chrome's developer console
原文链接: https://medium.freecodecamp.org/10-tips-to-maximize-your-javascript-debugging-experience-b69a75859329;
一、 选取DOM 元素
1. $(“tagName”/“.class”/“#id”): 返回匹配的第一个元素;
2. $$(“tagName”/“.class”): 以数组形式返回所有匹配的元素($$(“input”)[2]);
二、将浏览器转换为编辑器
1. document.body.contentEditable = true;
三、找出元素对应的事件
1. getEventListeners($(“selector”)): 返回对象数组;
2. getEventListeners($(“selector”)).eventName[0].listener: 返回指定元素的特定事件;
for example: getEventListeners($(“input”)).click[0].listener;
四、监听事件
1. monitorEvents($(“selector”)): 监听指定元素的所有事件;
2. monitorEvents($(“selector”), “eventName”): 监听指定元素的特定事件;
for example: monitorEvents($(“input”), “focus”/ [“click”, “focus”]);
3. unmonitorEvents($(“selector”)): 停止监听;
五、计算某段代码的运行时间
for example:
console.time(‘myTime’);
for (var i = 0; i < 10; i++) {
//do something
}
console.timeEnd(‘myTime’);
会输出该循环的耗时;
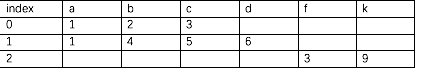
六、将变量的值以表格的形式展现
for example:
var arr = [{a: 1, b: 2, c: 3}, {a: 1, b: 4, c: 5, d: 6}, {f: 3, k: 9}];
console.table(arr);
输出:

七、检查DOM元素,并跳转到该element所在的位置
1. inspect($(“selector”))
for example: inspect($(“a”)[3])将会跳到第四个a元素
2. $0, $1, $2, etc. 将会跳到最近检查的元素上;
八、列出元素属性
1. dir($(“selector”)): 返回包含元素所有属性的对象;
九、获取上一次输出的结果
for example:
3 + 3 + 3;
//the answer is 9;
$_
//9;
十、clear the console and the memory
clear()
chrome's developer console的更多相关文章
- Salesforce的Developer Console简介
Developer Console是Salesforce提供的一个基于浏览器的集成开发环境.在Developer Console中,开发者可以新建.修改各种Apex.Visualforce.Light ...
- Chrome调试工具developer tool技巧
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
- Chrome调试工具Developer Tools——前端必备神器
本文链接:https://blog.csdn.net/u012542647/article/details/79401485 今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具 ...
- Chrome 监听 console 打开
这个算是 Chrome only 其他的我没测试,也不想测试.因为我的控制台脚本仅仅在 Chrome 下加载. 如果你需要全平台,那么这肯定不是你需要的结果. 需求 其实我很早就想折腾这个了,但是,, ...
- [Debug] Chrome Devtools: Elements - Console Integration
The Element Inspector in Chrome DevTools offers powerful integration with the console - learn how to ...
- chrome浏览器控制台 console不打印信息问题解决办法。
转自:https://blog.csdn.net/wang17866603359/article/details/79083776 最近换了安装chrome,想按F12调试下代码,发现控制台什么信息都 ...
- 让你的chrome开发工具console支持jquery
首先执行以下代码: ;(function(d,s){d.body.appendChild(s=d.createElement('script')).src='http://code.jquery.co ...
- chrome浏览器控制台 console不打印信息问题解决办法
谷歌浏览器控制台不能显示consle打印的东西,我记得之前可以正常打印,代码没问题,可能是你在浏览器中无意间点到了fifter,我们2可以使用最简单粗暴的方法---->恢复默认值. 按下F12, ...
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
天啦噜!原来Chrome自带的开发者工具还能这么用! (提升JS调试能力的10个技巧) Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript ...
随机推荐
- C++ #和##运算符
原文:https://blog.csdn.net/mitu405687908/article/details/51084441 #和##运算符 #:构串操作符 构串操作符#只能修饰带参数的宏的形参,它 ...
- 百度echarts 3.0版本和2.0版本的兼容问题
前一段时间,项目中要用到统计图表,之前也用过jqplot的图表插件,这次开发的内容中基于地图的展示还很多,所以后来选择了百度的echarts插件(echarts.baidu.com).刚开始用的时候, ...
- 『TensorFlow』函数查询列表_张量属性调整
数据类型转换Casting 操作 描述 tf.string_to_number(string_tensor, out_type=None, name=None) 字符串转为数字 tf.to_doubl ...
- spring boot多模块项目找不到类
项目结构 mapper依赖pojo, service依赖mapper和pojo portal依赖pojo和service. 全都是maven模块 <groupId>com.haitian& ...
- 数据结构与算法之PHP排序算法(快速排序)
一.基本思想 快速排序又称划分交换排序,是对冒泡排序的一种改进,亦是分而治之思想在排序算法上的典型应用. 它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部 ...
- linux服务管理 服务管理
系统的运行级别 运行级别 0 关机(不能设置) 1 单用户模式,类似windows的安全模式 2 不完全的命令行模式,不含NFS服务(文件共享的服务) 3 完全的命令行模式,就是标准字符界面 4 系统 ...
- python全栈开发笔记---------数据类型---字典方法
def clear(self) 清空字典里所有元素 # info = { # "k1":18, # "k2":True, # "k3":[ ...
- Java RedisClient
package org.rx.util; import org.redisson.Redisson; import org.redisson.api.RedissonClient; import or ...
- Redis在Linux系统下的安装和启动
详情可参见:https://blog.csdn.net/q1035331653/article/details/79077260 开机自启脚本参见:https://www.cnblogs.com/si ...
- Linux:Ubuntu系统的安装
好久没更了,今天就更完这一期的Linux系统吧,这次主要安装的是常用Linux系统的之一:Ubuntu(乌班图)系统,这个系统和CentOS 7的安装步骤也是类似的,(我不采取用虚拟机的方法来安装,当 ...
