element-ui Select 清空model,页面没有清空选中项的问题
业务场景:

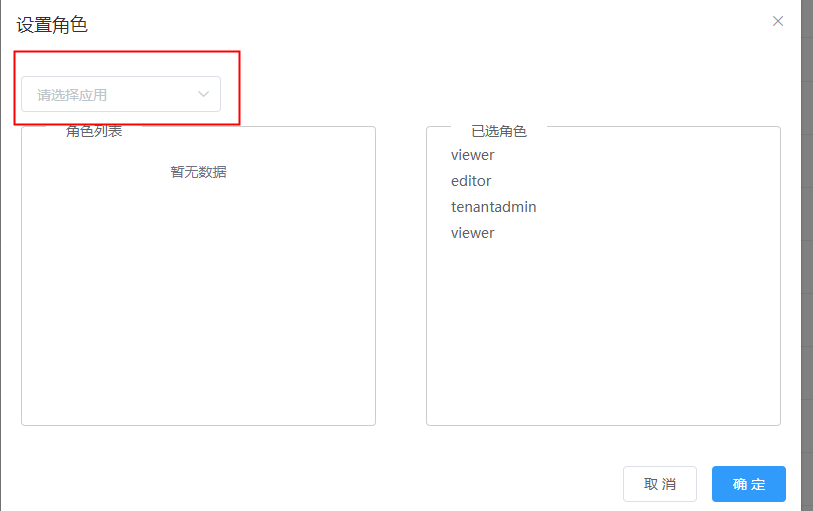
在dialog 每次打开时, 选择应用程序要初始化为空。
最初的做法为: 监听dialog的show状态,当show为false时,设置selectApp为空这样写时,虽然selectApp的值为空了,但是页面仍然显示为上次选中的option。
watch:{
show:function(val){
if(!val){
this.selectApp=''
}
}
}
解决方案:
通过$data来修改值。
watch:{
show:function(val){
if(!val){
this.$data.selectApp=''
}
}
}
element-ui Select 清空model,页面没有清空选中项的问题的更多相关文章
- 使用mobile jQuery 动态给select下拉添加数据,选中项默认不显示的解决方法。
getaddress(); function getaddress(type=0,parent='') { var tid=1; $.ajax({ type: "post", ur ...
- element UI 上传文件成功后 - 清空文件
request({ url: '/jiekou', method: 'post', data }).then(res => { this.$message({ type: 'success', ...
- element UI dialog 固定高度 且关闭时清空数据
解决方法:在dialog里写一个div ,div的大小设置为相对视窗的大小就行 <el-dialog title="xxx" :visible.sync="dial ...
- 使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象
EsunR 2019-11-07 12:14:42 12264 收藏 6 分类专栏: Vue 文章标签: element-ui 版权 当我们使用 Elemet UI 的选择组件进行多选时,Sele ...
- element UI select 设定默认值
要为select设定默认值,有两个步骤 1.数据中,声明一个变量param:该变量的值设为你想设定的select option中value 2.控件的 v-model 绑定 param 即可 < ...
- vue的ui库使用Element UI,纯html页面,不使用webpack那玩意
使用手册访问:https://cloud.tencent.com/developer/doc/1270 第一步:在head添加样式 <link rel="stylesheet" ...
- element ui select组件和table做分页完整功能和二级联动效果
<template> <div class="index_box"> <div class="search_box"> &l ...
- Element ui select 同时获取value和label的值
html <el-form-item label="单位名称" prop="checkInUnitName"> <el-select v-mo ...
- Element ui select同时获取value和label的值
代码如下: <el-form-item v-if="isMD" label="业务员名称"> <el-select v-model=" ...
- shit element ui
shit element ui element ui & select change event demo https://element.eleme.io/#/en-US/component ...
随机推荐
- jQuery图片无缝轮播
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 2019最新WEB前端开发小白必看的学习路线(附学习视频教程)
2019最新WEB前端开发小白必看的学习路线(附学习视频教程).web前端自学之路:史上最全web学习路线,HTML5是万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次 ...
- kubernetes1.4新特性(一):支持sysctl命令
sysctl是一个允许改变正在运行中的Linux系统内核参数的接口.可以通过sysctl修改Linux系统内核中的TCP/IP 堆栈和虚拟内存系统的高级选项,而且不需要重新启动Linux系统,就可以实 ...
- vue-i18n安装配置,运行
需求:根据浏览器语言自动切换语言 1.安装vue-i18n, yarn安装 $ yarn add vue-i18n npm安装 $ npm install vue-i18n 2.导入语言包 src下创 ...
- 【题解】JSOIWC2019 Round 5
题面: 题解: T1: 算法1: 枚举每个灯塔的方向,并分别判断是否有解.时间复杂度O(K*4^K). 预计得分:50-70分 算法2: 不难发现,当k≥4的时候一定有解,将最靠左的两个下面的朝右上. ...
- java与javax的区别分析(转)
Java是一种受C语言影响的编程语言.Java和Javax本质上是与Java编程语言的上下文一起使用的包.实际上Java和Javax没有区别.这只是不同的名字. Java是一种编程语言,受到C语言的影 ...
- JS求任意字符串中出现最多的字符以及出现的次数
我爱撸码,撸码使我感到快乐!大家好,我是Counter本节讲讲如何利用JS来查找任意给定的字符串,求字符串中出现次数最多的字符,出现的次数.直接上代码了,该注释的都注释啦.非常轻松加愉快.效果如下: ...
- FFT 快速傅里叶变换 学习笔记
FFT 快速傅里叶变换 前言 lmc,ikka,attack等众多大佬都没教会的我终于要自己填坑了. 又是机房里最后一个学fft的人 早背过圆周率50位填坑了 用处 多项式乘法 卷积 \(g(x)=a ...
- 【Python】【自动化测试】【pytest】
https://docs.pytest.org/en/latest/getting-started.html#create-your-first-test http://www.testclass.n ...
- Pandas 基础(8) - 用 concat 组合 dataframe
以各个城市的天气为例, 先准备下面的数据: 印度天气的相关信息: import pandas as pd india_weather = pd.DataFrame({ 'city': ['mumbai ...
