js的缓存
无网络的情况下,使用静态资源呈现页面的方法,只有h5的manifest
有网的情况下(可以连接到服务器的情况下),有3种判断缓存的方式。
---------------------------------------------------------------------------
1.Last-modified 与 If-Modified-Since
Last-modified:服务器返回头信息,文件的最后修改时间 GMT格式(GMT 你只需要记住,即使你的服务器没电了,它也不会停下来,但是并不是每个服务器的GMT的时间都是 一样的。)
If-Modified-Since:有缓存的时候,客户端发送的时候头信息会带这个本地保留的文件的最后修改时间。
第一次请求的时候,服务器会返回Last-modified,然后状态码200
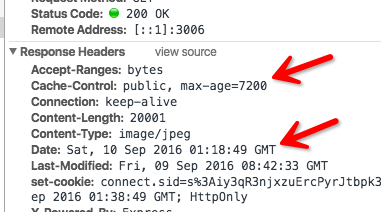
第二次请求的时候(客户端带If-Modified-Since),如果没有改变的话,服务器返回304(此时le.com下的配置是没有返回Last-modified的,但是注释1),如果服务器发现改变了,返回200.
对于我们的node web服务器来说,普通的express在没有配置的情况 下,这两个属性会默认的。
注释1:但是对于我们没有配置的node web express这种来说,还是会返回Last-modified的。
-----------------------------------------------------------------------
2. ETag 和 If-None-Match
ETag:服务器返回的头信息,任何时候都会返回的。
If-None-Match:如果有缓存的情况下,客户端请求的时候回头信息中会发送。
这两个属性相当于服务器生成的一个文件的uuid之类的,每次对比一下,看是否改变了。
---------------------------------------------------------------------------
3. max-age 与 Expires
max-age:http1.1的 单位是秒。表示从请求的时候起之后,这么时间内有效。网上的解释说:在这个时间内,不会在发出http请求,但是我观察还是发出请求了,应该缓存的判断方式不止这一种。
Expires : http1.0 ,最后的失效时间,因为客户端的GMT和服务器的GPM可能不同,不太可靠,所以意义不大。现在基本被max-age覆盖了。他的意义只是为了兼容1.0

---------------------------------------------------------------------------
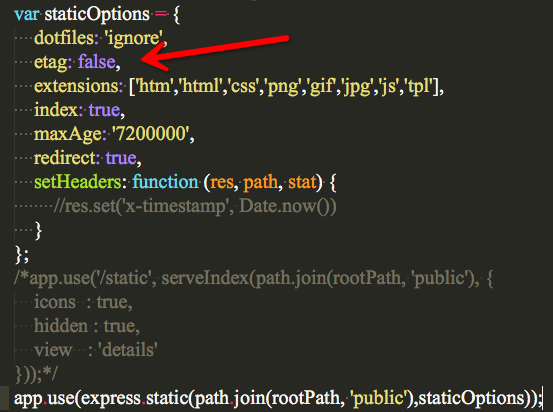
如果在1和3都存在的情况下,我们把2禁止了,这样子不会出现304的情况了,比如:

------------------------------------------------------------------------------------------
Last-Modified存在的问题:
1、在集群服务器上各个服务器上的文件时间可能不同。
2、如果用旧文件覆盖新文件,因为时间更前,浏览器不会请求这个更旧的文件。
3、时间精度为s级,对文件修改精度有严格要求的场景不能满足
所以Last-Modified和 Etag 配合使用。
以上看完了,可以看一下这篇博客深入一下:http://www.cnblogs.com/guojiao1600/p/5110971.html
关于max-age 与 Expires http://www.cnblogs.com/fengye87626/p/3949553.html
express关于静态文件资源缓存(重点看评论)http://cnodejs.org/topic/546c3b078a83dbb874f0340c
Cache-Control的配置,意义不大 :http://zhidao.baidu.com/link?url=vZvTYZgbFKrwr9OqcK6JvurdGgzYKdTQUx8ObPrOYmeE8WIb0BwoL_Zxw_4zshU8vSic42vf4sS8ccD4O7Y_cAYpeNRbbzBAL0o2SabRBg_
fidder去缓存的方法:http://www.cnblogs.com/ziyunfei/archive/2012/11/17/2772729.html
js的缓存的更多相关文章
- js文件缓存之版本管理
以前也做过不少项目,但从来就没有把关注的目光投向过js文件缓存.最近终于在毫无意识的情况下跳进了这个大坑. 近几个月来的工作是一个交易系统持续改进项目,迭代发布周期大约为2~3周.最近一次迭代是V16 ...
