ASP.NET MVC移动M站建设-使用51Degree 移动设备的识别
上一篇,介绍了移动M站的建设。说的很简单。觉得好像也没把M站给讲清楚。估计是对移动M站 认识还不够深刻吧。这里,在讲一讲51Degree 这个组件。
51degrees 号称是目前最快、最准确的设备检测的解决方案。它是一个免费开源的.NET移动应用开发组件,可以用来检测移动设备和浏览器,甚至可以获取屏幕尺寸,输入法,加上制造商和型号信息等。从而可以选择性地被重定向到为移动设备而设计的内容。由于拥有精确的移动设备的数据,所以几乎支持所有的智能手机,平板电脑等移动设备。
其实说白了,51Degree的作用,就是识别客户端的设备。PC浏览器访问,就跳转到PC站,手机浏览器访问就跳转到M站。从而达到更好的用户体验。
如何将51Degree加入到网站?
1. 新建一个Web站点,和一个移动M站点。域名分别为www.fpeach.com 和 m.fpeach.com。 具体过程不再重复,大家都会。 Demo 下载

2. 下载并51degree 添加到项目。下载成功后,将FoundationV3 项目添加到解决方案, 并且Weiz.WWW 网站 引用该项目。如上图所示。
3. 配置51degree
a. 增加51Degrees.config 文件。注意:<redirect> 节点中的各个参数,和配置,上面都有英文备注,了解相关参数的意义和作用吧。
<?xml version="1.0"?>
<configuration>
<!-- These configuration sections tell .NET how to handle the FiftyOne.Foundation.Mobile
configuration settings further down the web.config file -->
<configSections>
<sectionGroup name="fiftyOne">
<section name="log" type="FiftyOne.Foundation.Mobile.Configuration.LogSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/>
<section name="redirect" type="FiftyOne.Foundation.Mobile.Configuration.RedirectSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/>
<section name="detection" type="FiftyOne.Foundation.Mobile.Detection.Configuration.DetectionSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/>
<section name="imageOptimisation" type="FiftyOne.Foundation.Mobile.Configuration.ImageOptimisationSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/>
</sectionGroup>
</configSections>
<fiftyOne> <!--<redirect> element controls how requests from mobile devices are handled.
mobileHomePageUrl Previously mobileRedirectUrl under the mobile/toolkit element.
A url to direct mobile devices to instead of the normal web sites
landing page. (Optional)
firstRequestOnly If set to true only the first request received by the web site is
redirected to the mobileUrl when the site is accessed from a mobile
device. (Optional – defaults to true)
timeout The number of minutes of inactivity that should occur before the
requesting device should be treated as making a new request to the
web site for the purposes of redirection. If the session is available
the session timeout will be used and override this value. (Optional
-defaults to minutes)
devicesFile A file used to store the details of devices that have previously
accessed the web site to determine if they're making a subsequent
request. Needed to ensure multiple worker processes have a consistent
view of previous activity. (Optional – random behaviour will be
experienced if not specified on web sites with more than one worker
processes). In Windows Azure this value becomes the name of devices
cloud table that will be used instead of a file.
mobilePagesRegex A regular expression that when applied to the current request Path
(context.Request.AppRelativeCurrentExecutionFilePath) or the requesting
Urlwill return true if it should be considered a mobile page. Use
this attribute to tell redirection about mobile pages derived from base
classes such as System.Web.UI.Page. Redirection needs to be aware of
mobile pages so that requests to these pages can be ignored. Any page
that derives from System.Web.UI.MobileControls.MobilePage will
automatically be treated as a mobile page irrespective of this
attribute. (Optional)
originalUrlAsQueryString
If set to true the redirected URL will have the original requesting Url
encoded and included as the origUrl query string parameter in the
redirected Url. This will enable the mobile home page to determine the
original requested resource providing the option to display a mobile
friendly version. (Optional – defaults to false)
locations/location Provides details of different locations requests can be directed to based
on the values of defined properties associated with the device or request.
