Omi框架学习之旅 - 插件机制之omi-finger 及原理说明
以前那篇我写的alloyfinger源码解读那篇帖子,就说过这是一个很好用的手势库,hammer能做的,他都能做到,
而且源码只有350来行代码,很容易看懂。
那么怎么把这么好的库作为omi库的一个插件呢,使dom,用起来更爽,更方便呢?
omi自己有个叫插件体系的功能,主要是赋予dom元素一些能力,并且可以和组件的实例产生关联。
这当然棒极了。那怎么实现的呢?
还是先看个demo,看看用起来爽不,爽的话,再看原理也不迟啊。
OmiFinger.init(); // 初始化OmiFinger插件
class App extends Omi.Component {
constructor(data) {
super(data);
}
style() {
return `
.touchArea{
background-color: green;
width: 200px;
min-height: 200px;
text-align: center;
color:white;
height:auto;
}
`;
}
tap(evt) {
console.log(this.refs.div1);
this.refs.ptext.innerHTML = 'tap';
}
longTap(evt) {
console.log(evt);
this.refs.ptext.innerHTML = 'longTap';
}
swipe(evt) {
this.refs.ptext.innerHTML = evt.direction;
}
render() {
return `
<div>
<div omi-finger class="touchArea" tap="tap" longTap="longTap" swipe="swipe" ref="div1"> <!--在这里写事件名即可-->
Tap or Swipe Me!
<p ref="ptext"></p>
</div>
</div>
`;
}
}
var app = new App();
Omi.render(app, 'body');
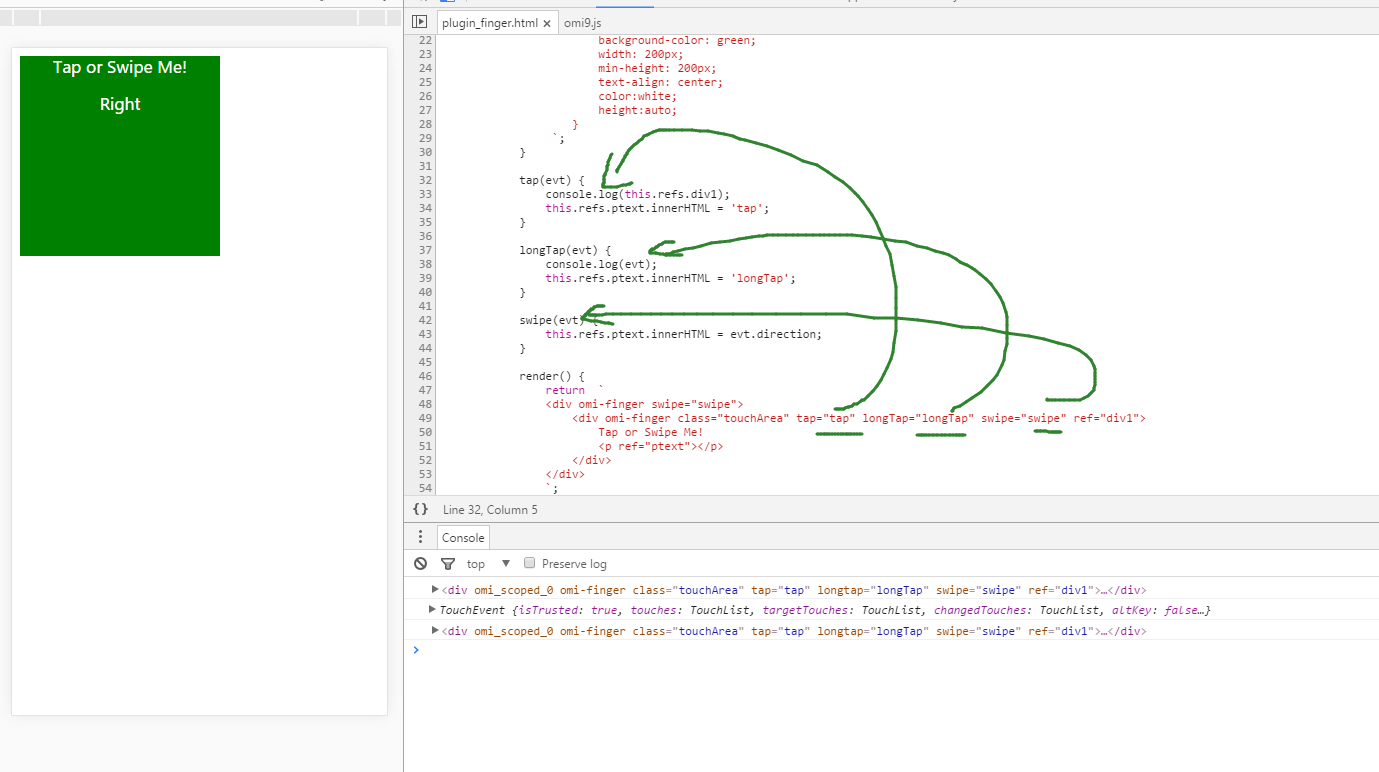
看下结果:

我热,就是这么简单,就把rotate touchStart multipointStart multipointEnd pinch swipe tap doubleTap longTap singleTap pressMove touchMove touchEnd touchCancel这14个事件都能赋给dom去监听相应的实例函数。
的确很方便,很omi,一个类(哦,不,一个组件(大家都喜欢叫组件,我内心是拒绝的))管理一切啊。
demo的疑问和疑问的说明:
疑问一:
那omi是怎么做到的啊?
