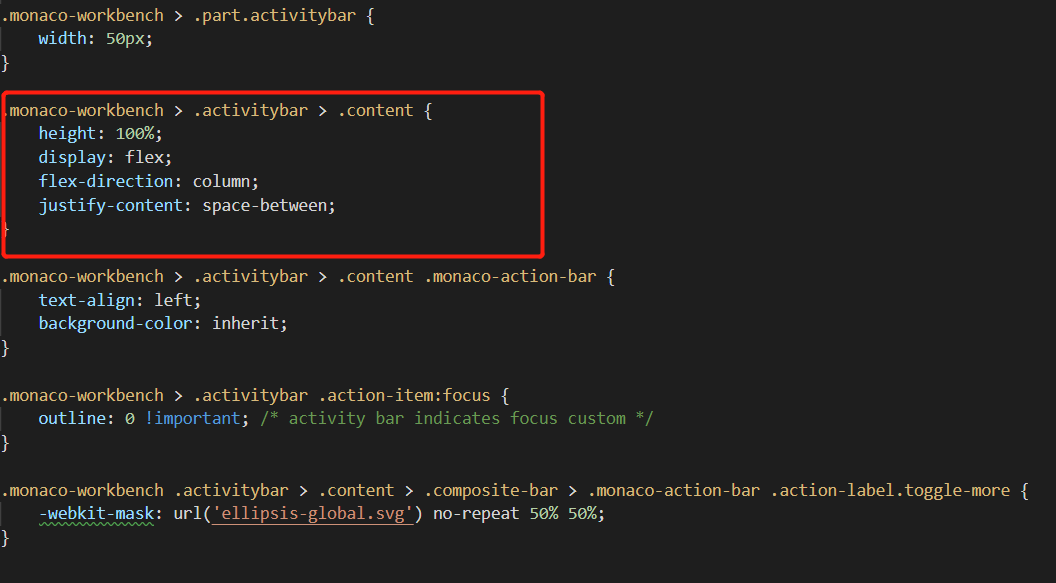
例如,找到activitybar.css修改对应的样式,如图所示:

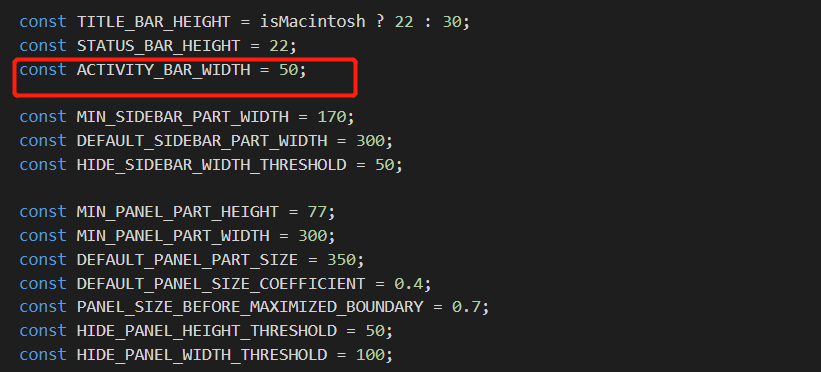
还是老规矩改样式display改为none,但是由于其是绝对定位,即便干掉了,还会有所保留,这时我们找到一个叫layout.ts的文件(layou.ts主要用于布局计算),只需修改这段代码即可解决这个问题。
修改layout.ts这段代码即可,如图所示:

如果我们要在图标下面添加对应的文件怎么办呢?
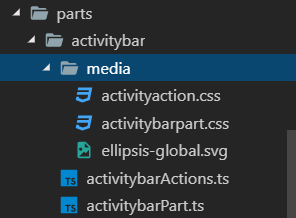
首先找到这个文件src\vs\workbench\browser\parts\activitybar\media\activityaction.css
将其修改为如下:
/*---------------------------------------------------------------------------------------------
* Copyright (c) Microsoft Corporation. All rights reserved.