(Optional)
name A unique identifier for the location. Used for debugging in the log file.(Mandatory)
url the URL of the redirect location to use if all the properties in the
collection match. (Mandatory)
matchExpression can be used to provide a regular expression which will take the requesting
URL as input match segments to be used in place of numeric parameters contained
within {} in the url attribute. (Optional)
The location element contains a collection of criteria that all need to match
for the location to be used. Two attributes must be specified with each entry.
property the property of HttpRequest, HttpRequest.Browser or 51Degrees.mobi property to
use when evaluating the matchExpression attribute. (Mandatory)
matchExpression a regular expression used to evaluate the value of the property. (Mandatory)
--> <redirect devicesFile="" timeout="" firstRequestOnly="true"
originalUrlAsQueryString="true" mobileHomePageUrl="http://m.fpeach.com/"
mobilePagesRegex="/(Mobile|Tablet)/">
<locations>
<clear />
<location name="noredirect" url="" matchExpression="" enabled="true">
<add property="Url" matchExpression="[&|\?]noredirect" enabled="true" />
</location>
<location name="Mobile" url="http://m.fpeach.com/" matchExpression=""
enabled="true">
<add property="IsMobile" matchExpression="True" enabled="true" />
<add property="IsTablet" matchExpression="True" enabled="true" />
</location>
<!--<location name="Tablet" url="~/Tablet/Default.aspx" matchExpression=""
enabled="true">
<add property="IsTablet" matchExpression="True" enabled="true" />
</location>-->
</locations>
</redirect> <!--<log> element controls where and how much information should be recorded in the log.
logFile The location of the log file in ASP.NET or the name of the log table in
Windows Azure. (Mandatory)
logLevel Values include Debug|Info|Warn|Fatal and control the level of information
logged. Defaults to Fatal if not specified. (Optional)--> <log logFile="~/App_Data/Log.txt" logLevel="Warn"/> <!--<detection> element controls where the data files used are provided. If it is not present
the embedded device data will be used. This is the default behaviour.
If a Premium/Ultimate Data license key is present in a file with the extension .lic in the bin
folder, or provided in the FiftyOne.Foundation.Mobile.Detection.Constants.PremiumLicenceKey
constant the binaryFilePath attribute of the detection element must be provided and the worker
process must have modify access to the file to enable automatic updates to be downloaded. enabled Controls whether device detection is enabled. Defaults to true. (Optional)
autoUpdate When set to true enables automatic updating of device data when licence keys
are provided. Defaults to true. (Optional)
binaryFilePath Path to the binary data file. (Optional - Lite / Mandatory - Premium / Enterprise)
shareUsage Set to true to share usage information with 51Degrees.mobi. Read the Usage Data FAQ
to learn more. Defaults to True if not specified. (Optional)
memoryMode True if the data set should be loaded into memory. Detection performance will be
significantly faster at the expense of a longer startup time and increased memory
usage. Defaults to False if not specified. (Optional)
bandwidthMonitoringEnabled When set to true enables bandwidth monitoring. Also requires the data
set specified in the binaryFilePath attribute to support bandwidth
monitoring. Defaults to True if not specified. (Optional)
featureDetectionEnabled When set to true enables feature detection. Also requires the data set
specified in the binaryFilePath attribute to support feature detection.
Defaults to True if not specified. (Optional)
--> <!-- IMPORTANT - Ensure this link is uncomment after purchasing Enhanced Device Data. -->
<detection enabled="true" autoUpdate="true" binaryFilePath="~/App_Data/51Degrees.dat" /> <!-- <imageOptimisation> elements controls the operation of the image optimiser. If not specified
the functionality is disabled. enabled Controls whether image optimisation is enabled. Defaults to true. Device detection must
also be enabled for image optimisation. (Optional)
factor The request image dimensions of height and width are divided by this value and remainder
subtracted from the requests height and width. The value can be used to limit the number
of images that can be generated and stored in the cache. For example; a value of
would result in images of width , , , , , etc pixels being generated.
Optional default to .
heightParam The name used when specifying the height of the image to return.
Optional defaults to "h"
maxHeight The maximum height in pixels the image optimiser is allowed to render. A value of
indicates there is no maximum height. Optional defaults to .
maxWidth The maximum width in pixels the image optimiser is allowed to render. A value of
indicates there is no maximum width. Optional defaults to .
widthParam The name used when specifying the width of the image to return.
Optional defaults to "w"
defaultAuto If an image is requested with a width or height set to "auto", the parameter will be
changed to the value set in ‘defaultAuto’. This is most useful for clients without
javascript that should still be served images, such as search crawlers.
Optional, defaults to .
