Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了
Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失。毕竟大家99%的情况都是不让其状态丢失,谷歌就不能默认这个选项吗??
先看一个没有保存状态的例子:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> _list = ['111111', '222222', '333333'];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: _list.length,
child: Scaffold(
appBar: AppBar(
title: Text(
"TabBar Status Test",
textAlign: TextAlign.center,
style: TextStyle(color: Colors.white),
),
centerTitle: true,
bottom: TabBar(
isScrollable: false,
tabs: _list.map((String ss) {
return Tab(text: ss);
}).toList(),
),
),
body: TabBarView(
children: <Widget>[TextField(), TextField(), TextField()],
),
),
);
}
}
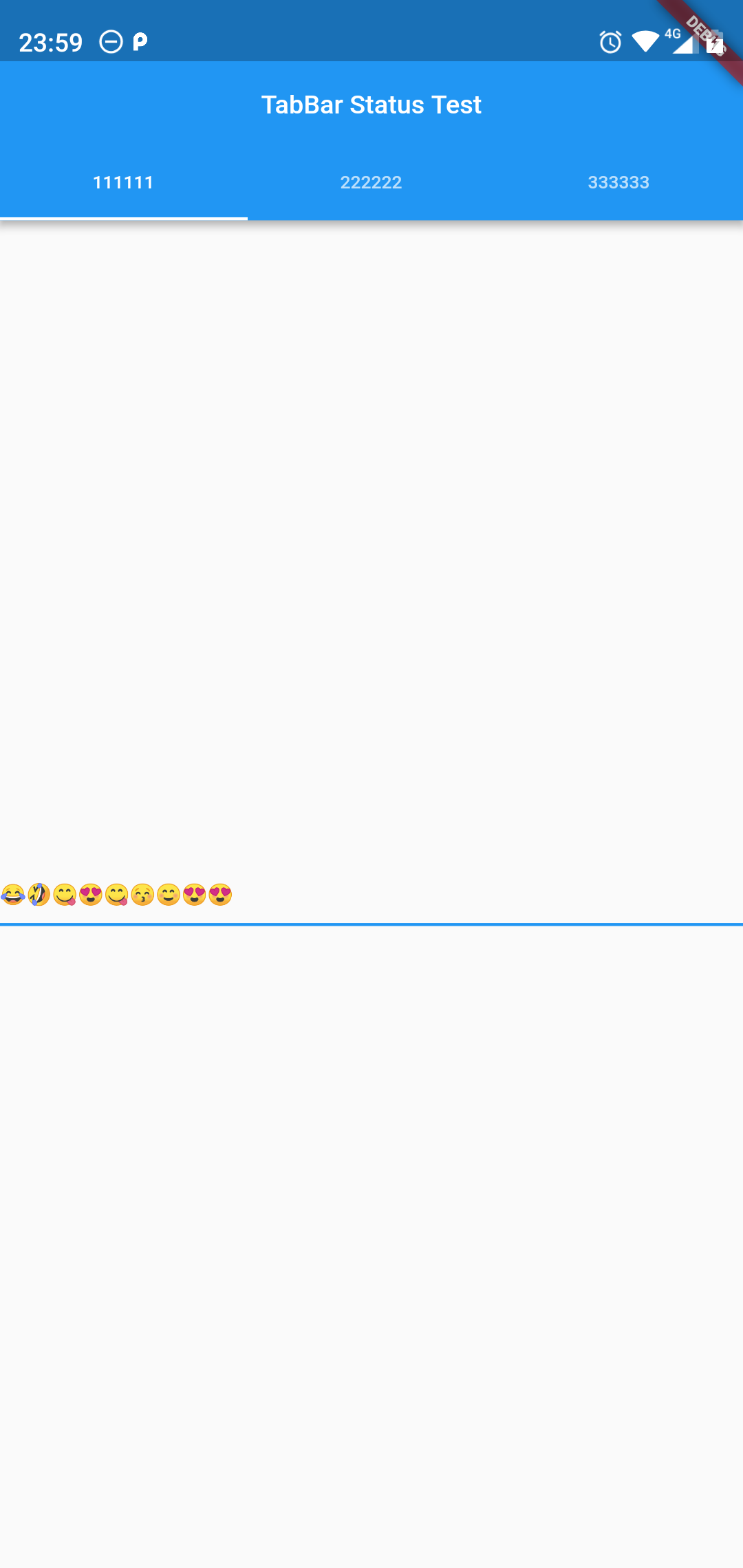
很简单,一个标签页,每一个标签页下面都有一个文本框,你可以输入文字。
但是切换标签页后,文字丢失。正如预期的那样。

下面我们把TextField但是拿出来,新建一个page1.dart文件,代码
注意紫色字体部分 AutomaticKeepAliveClientMixin
import 'package:flutter/material.dart';
class Page1 extends StatefulWidget {
@override
_Page1State createState() => _Page1State();
}
class _Page1State extends State<Page1> with AutomaticKeepAliveClientMixin {
bool get wantKeepAlive => true;
@override
Widget build(BuildContext context) {
return Center(
child: TextField(),
);
}
}
Page2 和 Page3 同理。
然后再main.dart中引用
import 'page1.dart';
import 'page2.dart';
import 'page3.dart';
修改
body: TabBarView(
children: <Widget>[Page1(), Page2(), Page3()],
),
这样一来,再输入文字以后,切换标签,状态仍然保持!