* Licensed under the MIT License. See License.txt in the project root for license information.
*--------------------------------------------------------------------------------------------*/ .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item {
display: block;
position: relative;
padding: 5px 0;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-label {
display: flex;
overflow: hidden;
height: 70px;
line-height: 70px;
margin-right: 0;
padding: 0 0 0 50px;
box-sizing: border-box;
font-size: 15px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item:focus:before {
content: "";
position: absolute;
top: 9px;
height: 32px;
width: 0;
border-left: 2px solid;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item0:after {
content: "打开";
position: absolute;
top: 56px;
height: 32px;
text-align: center;
width: 70px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item1:after {
content: "编辑";
position: absolute;
top: 126px;
height: 32px;
text-align: center;
width: 70px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item2:after {
content: "调试";
position: absolute;
top: 196px;
height: 32px;
text-align: center;
width: 70px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item3:after {
content: "扩展";
position: absolute;
top: 266px;
height: 32px;
text-align: center;
width: 70px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item4:after {
content: "关闭";
position: absolute;
top: 336px;
height: 32px;
text-align: center;
width: 70px;
} /* .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item5:after {
content: "设置";
position: absolute;
top: 106px;
height: 32px;
text-align: center;
width: 70px;
} */ .monaco-workbench > .activitybar > .content .monaco-action-bar .action-item.clicked:focus:before {
border-left: none !important; /* no focus feedback when using mouse */
} .monaco-workbench > .activitybar.left > .content .monaco-action-bar .action-item:focus:before {
left: 1px;
} .monaco-workbench > .activitybar.right > .content .monaco-action-bar .action-item:focus:before {