答: 其实omi的插件机制代码很少,少的可怜,只是作为Component原型上_execPlugins方法,当然少不了和omi挂钩了,Omi上有个plugins对象属性,里面专门放插件名及插件函数的。
那就一步一步来吧。
demo上的OmiFinger.init();其实就是把初始化了一个插件,放到omi.plugins上去了,仅此而已,没帮我们做别的。来看源码
Omi.plugins = {}; // omi插件集合
// 扩展插件的方法(其实是给了plugins这个对象)
Omi.extendPlugin = function(name, handler) {
Omi.plugins[name] = handler;
};
再来看一下OmiFinger.init();方法是不是调用了Omi.extendPlugin方法
var OmiFinger = {};
var noop = function(){ };
var getHandler = function(name, dom, instance) {
var value = dom.getAttribute(name); // 从属性上获取对应的函数名
if (value === null) {
return noop;
}else{
return instance[value].bind(instance); // 从类上找到对应的方法
};
};
OmiFinger.init = function(){
Omi.extendPlugin('omi-finger',function(dom, instance){
if (!instance.alloyFingerInstances) instance.alloyFingerInstances = []; // finger的实例都存到这里面
var len = instance.alloyFingerInstances.length;
var i = 0;
for( ; i<len; i++){
if(instance.alloyFingerInstances[i].dom === dom){ // 如果以前绑定过得, 就先销毁, 然后重新來过
instance.alloyFingerInstances[i].fg.destroy();
instance.alloyFingerInstances.splice(i,1); // 并且剔除
break;
};
};
var alloyFinger = new AlloyFinger(dom,{
touchStart: getHandler('touchStart', dom, instance),
touchMove: getHandler('touchMove', dom, instance),
touchEnd: getHandler('touchEnd', dom, instance),
touchCancel: getHandler('touchCancel', dom, instance),
multipointStart: getHandler('multipointStart', dom, instance),
multipointEnd: getHandler('multipointEnd', dom, instance),
tap: getHandler('tap', dom, instance),
doubleTap: getHandler('doubleTap', dom, instance),
longTap: getHandler('longTap', dom, instance),
singleTap: getHandler('singleTap', dom, instance),
rotate: getHandler('rotate', dom, instance),
pinch: getHandler('pinch', dom, instance),
pressMove: getHandler('pressMove', dom, instance),
swipe: getHandler('swipe', dom, instance)
});
instance.alloyFingerInstances.push({fg:alloyFinger,dom:dom});
});
}
OmiFinger.destroy = function(){
delete Omi.plugins['omi-finger'];
};
window.OmiFinger = OmiFinger;
这里我把代码都贴出来,因为比较简单。
Omi.plugins有了对象插件名和函数,那是怎么循环遍历的呢?
其实就在Component类的_render方法最后面,遍历的,也就是当html插入到指定容器后,再调用的。
那是怎么调用的呢?
// 插件机制
_execPlugins(){
Object.keys(Omi.plugins).forEach(item => { // 遍历omi的插件
let nodes = Omi.$$('*['+item+']',this.node); // 具有插件名属性的dom
nodes.forEach(node => {
if(node.hasAttribute(this._omi_scoped_attr) ) { // 节点是否含有_omi_scoped_id属性
Omi.plugins[item](node, this); // 调用插件init方法中第二个函数
};
});
if(this.node.hasAttribute(item)) { // 看一下根节点是否含有插件名属性,有的话也执行
Omi.plugins[item](this.node, this);
};
});
}
可以看到,会传2个参数,一个dom,一个实例.正是验证了官网的这句话。 Omi插件体系可以赋予dom元素一些能力,并且可以和组件的实例产生关联。
至此就这么说完了。
ps:
当然还有transform.js, touch.js也可以让dom玩的飞起,后续再写帖子吧。
Omi框架学习之旅 - 插件机制之omi-finger 及原理说明的更多相关文章
- Omi框架学习之旅 - 插件机制之omi-touch 及原理说明
这个插件也能做好多好多的事,比如上拉下拉加载数据,轮播,等一切和运动有关的特效. 具体看我的allowTouch这篇博客,掌握了其用法,在来看它是怎么和omi结合的.就会很简单. 当然使用起来也比较方 ...
