css的再深入7(更新中···)
1.transparent 透明的
2.placeholder 提示语
写页面
- 搞清结构层次,
- 保证模块化,让他们之间不能受到影响
(1) 元素性质
(2) 标准流
浮动带来的脱离文档流撑不起父级的高度的问题可以采用清除浮动的方式消除影响,absolute和fixed带来的脱离文档流撑不起父级的高度,使用子元素设置高强制撑起父级。
1.css可以继承的属性有哪些?
Font 系列 text系列 color line-height
2.border-radius的值的问题

四个值的顺序是 左上 右上 右下 左下。
3.white-space 规定段落中的文本换不换行 往往值是nowrap 不换行
4.Word-wrap 属性允许长的内容可以自动换行 属性值是 break-word 允许 默认是不允许
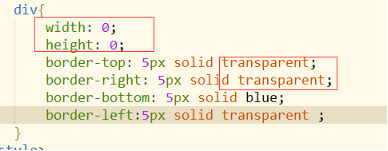
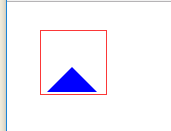
5.写三角形

宽高必须是0 效果如下:

6.margin对布局的影响 双飞翼布局 圣杯布局 ()

margin是 外边距,属性值是数字 数字又分正负。
正数:margin:20px;
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负当前元素向上走
margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动后面的元素向左走
注意的,margin为负会增大当前元素的宽(前提是当前元素没有设置width)
场景


给ul一个margin-right 就无形之中给ul加了20px宽度。

在float下
margin为负 也是我们常用的双飞翼,圣杯布局
中间自适应 两端固定
给元素margin-left为负当前元素向左走,margin-right为负后一个元素向左走会覆盖当前元素。
在absolute下
margin为负
让元素居中,前提是知道元素的宽高。
div{
Position:absolute;
Left:50%;
Top:50%;
Margin-left:-width/2;
Margin-top:-height/2
}
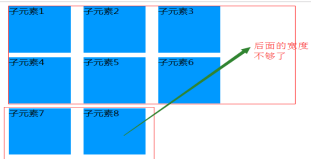
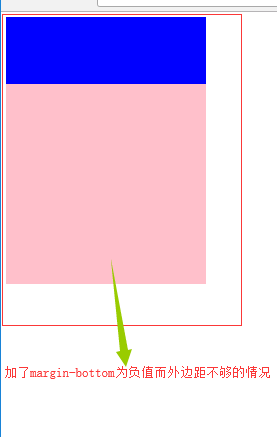
Margin为负无论在什么条件下都是释放自己的空间,如果自己的margin不够,就把自己的宽高贡献出去。
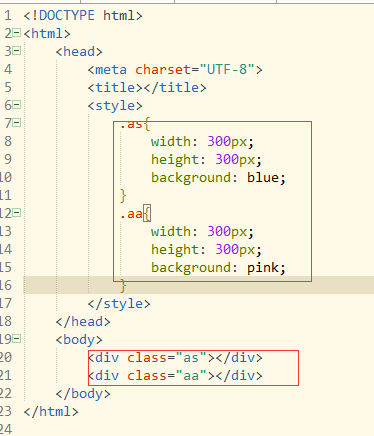
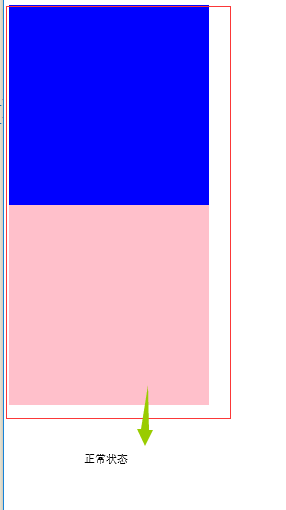
如:
1.正常状态