- Chrome浏览器清除页面js文件缓存的方法
Chrome浏览器清除页面js文件缓存 Chrome浏览器清除js缓存方法虽然简单,但有些人还是不太会,有些人会去设置里面清除有时候没有用,这里写一下简单步骤,使用一次以后就会了,而且速度更快 1.打 ...
- JS实现缓存运动
JS ...
- WiFi流量劫持—— JS脚本缓存投毒
在上一篇<WiFi流量劫持—— 浏览任意页面即可中毒>构思了一个时光机原型,让我们的脚本通过HTTP缓存机制,在未来的某个时刻被执行,因此我们可以实现超大范围的入侵了. 基于此原理,我们用 ...
- JS/CSS缓存杀手——VS插件
背景 前些天去考科目二,感觉经历了一场不是高考却胜似高考的考试(10年前的5分之差, 还是难以释怀)! 一行八人,就我学的时间最少(4天,8人一辆车),教练都觉得我肯定还得再来一次! 靠着运气和 ...
- 分享一个控制JS 浏览器缓存的解决办法。
JS 缓存的问题一直都是我们又爱又恨的东西.也是我们比较头痛的问题, 一方面为了提高网站响应速度,减少服务器的负担,和节省带宽,将需要将静态资源缓存在客户端, 但是另一方面,当js 文件有改动的时候 ...
- 第十七课:js数据缓存系统的原理
这一章主要讲的是jQuery的缓存系统的历史发展,以及他自己的框架的缓存系统的实现.都是源码解析. 我就挑几个重点讲下: (1)jQuery的缓存机制的原理 jQuery的缓存机制实现的原理是在元素中 ...
- 前端项目经验总结之js防缓存(避免缓存的影响)
一.问题描述:打包后的h5项目中有个server.js文件夹,这个文件夹有些时候用户更新了h5,但是加载的还是旧的server.js,所以怀疑是缓存的问题,为了避免缓存的影响所以要给server.js ...
- 关于缓存问题:js清除缓存
css并行加载,js串行加载(会阻塞页面) 清除缓存的问题: 1.一般手动清除,浏览器缓存 2.js代码清除缓存(原理:增加了一个参数,且该参数是一个随机数,每次都不一样,所以每次的请求参数都不一样, ...
- web-storage-cache 使用JS数据缓存
https://github.com/WQTeam/web-storage-cache 使用WebStorageCache,只要在页面上引入下面代码即可. <script src="s ...
随机推荐
- ZOJ 4067 - Books - [贪心][2018 ACM-ICPC Asia Qingdao Regional Problem J]
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4067 题意: 给出 $n$ 本书(编号 $1 \sim n$), ...
- Swagger学习笔记
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 ! Swagger学习笔记 课程目标 了解Swagger的概念及作用 掌握在项目中集成Swagger ...
- python摸爬滚打之day18----instance, type, issubclass和反射
1.issubclass(a,b) ----> 判断a是否是b的子类. isinstance(a,b) ----> 判断a这个对象是否是b类型的(可以向上判断, 即考虑继承关系往父类 ...
- Interllij IDEA中启动web项目
1.在IDEA中打开你的Web应用,点击一下绿色三角形左边的框框,然后在弹出框上选择Edit Configurations,会弹出一个配置面板. 2.在弹出的面板中我们点击Defaults,然后找到T ...
- Flask主要知识点
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- sql语句格式化数字(前面补0)
将一个数字例如33,或1使用t-sql语句转换成033或001 以下是详细分析: .,)得到1000 . as varchar) 将1000转换类型 .,) 从右边取3个字符得到033 将1格式化同上 ...
- C++的默认构造函数
待看文章:C++ 合成默认构造函数的真相 默认构造函数指不带参数或者所有参数都有缺省值的构造函数!!! 类的默认构造函数可以使得在实例化该类的对象时不用提供参数,但是类也可以不含默认构造函数,这样在实 ...
- 【UML】NO.70.EBook.9.UML.4.001-【PowerDesigner 16 从入门到精通】- 基础概念
1.0.0 Summary Tittle:[UML]NO.70.EBook.9.UML.4.001-[PowerDesigner 16 从入门到精通]- 基础概念 Style:DesignPatte ...
- 钉钉调试应用Inspect不显示或显示空白的解决方法
首先必须使用钉钉开发版,并确保已经通过此链接打开了调试功能: https://open-doc.dingtalk.com/docs/doc.htm?spm=5176.10694750.0.0.3tPH ...
- Oracle 24角色管理
了解什么是角色 Oracle角色(role)就是一组权限(或者说是权限的集合). 用户可以给角色赋予指定的权限,然后将角色赋给相应的用户. 三种标准的角色 connect(连接角色) 拥有connec ...