right: 1px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .badge {
position: absolute;
top: 5px;
left: 0;
overflow: hidden;
width: 50px;
height: 40px;
} .monaco-workbench > .activitybar > .content .monaco-action-bar .badge .badge-content {
position: absolute;
top: 20px;
right: 8px;
font-size: 11px;
min-width: 8px;
height: 18px;
line-height: 18px;
padding: 0 5px;
border-radius: 20px;
text-align: center;
} /* Right aligned */ .monaco-workbench > .activitybar.right > .content .monaco-action-bar .action-label {
margin-left: 0;
padding: 0 50px 0 0;
background-position: calc(100% - 9px) center;
} .monaco-workbench > .activitybar.right > .content .monaco-action-bar .badge {
left: auto;
right: 0;
}
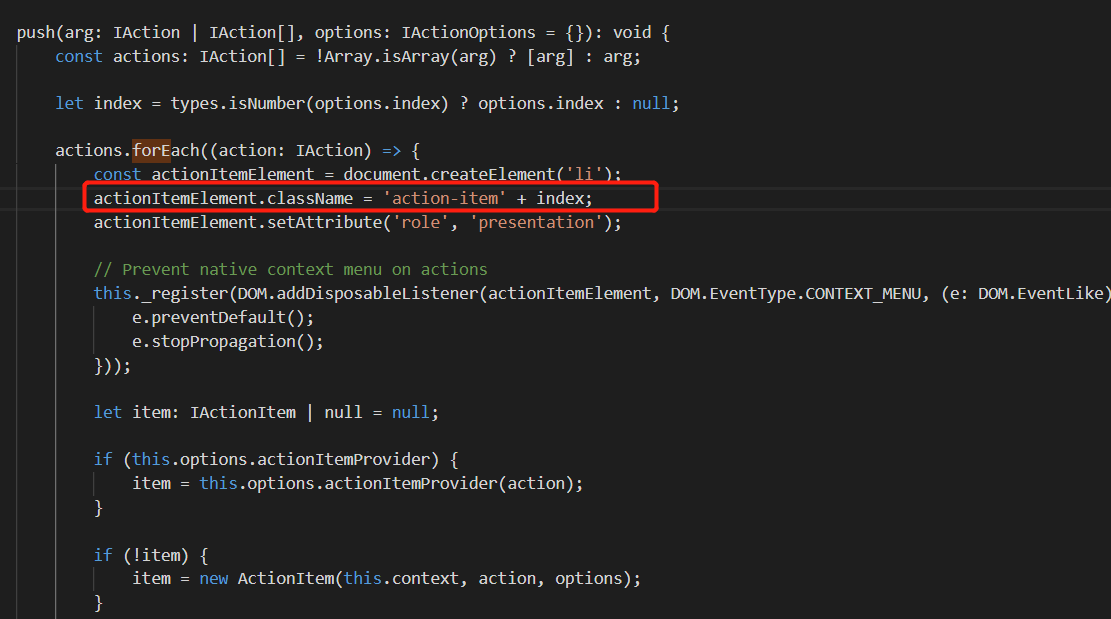
仅仅这样做还是不够,还是得需要找到ts文件
主要修改src\vs\base\browser\ui\actionbar\actionbar.ts这个ts文件

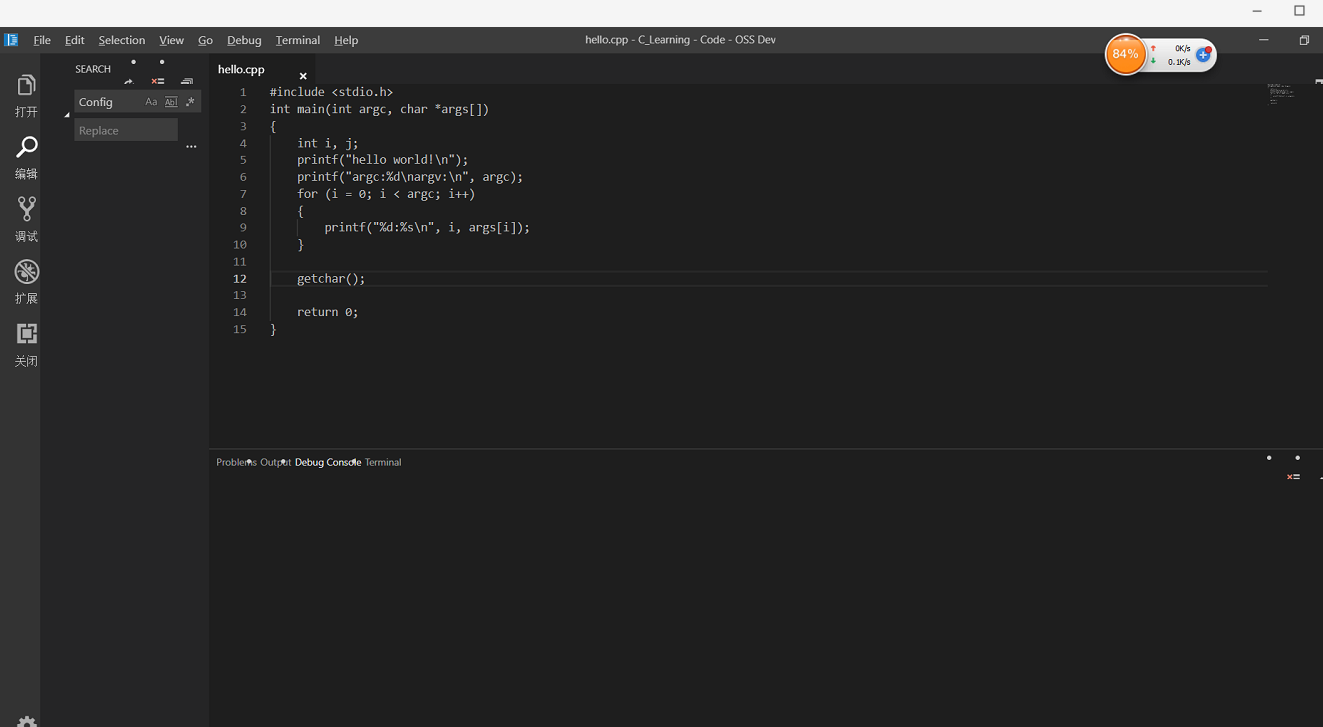
最终的结果是这样的,如图所示:

不过这样看还是不爽,原来还有一个地方需要改那就是layout.ts

将这个值改为70,看起都居中就显得比较完美了。
三、sidebar修改
主要修改的还是css文件,如图所示:

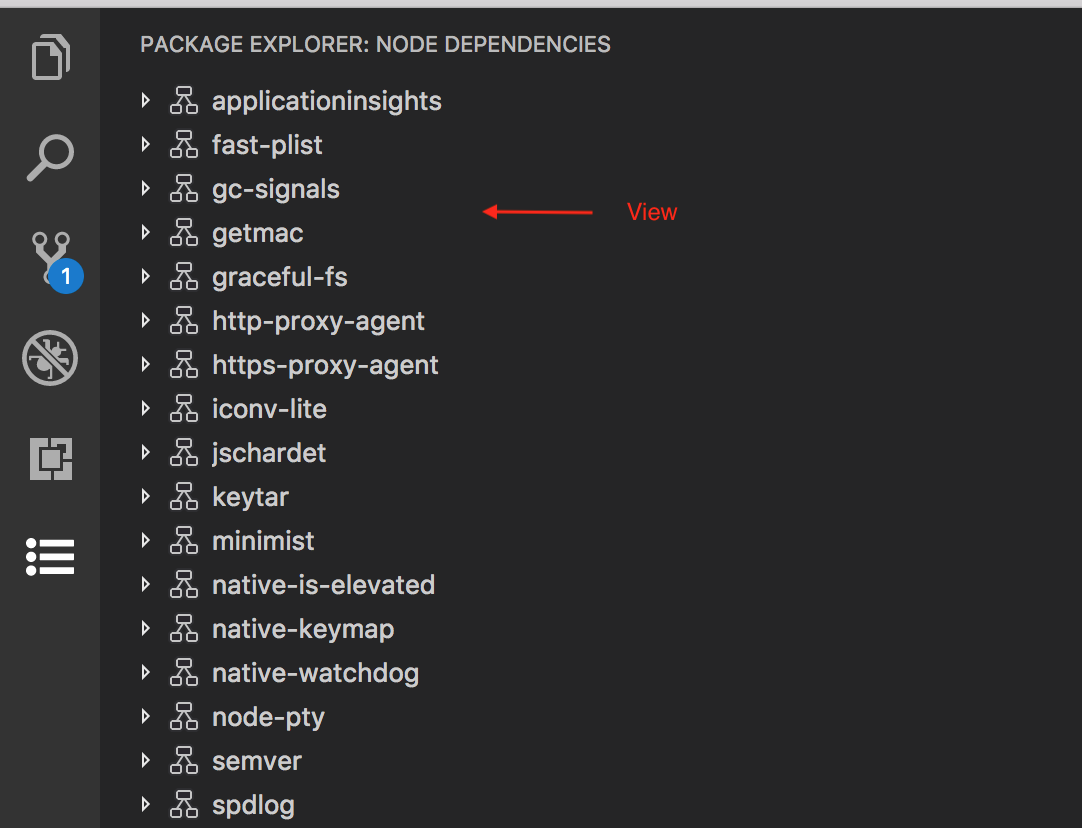
