html页面布局之table布局:
table布局:
table来做整体页面的布局,布局技巧归纳如下:
(1)按照设计图的尺寸设置表格的宽高以及单元格的宽高
(2)将表格的border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
表格的Cellpadding:设置表格中的单元格内容(如:文字等)离单元格边线的距离
表格的cellspacing:设置表格中单元格之间的间距
(3)针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
(4)单元格中的元素或者嵌套的表格用align和valign设置对齐方式
(5)通过属性或者CSS样式设置单元格中元素的样式
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<body topmargin="0">
<!-- topmargin 设置页面上边缘的距离 --> <!-- 从整体到局部,从大到小,从左到右 -->
<table border="0" width="800" height="800" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="260" valign="top" bgcolor="#f2f2f2"> <table width="200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td height="100"></td>
</tr> <tr>
<td align="right"><img src="data:images/照片1.png" alt="照片" /></td>
</tr>
<tr>
<td align="right">张三</td>
</tr>
<tr>
<td align="right">13111111111</td>
</tr>
<tr>
<td align="right">zhangshan@qq.com</td>
</tr>
</table> </td>
<td width="30"></td>
<td width="480" valign="top"> <table width="480" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="50"></td>
</tr>
<tr>
<td align="right"><img src="data:images/简历logo3.png" alt="简历logo" /></td>
</tr>
</table>
<br />
<hr />
<br /> <table width="480" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2"><b>个人基本信息</b></td>
</tr>
<tr>
<td><b>姓名:</b>张三</td>
<td><b>籍贯:</b>北京海淀</td>
</tr>
<tr>
<td><b>性别:</b>男</td>
<td><b>身高:</b>180</td>
</tr>
<tr>
<td><b>民族:</b>汉</td>
<td><b>体重:</b>75kg</td>
</tr>
<tr>
<td><b>出生日期:</b>1999.09.09</td>
<td><b>电话:</b>13111111111</td>
</tr>
<tr>
<td><b>专业:</b>软件开发</td>
<td><b>居住地:</b>北京海淀</td>
</tr>
</table> <br /> <table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>教育背景及工作经历</b></td>
</tr>
<tr>
<td><b>2015.09-2019.06</b> 北京大学 软件开发</td>
</tr>
<tr>
<td><b>2018.09-2019.06</b> 北京xx科技有限公司 xx工程师</td>
</tr>
</table> <br /> <table width="480" height="100" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>所获证书</b></td>
</tr>
<tr>
<td><b>2018年</b> xx证书</td>
</tr>
<tr>
<td><b>2019年</b> “xxxx”证书</td>
</tr>
</table> <br /> <table width="480" height="70" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><b>自我评价</b></td>
</tr>
<tr>
<td>
<br />
本人性格开朗、稳重、有活力,待人热情、真诚;<br />
工作认真负责,积极主动,能吃苦耐劳,用于承受压力,勇于创新;<br />
