mac下安装nginx及相关配置
1. 安装 Homebrew
首先 homebrew是什么?它是Mac中的一款软件包管理工具,通过brew可以很方便的在Mac中安装软件或者是卸载软件。不了解的同学看以看官网(https://brew.sh/index_zh-cn.html), 然后在我们命令行中复制如下命令:
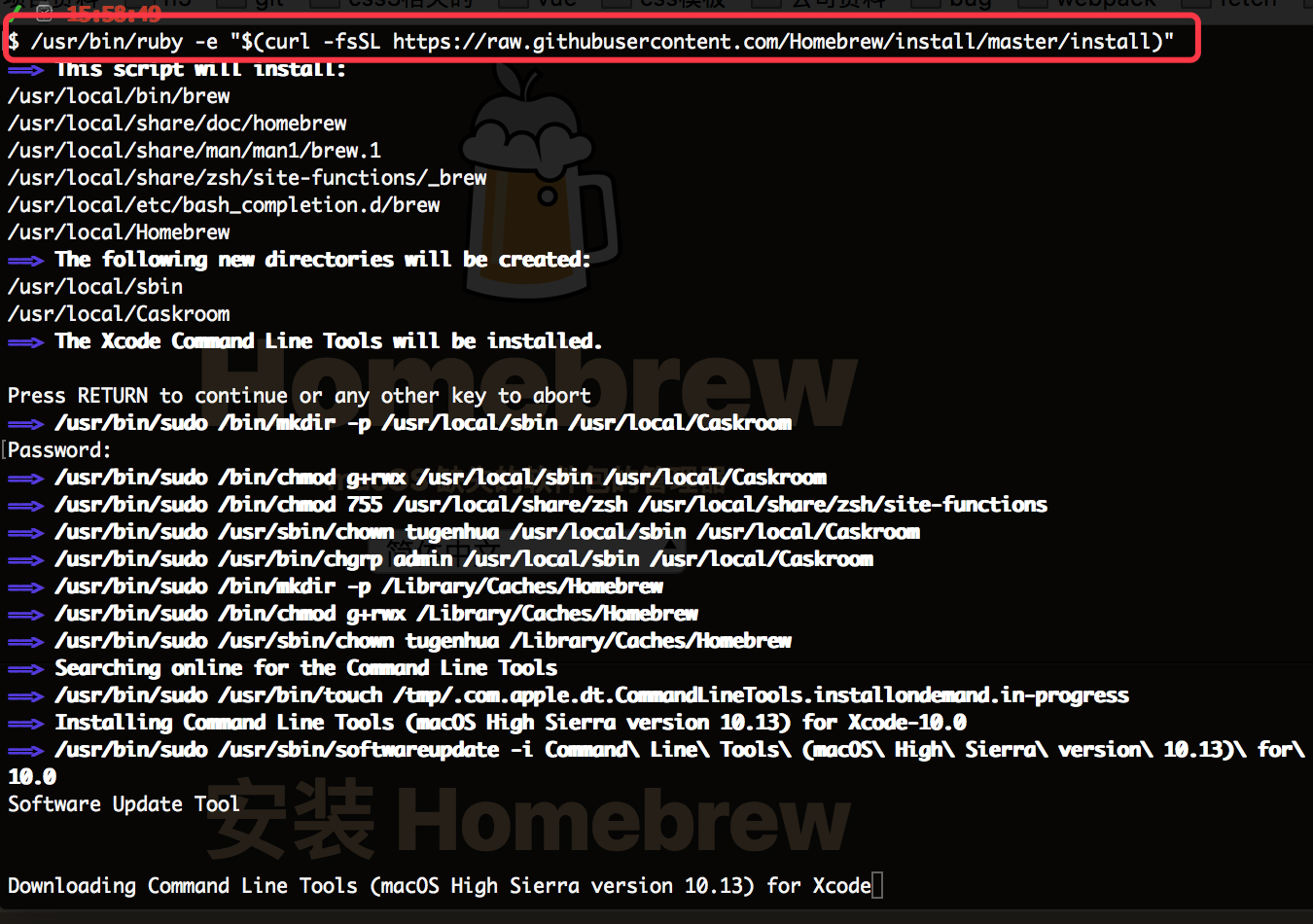
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
运行,如下所示:

