box-sizing的用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <style>
div{
background-color: aqua;
width: 500px;
height: 500px;
border: 10px solid gold;
padding: 20px;
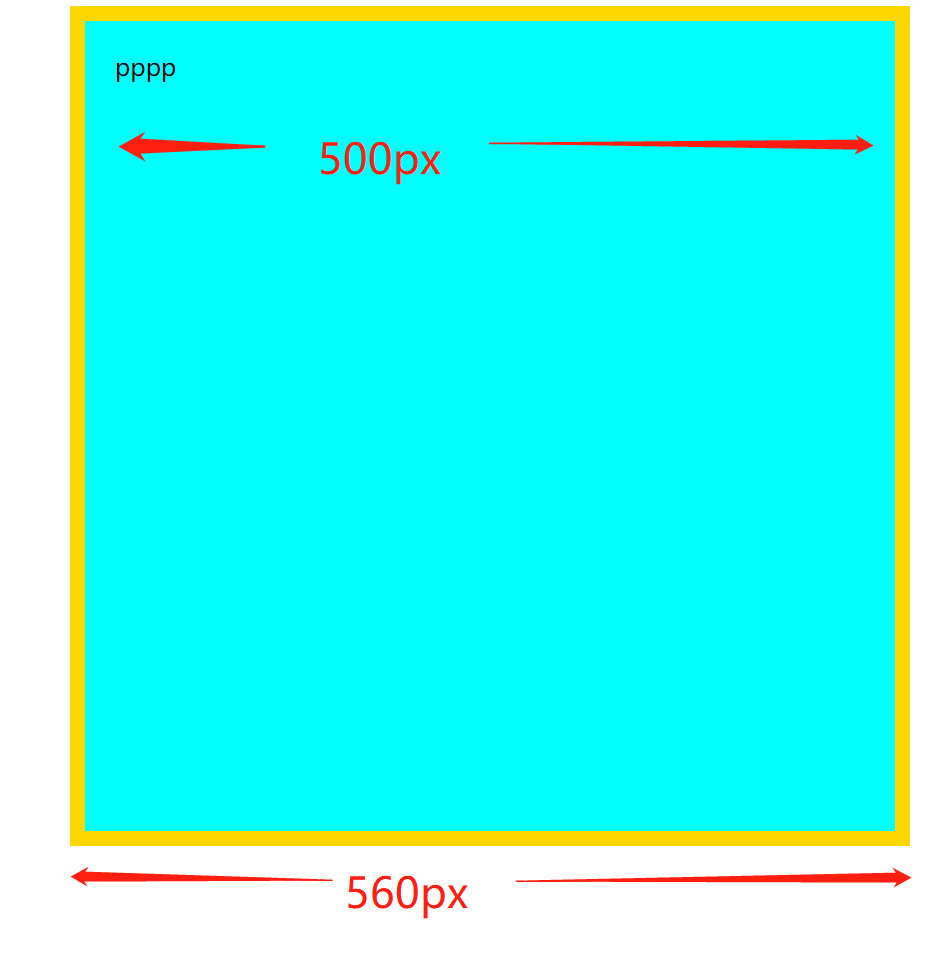
box-sizing: content-box;
margin: 0 auto;
} </style>
<body>
<div>pppp</div>
</body>
</html>
效果如下:

2.box-sizing:border-box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
div{
background-color: aqua;
width: 500px;
height: 500px;
border: 10px solid gold;
padding: 20px;
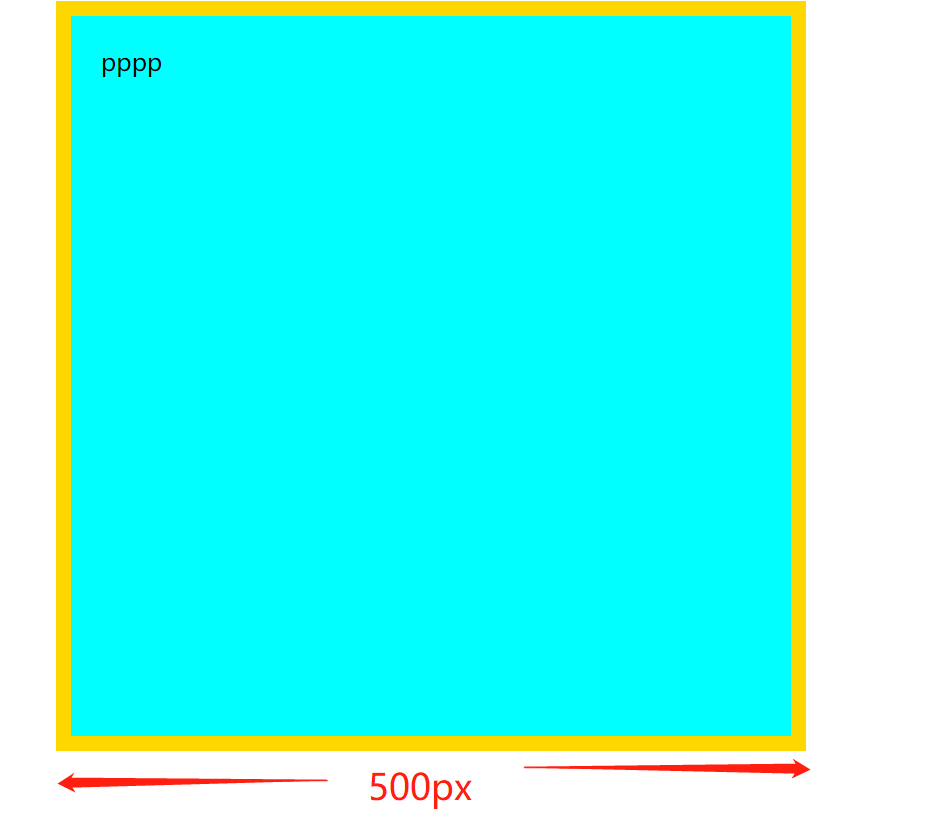
box-sizing: border-box;
margin: 0 auto;
} </style>
<body>
<div>pppp</div>
</body>
</html>
效果如下:

box-sizing的用法的更多相关文章
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS 学习手册
目录 CSS 简介 1.CSS 简介 CSS 概述 层叠次序 2.CSS 基础语法 CSS 语法 值的不同写法和单位 记得写引号 多重声明: 空格和大小写 3.CSS 高级语法 选择器的分组 继承及其 ...