-->
<imageOptimisation enabled="true" maxWidth="" maxHeight=""
widthParam="w" heightParam="h" factor="" defaultAuto=""/> </fiftyOne>
</configuration>
b. Web.config 的 <system.webServer>节点下,增加如下配置
<modules runAllManagedModulesForAllRequests="true">
<!-- IIS .X - Registers 51Degrees Detector Module. Without this call to 51Degrees.core.js won't work.-->
<remove name="Detector" />
<add name="Detector" type="FiftyOne.Foundation.Mobile.Detection.DetectorModule, FiftyOne.Foundation" />
</modules>
增加完以上配置之后,WWW 站就可通过51degree 识别客户端的设备。PC浏览器访问,就跳转到PC站,手机浏览器访问就跳转到M站。
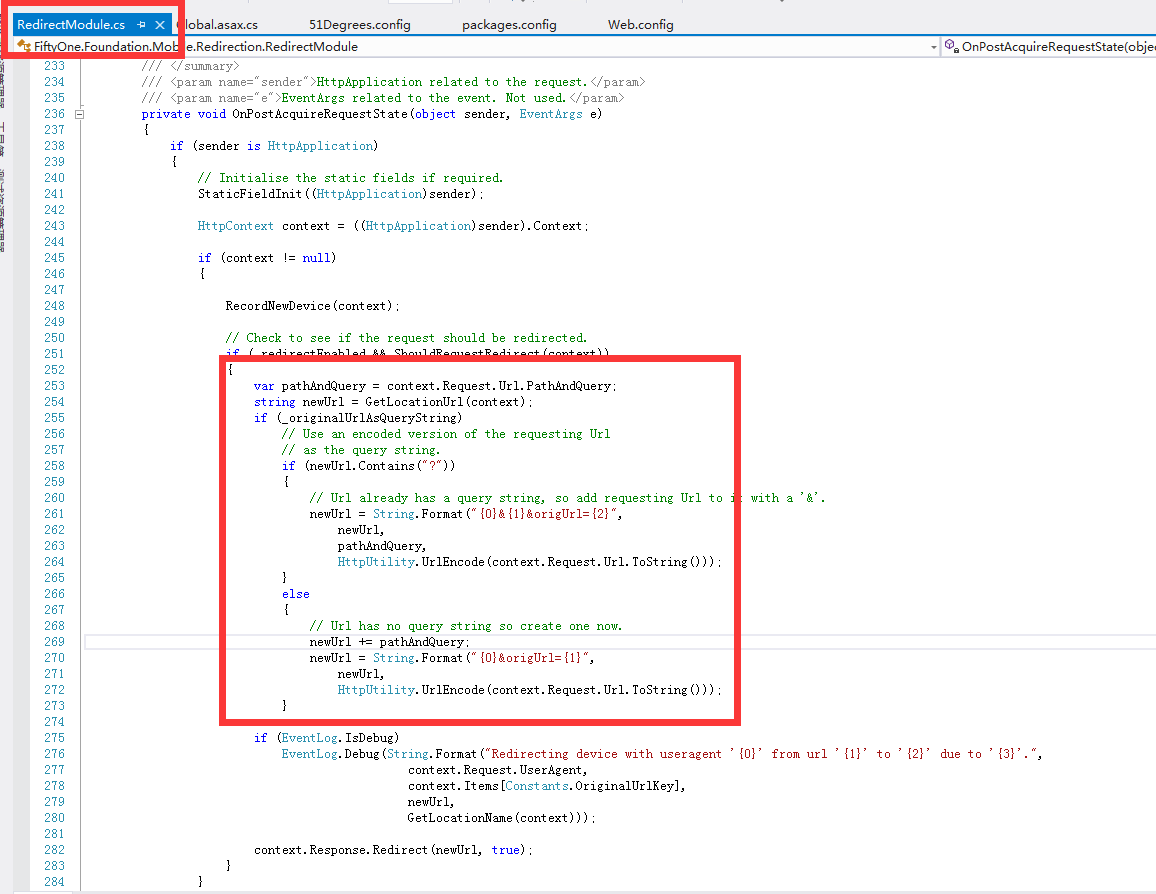
需要注意的是:如果跳转的url 是带参数的,51degree 好像没有把相应的参数带过去, 只是跳到了M站的首页。可以修改51degree 的源码

ASP.NET MVC移动M站建设-使用51Degree 移动设备的识别的更多相关文章
- asp.net MVC中使用Html.Checkbox提示该字符串未被识别为有效的布尔值错误的解决方法
在asp.net MVC中使用Html.CheckBox提交后出现该字符串未被识别为有效的布尔值错误,或从类型“System.String”到类型“System.Boolean”的参数转换失败. 错误 ...
