HTML 元素大小
offsetHeight ,offsetWidth ,offsetLeft offsetTop clientWidth clientHeight scrollHeight scrollWidth scrollLeft scrollTop,返回的都是纯数字
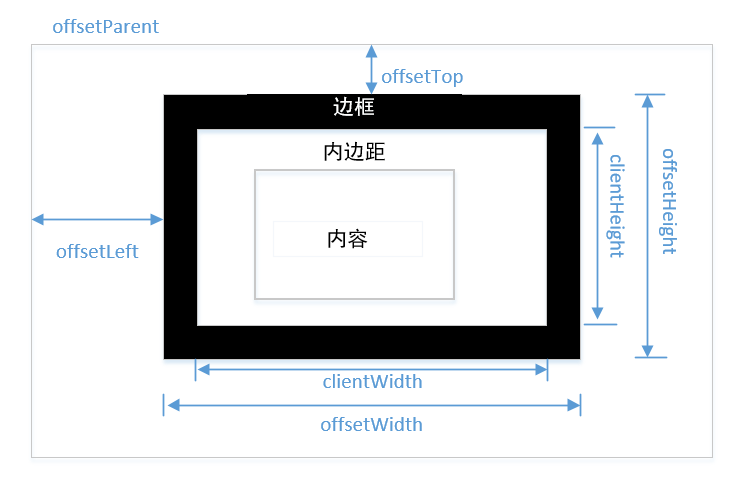
1、元素的偏移量
元素的可见大小是由其高度、宽度决定,包括所有的内边距、滚动条和边框大小(不包括外边距)。
offsetHeight :元素在垂直方向上占用的空间大小,以像素计算。包括元素的高度,水平滚动条高度,上下边框高度。
offsetWidth :元素在水平方向上占用的空间大小,以像素计算。 包括元素的宽度,垂直滚动条高度,左右边框高度。
offsetLeft :元素的左外边框至包含元素的左内边框之间的像素距离。
offsetTop :元素的上外边框至包含元素的上内边框之间的像素距离。
offsetParent :元素的包含元素,找离自己最近有定位的父元素。元素的offsetParent不一定和parentNode相等。例如,<td>元素的offsetParent是祖先元素<table>,因为<table>是在DOM层次中距离<td>最近的一个具有大小的元素。
返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body元素。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
偏移量属性是只读属性,每次访问都需要重新计算。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while(current != null){ // 循环至根元素 body
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while(current != null){ // 循环至跟元素 body
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
上述两个方法在简单的页面布局中,结果很准确,但对于使用表格和内嵌框架布局的页面,不同浏览器实现不同,结果也会有些不同。
function getElementTopToRoot(element,root){
if(root != undefined && element == root){
return 0;
}
if(root == undefined){
root = null
}
var actualTop = element.offsetTop;
var current = element.offsetParent;
while(current != root && current != null){ // 循环至根元素
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
function getElementLeftToRoot(element,root){
if(root != undefined && element == root){
return 0;
}
if(root == undefined){
root = null
}
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while(current != root && current != null){ // 循环至根元素
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
2、元素的客户区大小
元素的客户区大小值得是元素内容及其内边距所占据的空间大小,不计滚动条所占空间。
clientWidth :元素内容区宽度加左右内边距的宽度
clientHeight :元素内容区高度加上下内边距的高度
这个最常用来确定浏览器视口的大小。客户区大小是只读属性,每次访问都需要重新计算。

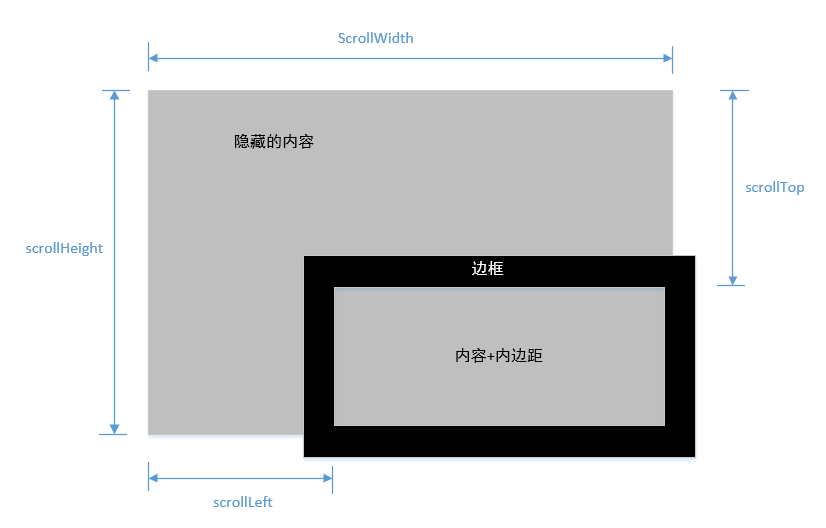
3、滚动大小
滚动大小指的是包含滚动内容的元素大小。
scrollHeight :滚动元素高度,没有滚动条的情况下,是元素内容的总高度
scrollWidth :滚动元素的宽度,没有滚动条的情况下,是元素内容的总宽度
scrollLeft :被隐藏在内容区左侧的宽度,可读可设置
scrollTop :被隐藏在内容区上方的高度,可读可设置

//获取文档总高度/总宽度
function getPageDimension(){
if(document.compatMode == "BackCompat"){ // 混杂模式
return {
width:Math.max(document.body.scrollWidth,document.body.clientWidth),