隐藏就行,但是如果你想在里面添加什么东西,比如增加一个树形功能之类的,这个可以去参考官网,官网的展示图是这样的,如下所示:

地址为:https://code.visualstudio.com/api/extension-guides/tree-view
官方虽然有一demo但是由于某种原因跑不起。
关于sidebar增加视图,等后续研究成熟时,我会结合一些案例进行讲解。
四、statusbar修改
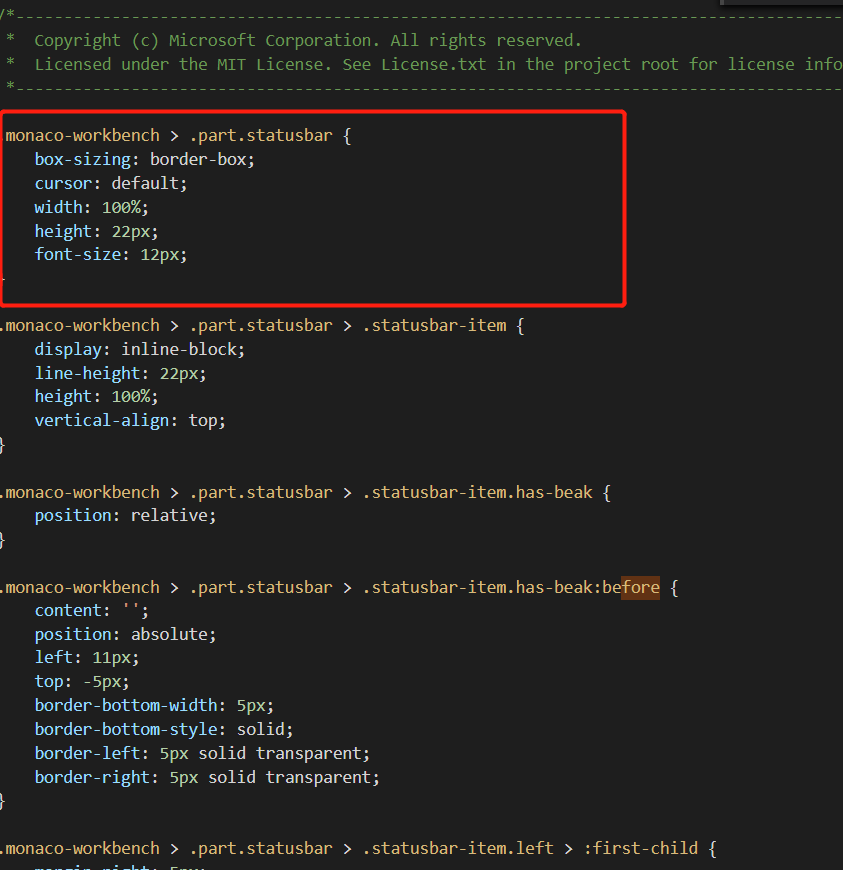
还是老办法,你如果觉得statusbar没什么用完全可以隐藏它。修改css如下(加个display:none即可):

记得也要改对应的layout.ts文件,不然即便隐藏起来,但是还会占着底部位置,也没多大用。
五、修改欢迎页(welcome)
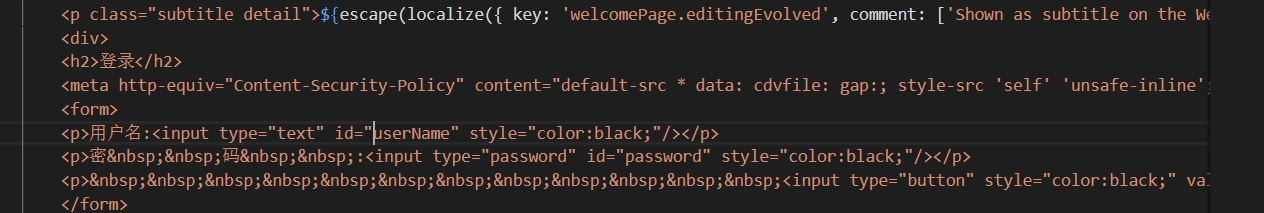
比如我想在欢迎页增加一个表单html,如下所示:

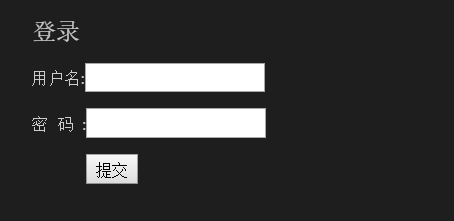
效果如图:

但是由于某种原因不支持内嵌ts加入script进行通信,所以我才选择通过插件的方式进行通信。
VsCode源码分析之布局的更多相关文章
- vscode源码分析【九】窗口里的主要元素
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【八】加载第一个画面
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【七】主进程启动消息通信服务
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【六】服务实例化和单例的实现
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【五】事件分发机制
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【四】程序启动的逻辑,最初创建的服务
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 第三篇:vscode源码分析[三]程序的启动逻辑,性能问题的追踪 ...