安装成功后的话,我们可以使用命令 brew update 更新下;如下命令:

有关brew常用的指令如下:
1. brew搜索软件命令: brew search nginx
2. brew安装软件命令: brew install nginx
3. brew卸载软件命令: brew uninstall nginx
4. brew升级命令: sudo brew update
5. 查看安装信息(比如查看安装目录等) sudo brew info nginx
6. 查看已经安装的软件:brew list
2. brew安装nginx
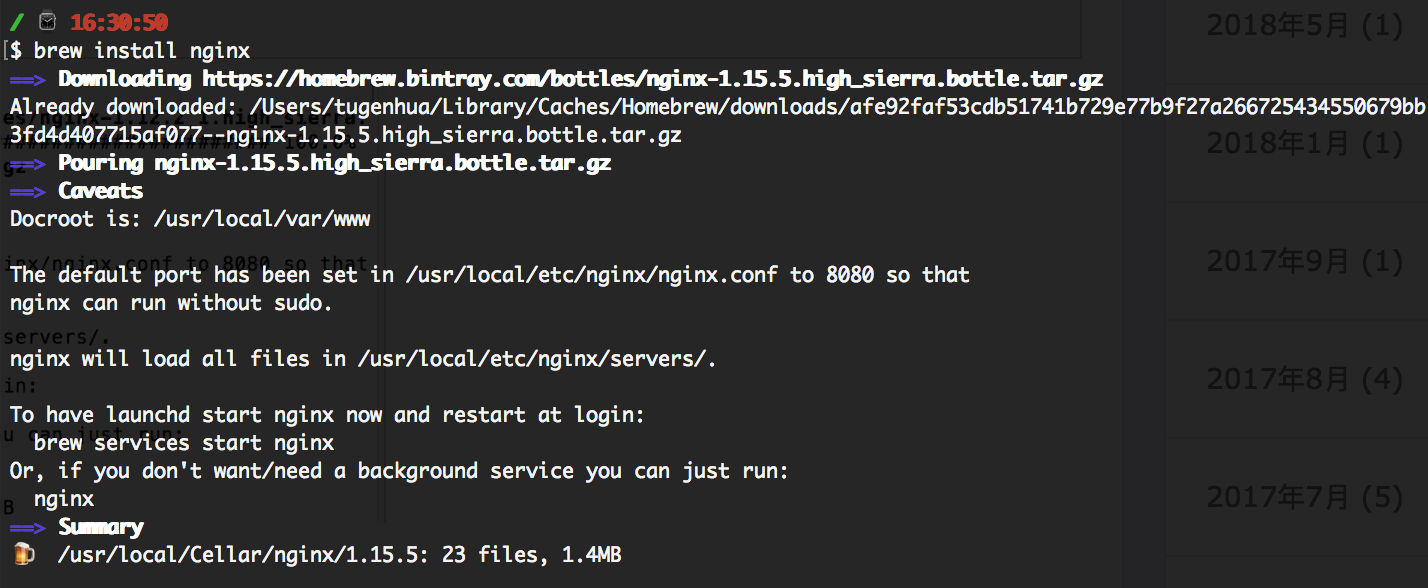
1. 使用brew安装nginx,如下命令所示:
brew install nginx
如下图所示:

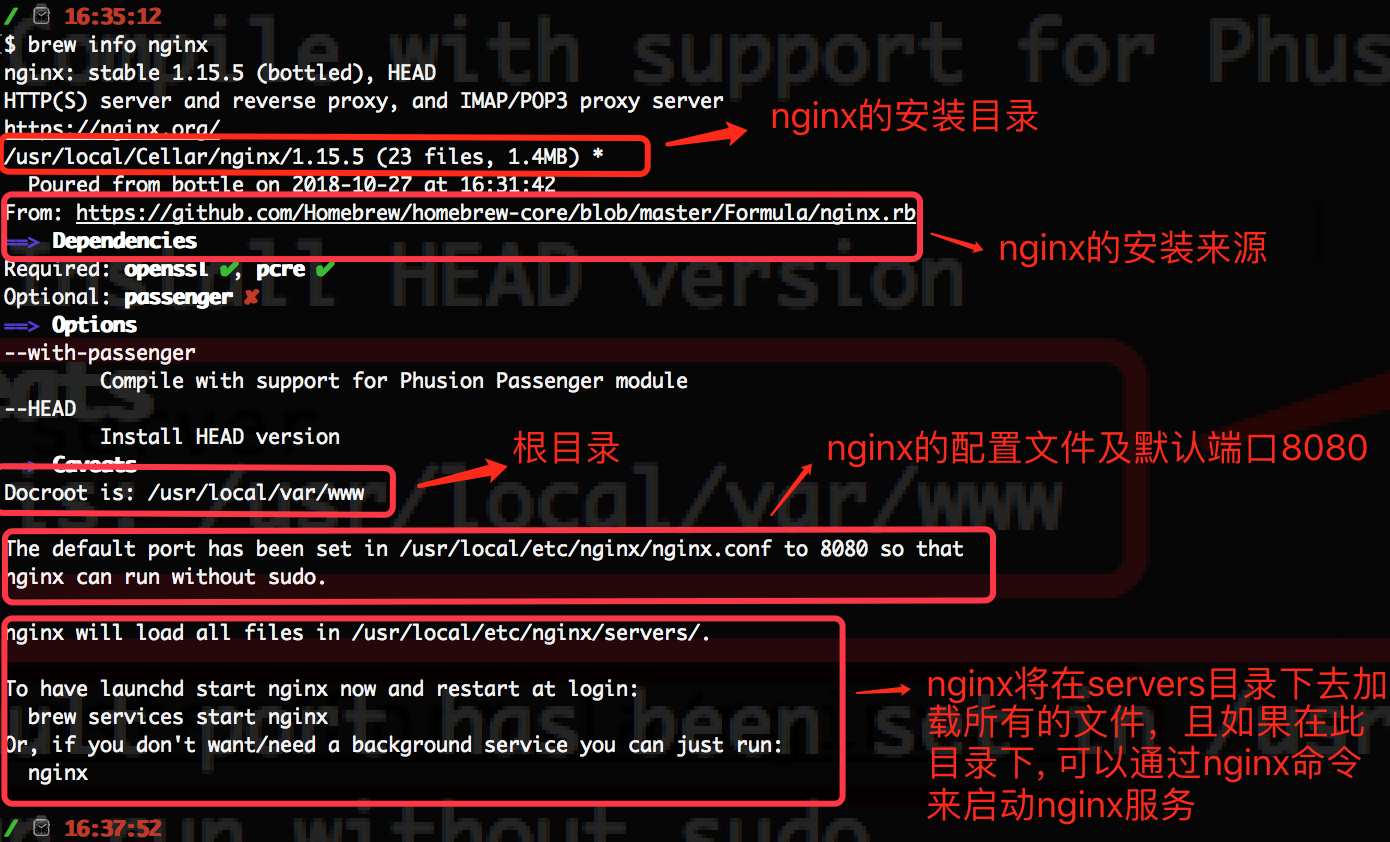
2. 查看nginx的配置信息,如下命令:
brew info nginx

如上面的截图,From:xxx 这样的,是nginx的来源,Docroot默认为 /usr/local/var/www, 在/usr/local/etc/nginx/nginx.conf 配置文件中默认的端口为8080, 且nginx将在/usr/local/etc/nginx/servers 目录中加载所有文件。并且我们可以通过最简单的命令'nginx' 来启动nginx.
3. 查看nginx安装目录, 如下命令:
open /usr/local/etc/nginx/
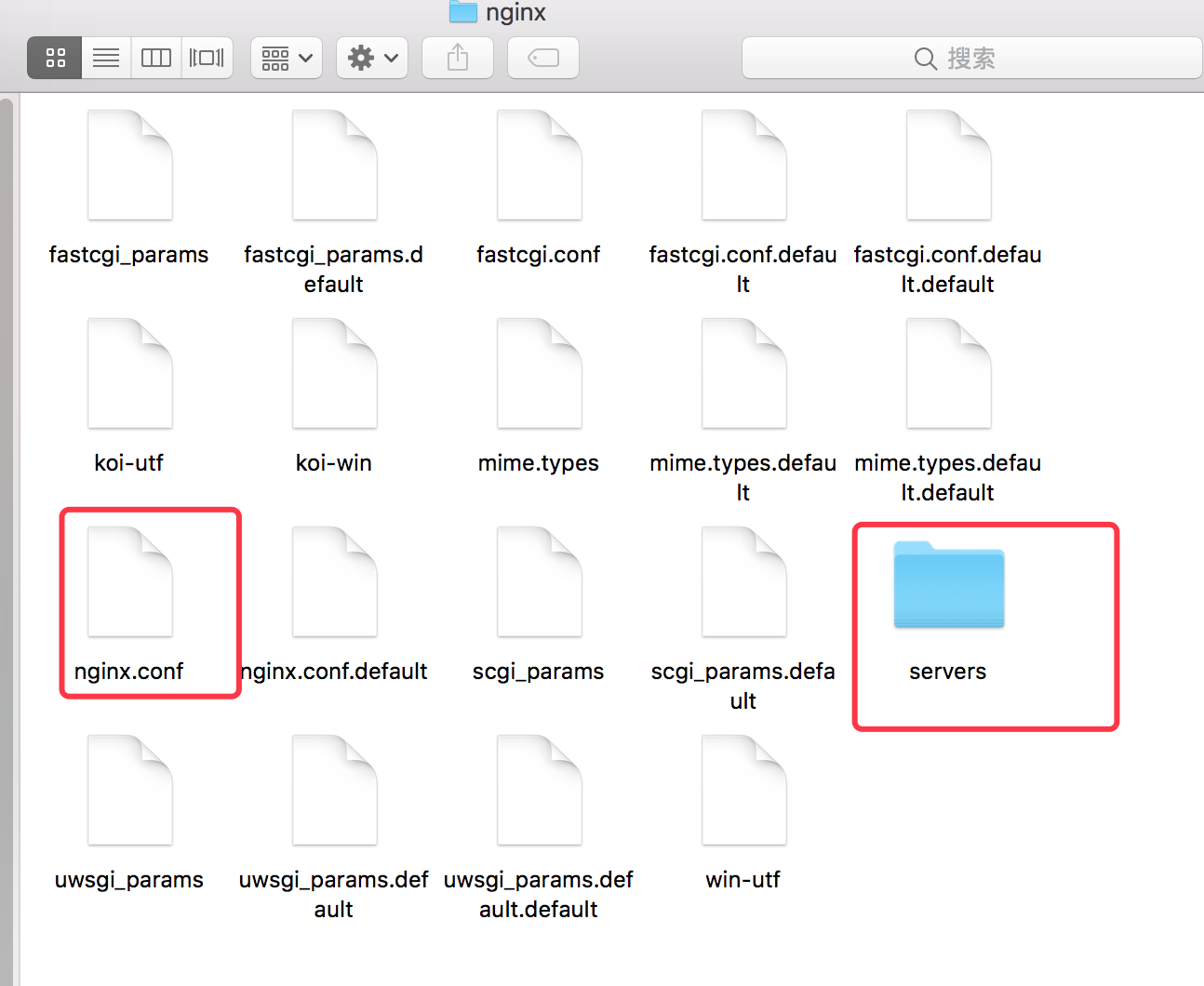
如下所示:

打开nginx目录后,可以看到我们上面的使用 brew info nginx 查看信息所说的 server目录以及nginx.conf的配置文件,那么我们的nginx被安装到什么地方呢?我们从上面的截图可以看到,是在 这个目录下 /usr/local/Cellar/nginx,执行如下命令可以查看到:
open /usr/local/Cellar/nginx
会打包目录,如下所示:

进入上面的 1.15.5文件后,如下所示:

在该目录下可以看到一个名字为html的快捷方式的文件夹,进入该目录后,它有两个文件50.html和index.html,如下图所示:

其实它是指向的就是 /usr/local/var/wwww目录的,为什么这么说,我们来看下进入该命令后,查看下面有哪些文件就可以看到,如下图:

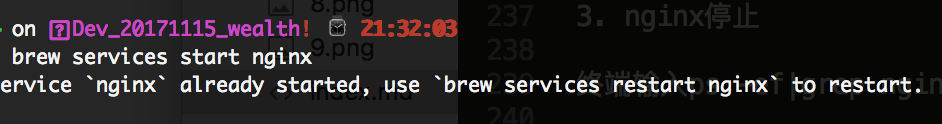
2. 启动nginx服务,如下命令:
brew services start nginx // 重启的命令是: brew services restart nginx
如下图所示:

重启后,我们验证下,因为nginx默认的端口号是8080,因此我们页面访问 http://localhost:8080 即可,看到如下信息:

如果成功的话,一般都是 欢迎的界面(index.html页面我自己改过),下面我们继续查看下nginx.conf 配置信息,使用如下命令:
cat /usr/local/etc/nginx/nginx.conf (或者使用 sudo open /usr/local/etc/nginx/nginx.conf -a 'sublime text' 使用编辑器sublime打开)。
如下配置信息:
#user nobody;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; server {
listen 8080;
server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html;
index index.html index.htm;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
} # another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias; # location / {
# root html;
# index index.html index.htm;
# }
#} # HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
如上,就可以使用nginx搭建本地服务了。
二:总结nginx常见的配置:
nginx的配置文件路径:/usr/local/etc/nginx/nginx.conf
nginx的服务器默认路径:/usr/local/var/www
nginx的安装路径:/usr/local/Cellar/nginx/1.15.5
2. nginx启动:
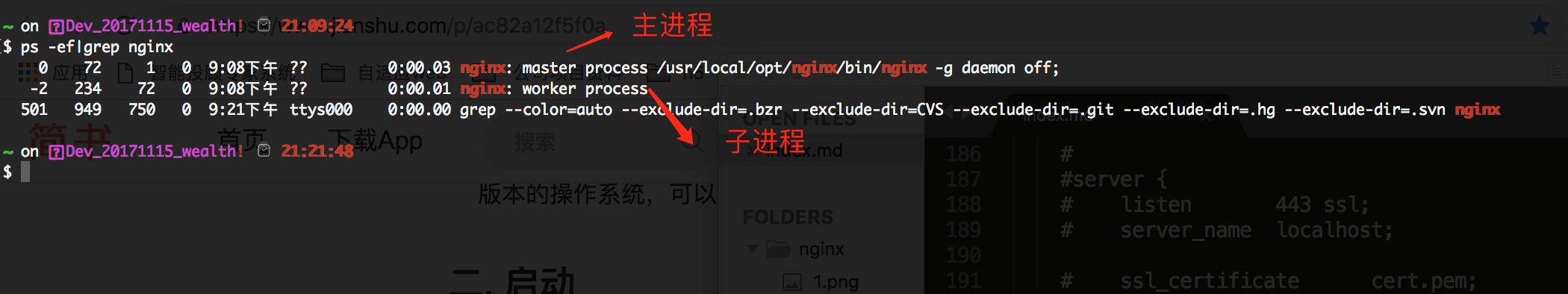
2.1. 在终端输入 ps -ef|grep nginx 命令看是否有启动,如下:

2.2. 验证配置文件是否正确,因此在启动nginx之前,我们可以先运行下如下命令:
sudo /usr/local/Cellar/nginx/1.15.5/bin/nginx -t -c /usr/local/etc/nginx/nginx.conf
注意:一定要注意路径是否是自己的安装路径。这边我的nginx是1.15.5版本的。

如果出现如下信息,说明配置文件正确。
nginx: the configuration file /usr/local/etc/nginx/nginx.conf syntax is ok
nginx: configuration file /usr/local/etc/nginx/nginx.conf test is successful
重启nginx有如下几种方法:
2.3. 通过brew,brew services start nginx(启动nginx) brew services restart nginx(重启命令), 如下所示:

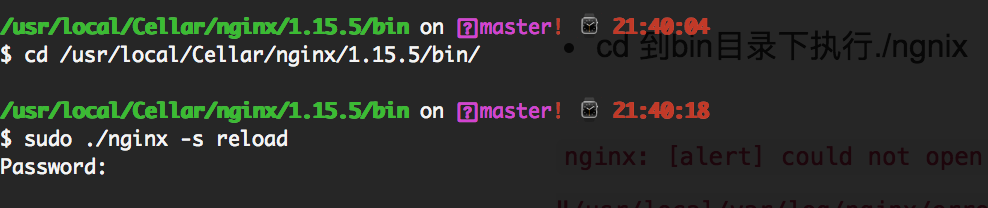
2.4. 先进入bin目录:cd /usr/local/Cellar/nginx/1.15.5/bin/, 然后再执行:./nginx -s reload, 如下所示:

2.5. 根据进程号重启,执行命令 kill -HUP 进程号 如下所示:

