CSS盒模型的介绍
CSS盒模型的概念与分类
CSS盒模型就是一个盒子,封装周围的HTML元素,它包括内容content、边框border、内边距padding、外边距margin。
CSS盒模型分为标准模型和IE模型;
标准模型和IE模型的区别
标准模型:width = 内容content 的宽度;(默认)
设置方式: box-sizing:content-box;
IE模型:width = 内容content + 边框border + 内边距paddig 的宽度;
设置方式: box-sizing:border-box;
通过js如何获取盒模型的宽高
1.dom.style.width/height
只能获取到dom的内联样式
2.dom.currentStyle.width/height
获取到的是dom的实际宽高,但这种方式只在IE中可以使用
3.window.getComputedStyle(dom,null).width/height
获取到的是dom的实际宽高,但是不支持IE
4.dom.offsetWidth/offerHeight
最常用的,兼容性最好的
第2,3个组合下就可以兼容ie与其他浏览器了
window.getComputedStyle ? window.getComputedStyle(obj,null).width : obj.currentStyle.width;
边距重叠
边距重叠是指两个或多个盒子相邻边界重合在一起形成一个边界。水平方向边界不会重叠,垂直方向会重叠,垂直方向的实际边界是边界中的最大值。
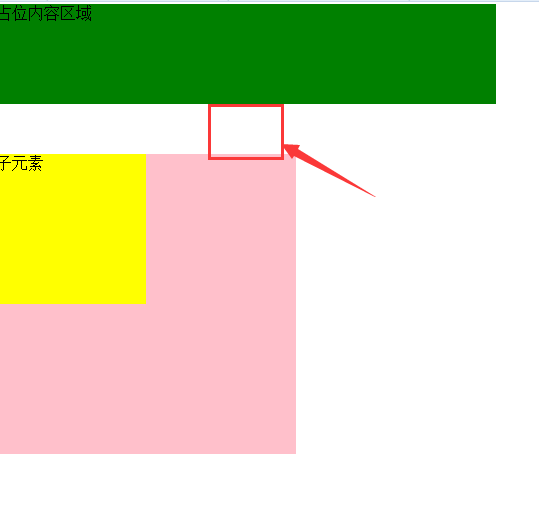
比如子元素设置了margin-top,父元素没有设置,但是父元素也有了上边距。
<!DOCTYPE html>
<html>
<head>
<title>边距重叠</title>
<meta charset="utf-8">
<style type="text/css">
html *{
margin: 0;
padding: 0;
} .content{
width: 500px;
height:100px;
background: green;
}
.parent{
width: 300px;
height: 300px;
background: pink;
}
.child{
width: 150px;
height: 150px;
background: yellow;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="content">
占位内容区域
</div>
<div class="parent">
<div class="child"> </div>
</div>
</body>
</html>
下图就是代码运行结果:

解决边距重叠-BFC
1、BFC概念:块级格式化上下文
2、BFC的原理:
BFC的区域不会与浮动区域重叠
计算BFC区域高度时,浮动区域也参与计算
BFC区域是独立的一个区域,不与其他区域相互影响
3、如何创建BFC
脱离文档流:float不为none;position为absolutely或fixed
overflow不为visible(如overflow:hidden)
display为“table-cell”, “table-caption”, “inline-block”中的任何一个
4、BFC应用场景
自适应两栏布局
清除浮动
防止垂直margin重叠
-THE END-
CSS盒模型的介绍的更多相关文章
- 每日分享!介绍Css 盒模型!
如何定义盒模型: 在CSS盒子模型理论中,页面中所有的元素都是看成一个盒子,并且还占据一定的空间. 一个页面是由很多这样的盒子组成的.这些盒子之间都会相会影响,因此我们掌握CSS盒模型相当重要.需要理 ...
- CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码: <!DOCTYPE html> <html lang=&qu ...
- 前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 第七十三节,css盒模型
css盒模型 学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 本章主要探讨HTML5中CSS盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 CSS盒模型中 ...
- 来谈谈你对CSS盒模型的认识?
任何一个网页的搭建都离不开盒模型的堆砌.应该说css模型是web的一个根基,最后呈现出来的效果不同无非就是在高宽.内容与背景删的区别而已. 那么CSS模型有什么认识的呢? 首先,css盒模型有几种呢? ...
- IE浏览器和CSS盒模型【转】
总结:css盒模型在不同浏览器之间(例如:ie和其他浏览器 如火狐)的差异只存在于ie6之前的版本中,如ie5.在ie6下, Internet Explorer 在标准模式下渲染时使用了 CSS 规范 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
随机推荐
- 关于JavaScript的操作
一:js基础. 1. var是定义js变量的关键字. 如: var leng=5;定义一个变量为5 var length = 16; // Number 通过数字字面量赋值 var points = ...
- 从Redis生成数据表主键标识
对于MySql的全局ID(主键),我们一般采用自增整数列.程序生成GUID.单独的表作为ID生成器,这几种方案各有优劣,最终效率都不能说十分理想(尤其海量数据下),其实通过Redis的INCR可以很方 ...
- kaili Linux学习推荐网站
kaili学习推荐网站 kail中文网:http://www.kali.org.cn/forum.php?gid=67 Kali官方教材:https://kali.training/ Kali Lin ...
- HoloLens开发手记 - 使用Visual Studio Using Visual Studio
不论你是否使用DirectX或Unity来开发全息应用,你都会使用Visual Studio 2015来进行调试和部署应用.在本部分,你将会学习以下内容: 如何通过Visual Studio将你的应用 ...
- Android中内容提供者ContentProvider的详解
1.什么是ContentProvider 首先,ContentProvider(内容提供者)是android中的四大组件之一,但是在一般的开发中,可能使用的比较少. ContentProvider为不 ...
- Android_性能优化转载
胡凯 RSS Blog Archives Android Training in Chinese About Android性能优化典范 JAN 17TH, 2015 | COMMENTS 2015年 ...
- LearnOpenGL学习笔记(六)——纹理单元
#version 330 core out vec4 FragColor; in vec3 ourColor; in vec2 TexCoord; uniform sampler2D ourTextu ...
- 精读JavaScript模式(六),Memoization模式与函数柯里化的应用
假期就这么结束了!十天假就有三天在路上,真的难受!想想假期除了看了两场电影貌似也没做什么深刻印象的事情.流浪地球,特效还是很赞,不过对于感情的描写还是逃不掉拖沓和尴尬的通病,对于国产科幻还是抱有支持的 ...
- 实现text-detection-ctpn一路的坎坎坷坷
小编在学习文字检测,因为作者提供的caffe实现没有训练代码(不过训练代码可以参考faster-rcnn的训练代码),所以我打算先使用tensorflow实现,主要是复现前辈的代码,主要是对文字检测模 ...
- mybatis中动态SQL之trim详解
一. 背景 之前mybatis中<where>.<update>.<if>.<foreach>标签用的多,知道有<trim>这个标签,但很少 ...