有很强的组织能力和团队协作精神,具有较强的适应能力; <br />
</td>
</tr> </table> </td>
<td width="30"></td>
</tr>
</table> </body>
</html>
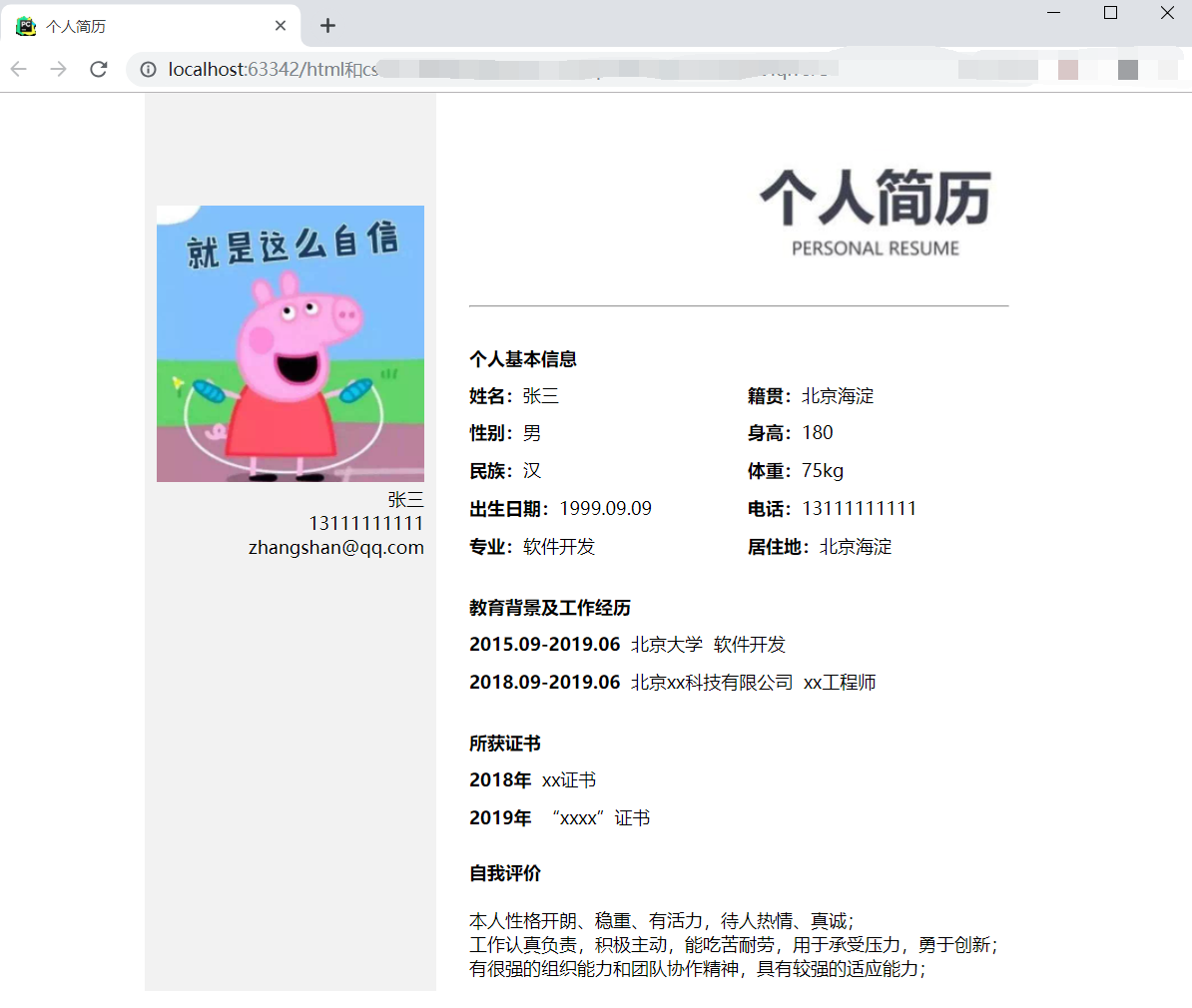
页面显示效果:

html页面布局之table布局:的更多相关文章
- HTML学习笔记 div布局及table布局案例 第三节 (原创)参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 浅谈ul布局以及table布局
我个人对于某些言论说要注重html语义化在布局中的应用,我反而不怎么感冒,试试兼容IE7&&项目期相对较赶的情况下,我还是推荐快速开发为主,兼容性强为主. 如果布局中需要用户边框,推荐 ...
- 新建ASPX页面,并练习div布局和table布局
1,Div水平居中: <div style="margin:0px auto;width:100px;height:100px;background:#FF0000;"> ...
- 3.div+css 的布局较 table 布局有什么优点
改版的时候更方便,只需改css文件. 页面加载速度更快.结构化清晰.页面显示简介. 表现与结构相分离. 已于优化搜索引擎更友好,排名更容易靠前.
- 16,div+css的布局较table布局有什么优点?
改版的时候更加方便,只要改css文件 页面加载速度更快,结构化清晰,页面显示简洁 表现与结构相分离 易于搜索引擎优化,排名更靠前
- 关于table布局的推荐使用原因
一.关于table布局的性能 1.table标签比其他html标签占用更多字节,导致下载时间延迟,占用服务器更多的流量资源: 2.table会阻碍浏览器渲染引擎的渲染顺序,导致页面生成的延迟,造成不良 ...
- PS切图导出代码后出现的图片布局散乱的解决方法——table布局
前言: 一般来说,大部分美工PS切图后导出的都是使用PS默认的table布局的页面,出现最多的异常是上传代码,替换图片后,发现图片布局散乱,完全不是想要的效果.轻微的是浏览器不兼容,只有部分浏览器可以 ...
- div,css&table布局有哪些区别
DIV+CSS布局与TABLE布局相比,有哪些优点? 1.代码少,页面文件小,下载快 Div+css的布局现在属于国际W3C标准,table不是. 都知道用div的布局代码肯定少,所有的样式都在CSS ...
- display:table布局总结
1. table布局方式 2. table布局实际应用 效果: 代码: <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- 完美解决gradle下载慢的问题
修改项目根目录下的文件 build.gradle ,使用国内阿里云镜像仓库地址. buildscript { repositories { maven{ url 'http://maven.aliyu ...
- JDK8 新特性流式数据处理
https://blog.csdn.net/canot/article/details/52957262
- BootStrap标题制作模板
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8&q ...
- JVM 方法区内存扩大 以及开启GC
因为应用使用了OSGi框架,<深入理解JAVA虚拟机>中对使用OSGi时可能产生的方法区溢出有所描述 第一部分: 第二部分 可见,OSGi会动态生成大量Class,在OSGi中,即使是同一 ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javascript 对象(四)
一.对象概述 对象中包含一系列的属性,这些属性是无序的.每个属性都有一个字符串key和对应的value. var obj={x:1,y:2}; obj.x; obj.y; 1.为什么属性的key必须是 ...
- Centos7编译安装GCC7.2
通常编译的时候可能需要新版本的gcc,本文就说明下基于低版本的gcc升级为gcc7.2 wget 'http://mirrors-usa.go-parts.com/gcc/releases/gcc-7 ...
- 【AtCoder】AGC016
A - Shrinking 用每个字母模拟一下就行 #include <bits/stdc++.h> #define fi first #define se second #define ...
- python全栈开发day81--jsonp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- silverlight5 OOB 直接p/invoke实现串口通信
public class SerialWrapper : IDisposable { #region Enum public enum StopBits ...