3. nginx停止
终端输入ps -ef|grep nginx获取到nginx的进程号, 注意是找到“nginx:master”的那个进程号

其中,master process nginx表示第一个进程是主进程。worker process表示为子进程。72是主进程号。234是子进程号。
kill -QUIT 72 (从容的停止,即不会立刻停止)
Kill -TERM 72 (立刻停止)
Kill -INT 72 (和上面一样,也是立刻停止)
mac下安装nginx及相关配置的更多相关文章
- Mac 下 安装 Nginx
---恢复内容开始--- Mac 下 安装nginx 首先确定自己有安装homebrew 安装 nginx brew install nginx 启动nginx 1.15版本下 安装是 直接在ngin ...
- 《OD大数据实战》mac下安装nginx+php
一.mac安装nginx + php + php-fpm 或apache + php 1. Mac 下 Nginx.MySQL.PHP-FPM 的安装配置 2. Mac下安装LNMP(Nginx+P ...
- mac下安装nginx问题解决
需要在mac上安装nginx,按照下面的博客链接一步步安装,但是碰到了些问题.下面写一下我的解决方式. (http://stevendu.iteye.com/blog/1535466) 1. 安装PC ...
- Mac下安装nginx并配置SSL实现Https的访问
一.nginx安装 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/insta ...
- windows与mac下安装nginx
window下 下载链接,自己选一个版本下载 nginx官网下载 本人放在D盘: 启动nginx 有很多种方法启动nginx (1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过 (2)打开 ...
- mac下安装nginx+php+mysql+xdebug
一,安装homebrew 就像linux下面有yum一样,mac也有个homebrew,管理软件非常便捷. 官网:http://brew.sh/index_zh-cn.html 上面有句命令,复制下来 ...
- windows下安装nginx和基本配置
1.下载并安装nginx 到nginx官网上下载相应的安装包,http://nginx.org/en/download.html: 下载之后进行解压,将解压后的文件放到自己心仪的目录下,如下图所示: ...
- mac 下安装nginx
1,mac下的依赖: pcre-8.38.tar.gz nginx-1.4.7.tar.gz 2,解压pcre:进入器解压目录. EddydeMacBook-Pro:~ eddy$ cd /Users ...
- Ubuntu下安装JDK以及相关配置
1.查看系统位数,输入以下命令即可 getconf LONG_BIT 2.下载对应的JDK文件,我这里下载的是jdk-8u60-linux-64.tar.gz 3.创建目录作为JDK的安装目录,这里选 ...
随机推荐
- C# 填充Excel
1.添加引用 Microsoft.Office.Interop.Excel; 2.使用命名空间 using Microsoft.Office.Interop.Excel; 3.填充EXCEL单元格方法 ...
- 【Mybatis】一对一实例
①创建数据库和表,数据库为mytest,表为father和child DROP TABLE IF EXISTS child; DROP TABLE IF EXISTS father; CREATE T ...
- canvas-tangram.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue自制switch滑块
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- centos7学习笔记-安装后的一些配置
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 一.允许普通用户使用sudo root用户下运行 visudo 在root ALL=(ALL)ALL下面添加 username ...
- Mysql数据库的(行记录)详细操作
在Mysql管理软件中, 可以通过sql语句中的dml语言来实现数据的操作, 包括 使用INSERT实现数据的插入 UPDATE实现数据的更新 使用DELETE实现数据的删除 使用SELECT查询数据 ...
- 【代码笔记】Web-HTML-表格
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- css清除默认样式
CSS 清除默认样式 通常有以下几句就够了: *{margin:0;padding:0} li{list-style:none} img{vertical-align:top;border:non ...
- win7 x64 +vs2015 + cmake3.10.3编译opencv-3.4.1+opencv_contrib-3.4.1源码,并进行配置
简介: 一直以来都是在ubuntu下使用opencv,最近因为有<图像处理与模式识别>这门课,需要使用vs2015+opencv提交课程作业,因为opencv官方编译好的exe没有cont ...
- Openlayer3之瓦片数据接入
瓦片数据集接入实现思路: 1.构造ol.source.TileImage数据源,构造该数据源需要以下几项: 1)空间参考,通过如下代码构造 2)TileGrid,构造需要以下几项: a)原点 b)分辨 ...