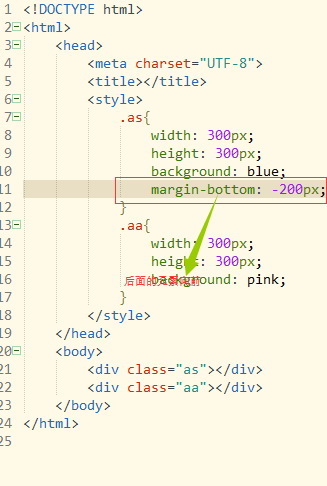
2.设margi值时


css的再深入7(更新中···)的更多相关文章
- CSS的再深入(更新中···)
在上一章我们提到了一个新的概念,叫做块级样式,讲到这里就要科普一下: 标签又分为两种: (1)块级标签 元素特征:会独占一行,无论内容多少,可以设置宽高··· (2)内敛标签(又叫做行内标签) 元素特 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- less.css基础学习,陆续更新中
//基础//概念:动态样式语言,有很多语言的特性:变量,函数,运算等 //变量:通过一个简单的@+字母,数字下划线等,但不能以数字开头,不能关键字,保留字等//注意less.css是全局变量,除在函数 ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- css:使用笔记(不断更新中...)
1,inline-block Inline :1是不支持宽高的 2 在一行内显示 span 啥的~ Block:1,占一行 2支持宽高 但是img因为在一行并排显示,我们归为行(内嵌)元素,但支持设置 ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- HTML + CSS (下)【更新中】
弹性盒子: 定义:弹性盒子模型是css3中新提出的一种布局方案.是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案. 主要是对一个容器中的子元素进行排列.对齐和分配空白空间的方案的调整. 新旧 ...
- CSS相关知识(持续更新中)
1. 弹性布局 一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式.引入弹性布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列.对齐和分配空白空间. 2. ...
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
截图模糊 原理就是讲canvas画布的width和height放大两倍. 后来学习canvas的时候,才了解到这种写法不同于css的宽高设置, 因为css里的只是展示画布显示的大小,不像这样是c ...
随机推荐
- error_match问题
当nginx的sendfile处于on的情况下,在docker的环境下修改js文件会出现error_match的问题,应该要在nginx的配置中把sendfile设为off
- react 中的绑定事件
handleOpen = (e)=> { this.setState({ open: true }) } <Button color='primary' onClick={this.han ...
- js 图片与base64互相转换
js将图片转化为base64 参考地址:http://www.cnblogs.com/mr-wuxiansheng/p/6931077.html var img = "imgurl" ...
- Java设计模式系列 — 构造器模式
想象下你有一个类,像下图所示有许多属性.假设你想让你的类不可变(顺便说一下,除非有一个好的理由不这样做,否则你应该坚持.但是我们会以另一种方式来达到要求.) public class User { p ...
- Oracle 使用Dblink
DBLINK数据库链接是一个数据库中的模式对象,使您可以访问另一个数据库上的对象. dblink限定符允许您引用除本地数据库以外的数据库中的对象,如果省略了dblink,那么Oracle假定您指的是本 ...
- ArrayList 的代码
public class user { private String userName; //类的构造方法 public user (String userName ){ this.userName= ...
- Codeforces 584E - Anton and Ira - [贪心]
题目链接:https://codeforces.com/contest/584/problem/E 题意: 给两个 $1 \sim n$ 的排列 $p,s$,交换 $p_i,p_j$ 两个元素需要花费 ...
- TensorRT层和每个层支持的精度模式
下表列出了TensorRT层和每个层支持的精确模式.它还列出了该层在深度学习加速器(DLA)上运行的能力.有关附加约束的更多信息,请参见 DLA Supported Layershttps://doc ...
- postman进行接口测试
1.添加header 2.入参为json格式 3.添加cookie 4.上传文件
- Redis入门到高可用(十五)—— GEO
一.简介 二.应用场景 三.API 1.geoadd 2.geopos 3.geodist 4.georadius 四.相关说明