height:Math.max(document.body.scrollHeight,document.body.clientHeight)
};
} else {
return {
width:Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth),
height:Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight)
}
}
}
//将元素回滚到顶部
function scrollToTop(element){
if(element.scrollTop != 0){
element.scrollTop = 0;
}
}
4、元素大小
IE、Firefox、Safari、Opera、Chrome为每个元素都提供了一个getBoundingClientRect() 方法。返回一个矩形对象,表示元素相对于视口的位置,有四个属性:
left:元素左边框至视口的左侧的距离
right:元素右边框至视口左侧的距离
top:元素上边框至视口上侧的距离
bottom:元素下边框至视口上侧的距离
所以,right - left 是元素的宽度,bottom - top 是元素的高度
function getBoundingClientRect(element){
var scrollTop = document.documentElement.scrollTop;
var scrollLeft = document.documentElement.scrollLeft;
if(element.getBoundingClientRect){
if(typeof arguments.callee.offset != "number"){
var temp = document.createElement("div"); // IE8 - 中文档左上角的坐标是(2,2),其他是(0,0)
temp.style.position = "absolute";
temp.style.left = "0px";
temp.style.top = "0px";
//temp.style.cssText = "position:absolute;left:0;top:0";
document.body.appendChild(temp);
arguments.callee.offset = -temp.getBoundingClientRect().top - scrollTop;
document.body.removeChild(temp);
}
var rect = element.getBoundingClientRect();
var offset = arguments.callee.offset;
return {
left:rect.left + offset,
right:rect.right + offset,
top:rect.top + offset,
bottom:rect.bottom + offset
};
} else {
var actualLeft = getElementLeft(element);
var actualTop = getElementTop(element);
return {
left:actualLeft - scrollLeft,
right:actualLeft + element.offsetWidth - scrollLeft,
top:actualTop - scrollTop,
bottom:actualTop + element.offsetHeight - scrollTop
}
}
}
HTML 元素大小的更多相关文章
- JavaScript动画-拖拽改变元素大小
▓▓▓▓▓▓ 大致介绍 拖拽改变元素大小是在模拟拖拽上增加了一些功能 效果:拖拽改变元素大小 ▓▓▓▓▓▓ 拖拽改变元素大小原理 首先这个方块得知道我们想要改变这个它的大小,所以我给它设定一个范围,当 ...
- javascript动画系列第四篇——拖拽改变元素大小
× 目录 [1]原理简介 [2]范围圈定 [3]大小改变[4]代码优化 前面的话 拖拽可以让元素移动,也可以改变元素大小.本文将详细介绍拖拽改变元素大小的效果实现 原理简介 拖拽让元素移动,是改变定位 ...
- dojo/dom-geometry元素大小
在进入源码分析前,我们先来点基础知识.下面这张图画的是元素的盒式模型,这个没有兼容性问题,有问题的是元素的宽高怎么算.以宽度为例,ff中 元素宽度=content宽度,而在ie中 元素宽度=conte ...
- jquery插件之拖拽改变元素大小
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的拖拽改变元素大小的效果,您可以根据自己的实际需求来设置被 ...