Flutter - TabBar导航栏切换后,状态丢失的更多相关文章
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失。底部
import 'package:flutter/material.dart'; import './pages/home_page.dart'; import './pages/book_page.d ...
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
- 极致精简的fragment实现导航栏切换demo
一个小demo.用button+fragment实现导航栏切换界面,适合刚接触的新手看一下. 效果图 点击第二个后 源码: 主界面 <span style="font-size:18p ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- android 自定义adapter和线程结合 + ListView中按钮滑动后状态丢失解决办法
adapter+线程 1.很多时候自定义adapter的数据都是来源于服务器的,所以在获取服务器的时候就需要异步获取,这里就需要开线程了(线程池)去获取服务器的数据了.但这样有的时候adapter的中 ...
- mui底部导航栏切换分页
使用Hbuilder的mui框架开发移动端非常便利.高效: 底部导航栏切换功能也是移动APP开发中必须实现的: 引入mui文件.下面会用到jquery,同时引进 <link href=" ...
- Flutter 底部导航栏bottomNavigationBar
实现一个底部导航栏,包含3到4个功能标签,点击对应的导航标签可以切换到对应的页面内容,并且页面抬头显示的内容也会跟着改变. 实际上由于手机屏幕大小的限制,底部导航栏的功能标签一般在3到5个左右,如果太 ...
随机推荐
- Python中DataFrame关联
df = pd.merge( df, # 左 wzplbm, # 右 left_on = ['WZBM','ZBWZMC'], # 左DataFrame匹配列 right_on = ['WZPLBM' ...
- MongoDB的安装与python操作MongoDB
一.安装MongoDB 因为我个人使用的是windows,就只记录下windows下的安装 1.下载安装 就是官网,下载msi,选个路径安装 2.配置 看见别的地方说需要手动在bin同级目录创建dat ...
- Linux下的sysfs与udev的关系是什么?
sysfs sysfs 把连接在系统上的设备和总线组织成为一个分级的文件,它们可以被从用户的空间存取到.简单介绍sysfs文件系统,您可能想知道 sysfs 是怎么认出系统中存在的设备以及应该使用什 ...
- 3.1Python数据处理篇之Numpy系列(一)---ndarray对象的属性与numpy的数据类型
目录 目录 (一)简单的数组创建 1.numpy的介绍: 2.numpy的数组对象ndarray: 3.np.array(list/tuple)创建数组: (二)ndarray对象的属性 1.五个常用 ...
- Hbase-2.0.0_02_常用操作
主要是常用的hbase shell命令,包括表的创建与删除,表数据的增删查[hbase没有修改]:以及hbase的导出与导入. 参考教程:HBase教程 参考博客:hbase shell基础和常用命令 ...
- 2018. first week now at home
外面雪刚停. 现在是2018.1.5 2018 needs to consider next steps了.未雨绸缪啊 下面是2017年last working day 外面黑了,水面上黑 ...
- java调用Linux执行Python爬虫,并将数据存储到elasticsearch中--(java后台代码)
该篇博客主要是java代码,如需相应脚本及java连接elasticsearch工具类代码,请移步到上一篇博客(https://www.cnblogs.com/chenyuanbo/p/9973685 ...
- creo5.0安装教程(图文详解)
PTC公司最近发布了Creo 5.0正式版 ,作为最具其革命性的新一代产品设计软件,其所提供专业的二维和三维设计设计,能帮助企业和公司进行产品生命周期管理(PLM)和制定服务管理解决方案.Creo5. ...
- 【知识碎片】Mysql语句
(1)mysql 更新最新的一条记录 ;
- Note 387206.1 ORA-15041: ASM diskgroup with unlike disks sizes
Applies to: Oracle Server - Enterprise Edition - Version: 10.1.0.2 to 10.2.0.1 - Release: 10.1 to 10 ...