- ASP.NET MVC 防止跨站请求伪造(CSRF)攻击的方法
在HTTP POST请求中,我们多次在View和Controller中看下如下代码: View中调用了Html.AntiForgeryToken(). Controller中的方法添加了[Valida ...
- ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来
一个挺有意思的项目,跟拼图一样的创建网站,先来几张GIF感受一下: 官方地址:http://www.zkea.net/zkeacms 下载地址:https://github.com/SeriaWei/ ...
- asp.net mvc 防止跨站攻击
View @using (Html.BeginForm("Contact","Home",FormMethod.Post)) { @Html.AntiForge ...
- Asp.Net MVC项目通过Git同步到新开发设备上后无法作为网站启动
右键项目名->属性->启动项目->单启动项目,在下拉框中选择你的网站主项目就可以了.(由于用的英文版,所以翻译的内容可能略有差异)
- ASP.NET MVC和EF集成AngularJS开发
参考资料: 如何在ASP.NET MVC和EF中使用AngularJS AngularJS+ASP.NET MVC+SignalR实现消息推送 [AngularJs + ASP.NET MVC]使用A ...
- AngularJs + ASP.NET MVC
[AngularJs + ASP.NET MVC]使用AntularJs快速建立ASP.NET MVC SPA網站 這幾天接觸到了AngularJs的美麗,讓饅頭有點躍躍欲試使用AngularJs來做 ...
- 返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性
原文:返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性 [索引页][源码下载] 返璞归真 asp.net mvc (12) - asp.net mvc ...
- ASP.NET MVC Boilerplate简介
ASP.NET MVC Boilerplate简介 ASP.NET MVC Boilerplate是专业的ASP.NET MVC模版用来创建安全.快速.强壮和适应性强的Web应用或站点.它在微软默认M ...
随机推荐
- 国产方法论之 ReDoIt -- 惟思捷
最近上了PMP课程,感觉受益匪浅,思路有被打开. 很同意一个观点“国人很擅长做事,但是不擅长总结出解决问题的通用框架和方法论”. 为了能提高中小企业生产力我最近成了一个小的软件咨询公司取名“惟思捷”, ...
- Centos6.5安装mysql不能启动,应该安装mysql-server
centos中安装mysql很简单如下命令即可 yum install mysql 装好了, 运行mysql ERROR 2002 (HY000): Can't connect to local My ...
- BZOJ 2820: YY的GCD [莫比乌斯反演]【学习笔记】
2820: YY的GCD Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 1624 Solved: 853[Submit][Status][Discu ...
- Servlet过滤器
Servlet过滤器 [TOC] 1.过滤器的基本概念 1.1.基本概念 过滤器(Filter)属于tomcat服务器中的Servlet功能.在普通的javaweb服务中,jsp中的请求要被Servl ...
- [LeetCode] Additive Number 加法数
Additive number is a positive integer whose digits can form additive sequence. A valid additive sequ ...
- 【swift学习笔记】五.使用枚举优雅的管理Segue
在做页面转跳的时候,我们要给Segue命名,如果Segue多了,管理他们就是一个恶梦.我们可以枚举更优雅的管理这些Segue. 1.我们先来建立一个protocol,他的功能就是让实现类实现一个Seg ...
- Linux下双网卡绑定bond0
一:原理: linux操作系统下双网卡绑定有七种模式.现在一般的企业都会使用双网卡接入,这样既能添加网络带宽,同时又能做相应的冗余,可以说是好处多多.而一般企业都会使用linux操作系统下自带的网卡绑 ...
- C语言中struct位域的定义和使用
位域的定义和使用 有些信息在存储时,并不需要占用一个完整的字节, 而只需占几个或一个二进制位.例如在存放一个开关量时,只有0和1 两种状态, 用一位二进位即可.为了节省存储空间,并使处理简便,C语言又 ...
- Alpha阶段总结
Alpha阶段的验收已经完成,8个小组都展现了他们经过连夜奋战后的成果.相比过往几届,这是第一次8个小组全部顺利演示操作完成,没有个别小组因为任务未完成而延宕演示的情况发生.Alpha演示,各组都实现 ...
- laravel下的数据序列化
$data=$this->user->get(); //is obj $data=(string)$data; //is string $data=$data->toArray(); ...