- vscode源码分析【三】程序的启动逻辑,性能问题的追踪
第一篇: vscode源码分析[一]从源码运行vscode 第二篇:vscode源码分析[二]程序的启动逻辑,第一个窗口是如何创建的 启动追踪 代码文件:src\main.js 如果指定了特定的启动参 ...
- Android 4.0 Launcher2源码分析——主布局文件(转)
本文来自http://blog.csdn.net/chenshaoyang0011 Android系统的一大特色是它拥有的桌面通知系统,不同于IOS的桌面管理,Android有一个桌面系统用于管理和展 ...
- vscode源码分析【一】从源码运行vscode
安装git,nodejs和yarn 安装Python27,3.x版本的不行,确保它在你的环境变量里: 安装gulp npm install --global gulp-cli 安装windows bu ...
随机推荐
- mysql 8小时超时设置
1.打开MySQL配置文件 2.添加 interactive_timeout=31536000wait_timeout=31536000 3.重新启动服务 打开MySQL命令行界面查看设置是否成功
- 【Dubbo&&Zookeeper】3、Failed to read schema document 'http://code.alibabatech.com/schema/dubbo/dubbo.xsd'问题解决方法
转自:http://blog.csdn.net/gaoshanliushui2009/article/details/50469595 我们公司使了阿里的dubbo,但是阿里的开源网站http://c ...
- Centos7 firewalld 基本使用
Centos7 的防火墙 firewalld比较常见 简单介绍使用 详细介绍链接推荐: https://blog.csdn.net/buster_zr/article/details/806049 ...
- JDK动态代理与CGLib动态代理相关问题
导读: 1.JDK动态代理原理是什么?为什么不支持类的代理? 2.JDK动态代理实例 3.CGLib代理原理是什么? 4.CGLib代理实例 5.JDK动态代理与CGLib代理的区别是什么? 6.总结 ...
- html的标签分类————body内标签系列
超链接标签 <a href="" target="_blank">text</a>,此类标签通常是超链接.其中href后面跟进的是超链接 ...
- float清除浮动
清除浮动: 在非IE浏览器下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响 ...
- C++知识回顾之__stdcall、__cdcel和__fastcall三者的区别
__stdcall.__cdecl和__fastcall是三种函数调用协议,函数调用协议会影响函数参数的入栈方式.栈内数据的清除方式.编译器函数名的修饰规则等. 调用协议常用场合 __stdcall: ...
- Oracle 11g数据库详细安装过程
1.Oracle 11g下载 官方网址为:http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.h ...
- Linux 下修改网卡MAC地址
Linux下修改网卡MAC地址 by:授客 QQ:1033553122 例子:修改网卡接口eth0的mac地址 #停用网卡接口,比如eth0 # ifconfig eth0 down #编辑对应的网卡 ...
- Jenkins报错'Gradle build daemon disappeared unexpectedly'的问题解决
在将项目集成到 Jenkins 后,经常会出现不稳定的构建,Jenkins 控制台输出的错误信息为:Gradle build daemon disappeared unexpectedly (it m ...