- IE兼容性问题汇总【持续更新中】
问题:IE8/9不支持Array.indexOf 解决方案 if (!Array.prototype.indexOf) { Array.prototype.indexOf = function(elt ...
- css的初始化样式
一切为了敏捷开发: http://blog.sina.com.cn/s/blog_71ed1b870101a52w.html CSS初始化示例代码 /* css reset www.admin1000 ...
- CSS3学习基本记录
CSS3 边框 border-radius: 圆角 border-radius: 15px 50px 70px 100px; 左上 右上 右下 左下 box-shadow:阴影 box-shadow: ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- Css 进阶篇
一.Css2 高阶知识(常用) 1. css 优先权 优先权(从低到高) 浏览器缺省设置 外部样式表 内部样式表(位于 <head> 标签内部) 内联样式(在 HTML 元素内部) 因此, ...
- css新特性 box-flex/flex 弹性盒状模型
新接触的,可是我的张大神早在2010年就写了box,box-flex的用法 大神把box-flex用狗血电视剧分家产剧情比喻,生动形象地说明,让我理解得容易了些,唉大神好贴心,举例说明满分 ----- ...
随机推荐
- sublime-text3按tab跳出括号
功能 通过按tab自动跳过右括号,右引号,虽然也可以按右方向键,但离得太远按起来太麻烦 在首选项->按键绑定里添加: { "keys": ["tab"], ...
- manjaro使用国内软件源
虽然manjaro是基于arch修改的,但毕竟还是有些改动,如果可以用manjaro仓库里的,尽量不要用arch的源.如果嫌官方的软件源慢,可以直接一条命令修改成国内的软件源 sudo pacman- ...
- Django框架详细介绍---模板系统
Django模板系统 官方文档: https://docs.djangoproject.com/en/2.0/ref/templates/builtins/#std:templatetag-for 1 ...
- Install rapyuta Robot Cloud Engine on Ubuntu14.04
# -Rapyuta-installation-in-Ubuntu14.04-LTS-Trusty-This gzip folder is a tested version which can ins ...
- noip单词接龙
看了许多题解都好长啊,自不量力的来贴一下代码 (震惊于这都能ac...) 这道题的思路是先从字符串中找有重部分然后直接比较剩下的部分,比较的数据也可以用来计算数值 其实满水的题 总之看注释啦(竟然能耐 ...
- vscode格式化代码插件Beautify
vscode格式化代码安装 VsCode 格式化代码插件搜索并安装 Beautify 格式化代码插件使用:打开要格式化的文件 —> F1 —> Beautify file —> 选择 ...
- JavaScript中的变量提升和函数提升
在EcmaScript5中只有全局作用域和函数作用域,EcmaScript6增加了块级作用域. 块级作用域(一对花括号{}即为一个块级作用域) 变量提升 console.log(name); //un ...
- 约定优于配置---Java的eclipse项目配置
0.测试文件夹test (测试文件的文件夹和源文件夹src是并行的关系,且位于同一目录) 以后源文件.java文件放在src目录下,相应的单元测试文件放在同级别的test目录下,且内部路径要相同 1. ...
- 虚拟主机、VPS、ECS云服务器 区别
在阿里云上买了个云服务器. ssh命令都没通,找服务端同事帮我看,说我买错了.应该买ECS. 1.虚拟主机 虚拟主机就是利用虚拟化的技术,将一台服务器划分出一定大小的空间,每个空间都给予单独的 FTP ...
- CSS3 3D酷炫立方体变换动画
我爱撸码,撸码使我感到快乐! 大家好,我是Counter,本章微博主要利用了CSS3的一些新特性, 主要用到关键帧来使3D图形运动起来,涉及到了一些抽象的思想,立体的想象. 先给大家看看完成的效果,代 ...
