创建一个vue 项目 必备的几个插件
第一步npm安装
首先:先从nodejs.org中下载nodejs
打开控制命令行程序(CMD),node -v 检查是否正常
使用淘宝NPM 镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二步项目初始化
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
2.新建vue项目
vue init webpack ”项目名称“
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
}
6.安装axios
npm install --save axios
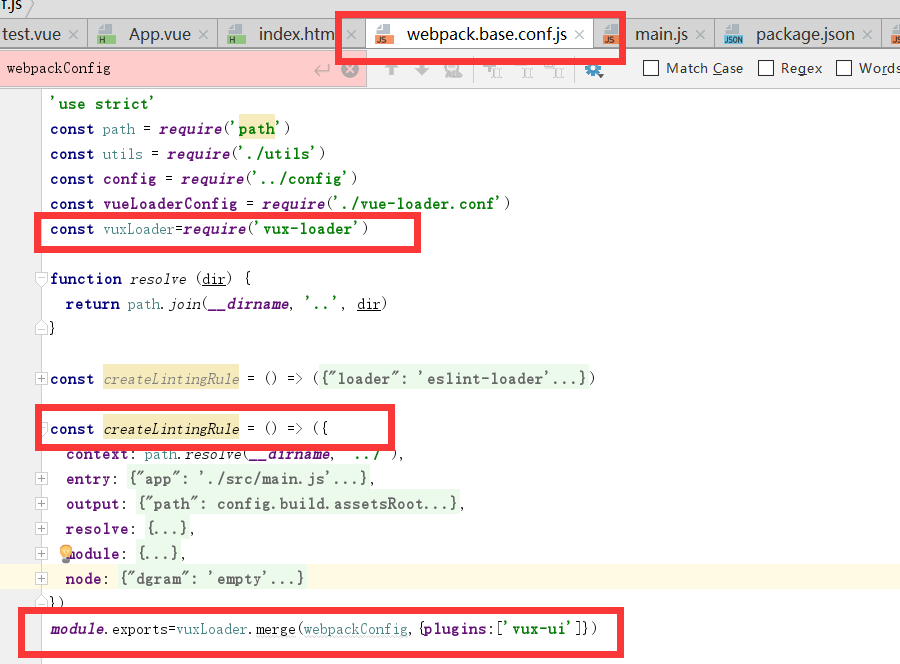
7.引入ui组件vux
npm install vux --save
npm install vux-loader --save

8.关于main.js

创建一个vue 项目 必备的几个插件的更多相关文章
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- 使用vue-cli创建一个vue项目
安装vue-cli npm install -g @vue/cli 1, 使用vue创建一个项目 vue create luffy 2, 安装所需的插件 npm install vue-router ...
- 新手如何创建一个vue项目 ---vue---新手创建第一个项目
1.第一步安装node.js https://nodejs.org/en/ 前期可以下载软件包,后期熟练以后可以通过nvm进行 Node的版本切换以及升级 然后window+r 输入cmd 打开命令 ...
- 快速创建一个vue项目
vue脚手架 用来创建vue项目的工具包 创建项目: npm install -g vue-cli vue init webpack VueDemo 开发环境运行: cd VueDemo npm in ...
- 创建一个vue项目,vue-cli,webpack
,换成淘宝源: npm config set registry https://registry.npm.taobao.org/ 检查是否修改成功 npm config get registry ,安 ...
- 使用VSCode创建一个Vue项目
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v //(版本低引起:bas ...
- 创建一个vue项目()
1.打开cmd,选定路径 2. vue init webpack "项目名称“ 3.在项目路径下,安装一下项目依赖 cnpm install 4.运行 cnpm run dev 5.在浏 ...
随机推荐
- Html table、thead、tr、th、td 标签
Html table.thead.tr.th.td 标签 案例一 <!-- table 表格标签,配置表格使用.border="1" 添加表格框架 --> <ta ...
- jQuery 查找元素2
jQuery 查找元素2 :first <ul> <li>list item 1</li> <li>list item 2</li> < ...
- 复旦大学2016--2017学年第二学期(16级)高等代数II期末考试第六大题解答
六.(本题10分) 设 $A$ 为 $n$ 阶半正定实对称阵, $S$ 为 $n$ 阶实反对称阵, 满足 $AS+SA=0$. 证明: $|A+S|>0$ 的充要条件是 $r(A)+r(S)= ...
- 【Bilinear interpolation】双线性插值详解(转)
最近在做视频拼接的项目,里面用到了图像的单应性矩阵变换,在最后的图像重映射,由于目标图像的坐标是非整数的,所以需要用到插值的方法,用的就是双线性插值,下面的博文主要是查看了前辈的博客对双 ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- Github 最简单的认证方式 - Access Token
Github 本身提供了多种认证方式,所有开发人员可以各取所需. SSH,这是最原始的方式,如果使用git bash只要按照官方文档一步一步配置就好了 小心坑:SSH有可能需要配置代理,否则无法解析服 ...
- pictureBox绑定Base64字符串
if (!string.IsNullOrEmpty(imageCode)) { byte[] bytes = Convert.FromBase64String(imageCode); MemorySt ...
- Nginx 配置负载均衡
nginx负载均衡配置,主要是proxy_pass,upstream的使用. 注意问题,多台机器间session的共享问题. 不用session,用户cookie.或者用redis替代session. ...
- rabbitmq channel参数详解
文章转载自: https://www.cnblogs.com/piaolingzxh/p/5448927.html 部分参数说明有修改 1.Channel 1.1 channel.exchang ...
- SpringBoot MyBatis 配置多数据源 (静态多个)
转载地址:https://www.jianshu.com/p/118ca1d5ecf9?utm_campaign=haruki&utm_content=note&utm_medium= ...