- [百度]数组A中任意两个相邻元素大小相差1,在其中查找某个数
一.问题来源及描述 今天看了July的微博,发现了七月问题,有这个题,挺有意思的. 数组A中任意两个相邻元素大小相差1,现给定这样的数组A和目标整数t,找出t在数组A中的位置.如数组:[1,2,3,4 ...
- canvas元素大小与绘图表面大小
原文链接:canvas总结:元素大小与绘图表面大小 前言 我们使用canvas的时候一般在canvas元素中直接设置它的width和height: 1 <canvas id="myCa ...
- canvas总结:元素大小与绘图表面大小
前言 我们使用canvas的时候一般在canvas元素中直接设置它的width和height: <canvas id="myCanvas" width="300&q ...
- js中窗口大小和单个元素大小的计算
1. 窗口的大小即浏览器的大小: window.innerWidth, window.innerHeight, window.outerHeight, window.outerWidth 在IE9+, ...
- Javascript高级编程学习笔记(52)—— DOM2和DOM3(4)元素大小
在日常实践中,我们在使用JS的时候难免会需要获取元素的大小及位置 首先要声明的是,这一部分的内容并不属于DOM2样式规范,因为DOM中并没有对我们如何获取元素大小的相关信息做出规范 偏移量 偏移量及元 ...
- js 元素大小缩放实例
元素大小缩放是一套连贯事件,按下鼠标不放,拖动鼠标 然后松开. 按下鼠标事件 当按下鼠标时,记录元素大小.鼠标按下的位置.状态位. 拖动鼠标事件 当鼠标拖动时,计算元素调用后的大小. 元素调整后大小 ...
随机推荐
- cocos2dx开发之util类&方法——取范围随机数
#include <random> int random(int start, int end) { //return start+rand()%(end-start+1); static ...
- 全志A33 lichee Linux内核原子操作(附实测代码)
开发平台 * 芯灵思SinlinxA33开发板 淘宝店铺: https://sinlinx.taobao.com/ 嵌入式linux 开发板交流 QQ:641395230 原子操作是指不会被线程调度机 ...
- 添加一个pv到vg后,误删新加入的pv,报 pv * not found or rejected by a filter
问题如下 将某一pv加入vg vgextend cl /dev/xvdb1 然后进入fdisk将xvdb1分区删掉,重新创建pv 使用lvdisplay报警告 [root@localhost ~]# ...
- C#的发展历程 -- 系列介绍
C#的发展历程第五 - C# 7开始进入快速迭代道路 C#与C++的发展历程第四 - C#6的新时代 C#与C++的发展历程第三 - C#5.0异步编程巅峰 C#与C++的发展历程第二 - C#4.0 ...
- 二、tcp/ip基础知识
一.TCP/IP的标准化 1.TCP/IP的含义 一般来说,TCP/IP是利用IP进行通信时所必须用到的协议群的统称. 具体点,IP或ICMP.TCP或UDP.TELENT或FTP.以及HTTP等都属 ...
- jQuery基础(三)事件
1.鼠标事件 jQuery鼠标事件之click与dblclick事件 click方法用于监听用户单击操作,dbclick方法用于监听用户双击操作. 方法一:$ele.click() 绑定$ele元素, ...
- 用UpdateResource修改EXE文件图标(已修正)
//请自行添加到 Type 处PICONDIRENTRY = ^ICONDIRENTRY;ICONDIRENTRY = packed record bWidth: Byte; bHeight: Byt ...
- SysUtils.CompareText的注释
两个字符串对象进行比较,忽略大小写,两个字符串缓冲区地址利用EAX和EDX两个寄存器传给该函数,字符串的长度用4个字节保存在缓冲区的前面,函数用EAX返回比较结果,结果为0表示相同. function ...
- Flask--templates-多个模板文件,视图函数如何判断查询路径
结论:以当前视图的模板为基准,查找模板文件,如果没有找到就会报错,如果需要更换模板的访问路径,可以修改__name__参数. 参考资料: https://blog.csdn.net/f70408410 ...
- OS&SYS&Shuti模块
#sys.argv 主要针对脚本可以读取参数 Shuti模块 import shutil f1=open('笔记',encoding='utf-8') f2=open('笔记2','w',enco ...