- Omi框架学习之旅 - 插件机制之omi-router及原理说明
先来看看官网的介绍吧:https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router 其实我推荐直接看官网的介绍.我所写的,主要给个人做 ...
- Omi框架学习之旅 - 插件机制之omi-transform及原理说明
给omi-transform插件做个笔记,使用起来也很爽. transform.js这个库,一直想写一篇帖子的,可是,数学不好,三维矩阵和二位矩阵理解的不好,所以迟迟没写了, 这也是一个神库,反正我很 ...
- Omi框架学习之旅 - 之开篇扯蛋
说实话, 我也不知道Omi是干啥的, 只因此框架是alloyTeam出的, dntzhang写的, 也有其他腾讯大神参与了, 还有一些其他贡献者, 以上我也不太清楚, 当我胡说八嘎. 因其写法有人说好 ...
- Omi框架学习之旅 - Hello World 及原理说明
学什么东西都从hello world开始, 我也不知道为啥. 恩,先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. hello world - demo: class Hello e ...
- Omi框架学习之旅 - 获取DOM节点 及原理说明
虽然绝大部分情况下,开发者不需要去查找获取DOM,但是还是有需要获取DOM的场景,所以Omi提供了方便获取DOM节点的方式. 这是官网的话,但是我一直都需要获取dom,对dom操作,所以omi提供的获 ...
- Omi框架学习之旅 - 生命周期 及原理说明
生命周期 name avatars company constructor 构造函数 new的时候 install 初始化安装,这可以拿到用户传进的data进行处理 实例化 installed 安装完 ...
- Omi框架学习之旅 - 通过omi-id来实现组件通讯 及原理说明
这个demo是通过omi-id来获取子类的实例,然后更改data属性,之后updata一下就好了. 老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. class Hello ...
- Omi框架学习之旅 - 通过对象实例来实现组件通讯 及原理说明
组件通讯不是讲完了吗(上帝模式还没讲哈),怎么又多了种方式啊. 你484傻,多一种选择不好吗? 其实这个不属于组件通讯啦,只是当父组件实例安装和渲染完毕后,可以执行installed这个方法(默认是空 ...
随机推荐
- Fundebug前端JavaScript插件更新至1.2.0
摘要: Fundebug的前端JavaScript错误监控插件更新至1.2.0:支持监控WebSocket连接错误:修复了监控unhandledrejection错误的BUG,即未用catch处理的P ...
- CSS 3D transforms
https://www.creativebloq.com/css3/20-stunning-examples-css-3d-transforms-11112759 https://github.com ...
- JS模拟实现数组的map方法
昨天使用map方法的时候,突然感觉一直在直接用,也没有试试是怎么实现的,本来想直接搜一篇文章盘一下子,结果没搜到合适的,好吧,那就自己来写一下子吧 今天就来实现一个简单的map方法 首先我们来看一下m ...
- TurboLinux系统管理习题一
TurboLinux系统管理习题一 1. 使用vi编辑文本只读时,强制存盘并退出的命令是?(单选题)A :w! B :q! C :wq! D :e!答案 ...
- 程序员Web面试之前端框架等知识
基于前面2篇博客: 程序员Web面试之jQuery 程序员Web面试之JSON 您已经可以顺利进入Web开发的大门. 但是要动手干,还需要了解一些已有的前端框架.UI套件,即要站在巨人肩膀上而不是从轮 ...
- Loadrunner 脚本录制-通过代理录制脚本
脚本录制-通过代理录制脚本 by:授客 QQ:1033553122 版本:Loadruner 11.0 A.PC端录制Web应用程序 步骤1:根据实际情况,选择对应的协议 本例中选择Web(HTTP/ ...
- call/apply以及this指向的理解
javascript是面向对象的语言,Function也是一种对象,有自己的属性和方法.call和apply就是js函数自带方法,挂在Fucntion.prototype上. 一般调用某函数时,直接“ ...
- Android Studio:Support Library依赖包的版本号
当我们用RecyclerView时,如果想用某一个特定的版本,怎样才能知道版本号呢?如果自己的笔记本中用过这个库,那么会保存在本地硬盘中. Android自身依赖包的版本号本地存放路径: 没有用过该 ...
- Android spinner默认样式不支持换行和修改字体样式的解决方法
在spinner中显示的数据过多,需要换行,而Android自身提供的android.R.layout.simple_spinner_dropdown_item样式不支持换行,因此参考android提 ...
- Scala之List,Set及Map基本操作
package big.data.analyse.dataSet import scala.collection.immutable.{TreeMap, TreeSet} import scala.c ...
