Element隐藏组件:scrollbar
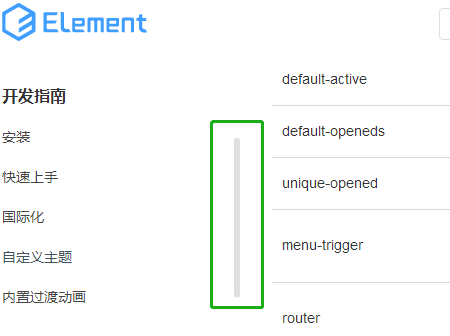
scrollbar是用来替代浏览器原生滚动条的组件,element的文档中并没有对scrollbar的描述。

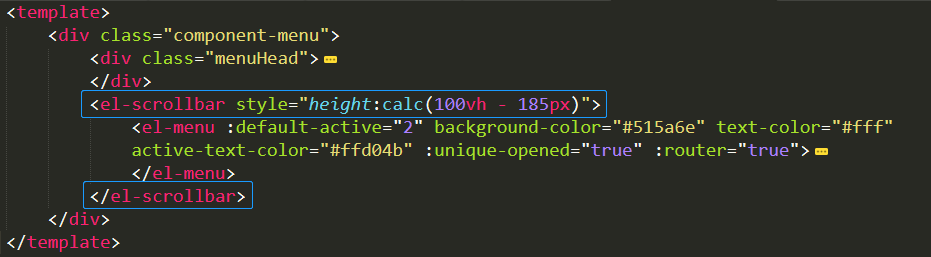
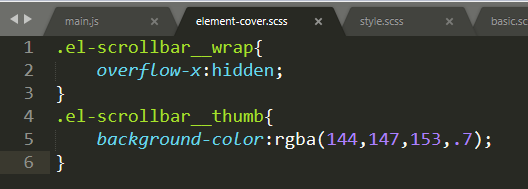
使用方法:以<el-scrollbar/>包裹要滚动的元素,并设置固定高度。在外部引入的css中自定义样式(写在scoped中无效)。


Element隐藏组件:scrollbar的更多相关文章
- 基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用
在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式. vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有 ...
- element隐藏组件滚动条scrollbar使用
可使用 组件 <el-scrollbar></el-scrollbar> 设置 组件的样式 为 高度100% <el-scrollbar style="heig ...
- element-ui隐藏组件scrollbar的使用
话不多说,直接上图 总结:el-scrollbar组件设置高度100%包裹住需要滚动的dom结构即可. 再例如: 至于配置props,参见源码https://github.com/ElemeFE/el ...
- 关于Element对话框组件Dialog在使用时的一些问题及解决办法
Element对话框组件Dialog在我们的实际项目开发中可以说是一个使用频率较高的组件,它能为我们展示提示的功能,如:业务模块提交前展示我们曾经输入或选择过的业务信息,或者展示列表信息中某项业务的具 ...
- 循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
在我们开发BS页面的时候,往往需要了解常规界面组件的使用,小到最普通的单文本输入框.多文本框.下拉列表,以及按钮.图片展示.弹出对话框.表单处理.条码二维码等等,本篇随笔基于普通表格业务的展示录入的场 ...
- elementUI的隐藏组件el-scroll--滚动条
由于原生的滚动条存在兼容性问题并且样式不是太美观,在项目中经常使用的是elementui,发现elementui中有个隐藏的组件,就是element官网使用的滚动条,可以优化滚动条样式.鼠标经过的时候 ...
- Element Tabs 组件中使用 ve-histogram组件渲染不出来(已解决)
Element Tabs 组件中使用 ve-histogram组件渲染不出来 发现问题提了issue,饿了么前端“西瓜”同学很快做了回复,饿了么大前端团队有沉淀很专业,赞. tip: GitHub 的 ...
- src-resolve: 无法将名称 'extension' 解析为 'element declaration' 组件。
activiti流程部署时,出现“src-resolve: 无法将名称 'extension' 解析为 'element declaration' 组件.”错误. 出错原因:项目所在路径中有中文.
- element table 组件内容换行方案
element table 组件内容换行方案 white-space的值: normal 默认.空白会被浏览器忽略.pre 空白会被浏览器保留.其行为方式类似 HTML 中的<pre> 标 ...
随机推荐
- [CocoaPods]CocoaPods安装详解
安装CocoaPods之前先安装ruby: 1.安装ruby ruby官网rubygems.org已被屏蔽,替换当前镜像是否为国内镜像. $gem sources --add https://gems ...
- 微信开发-PC调试-JS-SDK功能之分享功能调试
一般涉及和第三方的开发调试,都会比较麻烦些.不过,像微信这样的大公司呢,产品技术是过硬的,所以,基本上只要自己把文档看仔细了,弄好了,基本就没有问题了. 对于后端接口一类的调试,主要就是通过打印访问日 ...
- Telerik for AJAX RadGrid控件
作为一名.net小白,今天分享一下telerik知识的学习.熟悉ASP.NET Web Form的都知道Grid View或者是List View等表格控件,所以今天和大家分享一下telerik Ra ...
- Linux - YUM包管理
简述 rpm是由红帽公司开发的软件包管理方式,使用rpm可以方便的进行软件的安装.查询.卸载.升级等工作. 但是rpm软件包之间的依赖性问题往往会很繁琐,尤其是软件由多个rpm包组成时. Yum(全称 ...
- 聊聊我面试过的一个最奇葩的 Java 程序猿!
上周我聊了聊最让我反感的 10 种程序猿,无奈一个小时就进行了删除,详细原因就不说了,容易招黑. 今天聊的我面试过的最奇葩的一个程序猿,绝对是奇葩中的奇葩,简直是程序猿中的另类,最让我反感的程序猿又添 ...
- python之装饰器(decorator)
python的装饰器如果用得好,那是大神,用的不好最好别用... 装饰器(decorator)主要包含俩大属性: 1.不能改变原有函数的调用方式 2.不能改变原有函数的代码 第一个表示,我不需要改变原 ...
- 高手速成android开源项目【项目篇】
主要介绍那些Android还不错的完整项目,目前包含的项目主要依据是项目有意思或项目分层规范比较好.Linux项目地址:https://github.com/torvalds/linuxAndroid ...
- 前端进击的巨人(五):学会函数柯里化(curry)
柯里化(Curring, 以逻辑学家Haskell Curry命名) 写在开头 柯里化理解的基础来源于我们前几篇文章构建的知识,如果还未能掌握闭包,建议回阅前文. 代码例子会用到 apply/call ...
- antd tree组件文件名换行 + 点击展开时,自动收起同级其他展开目录
1.在项目中用 antd的tree组件的时候,遇到两个问题 1.文件名太长的话 会超出容器 很难看,解决方法如下 ` 引入css在global下设置 :global { .ant-tree li .a ...
- 高可用Hadoop平台-Oozie工作流之Hadoop调度
1.概述 在<高可用Hadoop平台-Oozie工作流>一篇中,给大家分享了如何去单一的集成Oozie这样一个插件.今天为大家介绍如何去使用Oozie创建相关工作流运行与Hadoop上,已 ...
