使用jquery validate结合zui作表单验证
1.引入jquery validate和zui
<!-- jQuery (ZUI中的Javascript组件依赖于jQuery) -->
<script src="${_b}/style/jquery-1.11.0.min.js"></script>
<script src="${_b}/style/other/jquery.validate.js" type="text/javascript"></script>
<script src="${_b}/style/other/jquery.validate.sc.js" type="text/javascript"></script>
<!-- ZUI Javascript组件 -->
<script src="${_b}/style/zui-1.8.1/js/zui.min.js"></script>
2.表单
<tr>
<td width="150" class="t-align_r">登录账号:</td>
<td><input id="userLoginName" name="userLoginName" type="text" class="table_input" style="width:600px;" data-toggle="tooltip" data-original-title=""><span></span></td>
<td width="400"><span class="redword">*</span><span class="greyword">由字母、数字组成,长度为6-20个字符</span></td>
</tr>
<tr>
<td class="t-align_r">登录密码:</td>
<td><input name="userPwd" id="pwd" type="password" class="table_input" style="width:600px;" data-toggle="tooltip" data-original-title=""></td>
<td><span class="redword">*</span><span class="greyword">由字母、数字组成,长度为6-16个字符</span></td>
</tr>
<tr>
<td class="t-align_r">确认密码:</td>
<td><input type="password" name="ruserPwd" id="rpwd" class="table_input" style="width:600px;" data-toggle="tooltip" data-original-title=""></td>
<td><span class="redword">*</span><span class="greyword">再次输入登录密码</span></td>
</tr>
注意:<input />标签中data-toggle="tooltip" data-original-title="" 是引入zui的样式
需要在script中初始化
3.javascript
<script>
$(function(){ //初始化
$('[data-toggle="tooltip"]').tooltip(); $('#saveBtn').click(function(){
if($("#form1").valid()){
$("#form1").submit();
}else{
var msg = new top.$.zui.Messager('提示消息:请检查字段合法性', {
type : 'warning',
fade : true,
icon : 'warning-sign',
time : 2000,
scale : true
});
msg.show();
}
}); //表单验证 begin
$("#form1").validate({
onsubmit: false, //关闭提交验证
errorElement: "em",
errorPlacement: function(error, element) {
element[0].setAttribute("data-original-title",error[0].innerText);
},
success: function(label) {
label.text("").addClass("success");
},
rules: {
userLoginName:{required:true,rangelength:[6,20],userLoginName:true},
userPwd:{required:true,rangelength:[6,16],pwd:true},
ruserPwd:{required:true,notEqualTo:"#pwd"},
sbdwmc:{required:true},
zslx:{required:true},
zsbh:{required:true},
dwlxdh:{phone:true},
userName:{required:true,rangelength:[2,30]},
sfzh:{required:true},
userEmail:{required:true,email:true},
userMobile:{required:true,isMobile:true,mobileCheck:true},
}, });
//表单验证 end //添加获取短信 验证码事件 begin
$("#Captcha").click(function(){
console.log(1);
if($("#form1").validate().element($("#userMobile"))){
console.log(2);
var c = 60;
$.post("getSmsCaptcha",{phone: $('#userMobile').val()},function(data){
console.log(data);
if(data.success){
$('#SMSCODE_').val(data.msg);
$('#Captcha').hide();
$('#Captcha').after("<font id=info color=green size=2>发送验证码成功!</font><span id=count>60</span><span id=cc>秒后重新发送</span>");
}
},'json');
var timer = setInterval(function(){
$("#count").html(c-1);
c--;
if(c==0){
$("#info").remove();
$("#count").remove();
$("#cc").remove();
$('#Captcha').show();
clearInterval(timer);
}
},1000);
}else{
var msg = new top.$.zui.Messager('提示消息:请输入正确的手机号', {
type : 'warning',
fade : true,
icon : 'warning-sign',
time : 2000,
scale : true
});
msg.show();
} });
//添加获取短信 验证码事件 end // userLoginName验证
jQuery.validator.addMethod("userLoginName", function(value, element) {
var chrnum = /[a-z|A-Z|0-9]{6,20}$/;
return this.optional(element) || (chrnum.test(value));
}, "格式不正确"
);
// pwd验证
jQuery.validator.addMethod("pwd", function(value, element) {
var chrnum = /[a-z|A-Z|0-9]{6,16}$/;
return this.optional(element) || (chrnum.test(value));
}, "格式不正确"
);
// 验证两次密码是否一致
jQuery.validator.addMethod("notEqualTo", function(value, element, param) {
return value == $(param).val();
}, "两次密码输入不一致!"
);
// 电话号码验证
jQuery.validator.addMethod("phone", function(value, element) {
var tel = /^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9]{1,4})?$/;
return this.optional(element) || (tel.test(value));
}, "电话号码格式错误");
// 身份证号码验证
jQuery.validator.addMethod("isIdCardNo", function(value, element) {
return this.optional(element) || isIdCardNo(value);
}, "请正确输入身份证号码");
// 手机号的验证
jQuery.validator.addMethod("isMobile", function(value, element) {
var chrnum = /^1[3|4|5|7|8|9|][0-9]{9}$/;
return this.optional(element) || (chrnum.test(value));
}, "请输入正确的手机号码"
);
// 手机号是否注册的验证
jQuery.validator.addMethod("mobileCheck",function(value,element){
var flag = true;
var result = '';
$.ajax({
url : "userVMobile1",
data : {
userMobile : value
},
async :false,
dataType : 'json',
success : function(data){
console.log(data);
if(data.success){
flag = true;
}else{
flag = false;
result = data.msg;
}
}
});
$.validator.messages.mobileCheck = result;
return flag;
}); })
</script>
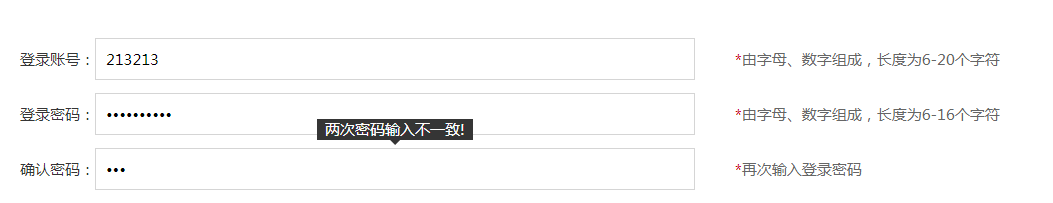
4.效果图

使用jquery validate结合zui作表单验证的更多相关文章
- jQuery Validate【强大的表单验证】
一.引入菜鸟教程提供的 1.14.0 版本下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip <script ...
- jquery.validate.js之自定义表单验证规则
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- jQuery应用实例5:表单验证
1.validation插件的使用: 入门案例: <html> <head> <meta charset="UTF-8"> <title& ...
- jQuery常用插件与jQuery使用validation插件实现表单验证实例
jQuery常用插件 1,jQuery特别容易扩展,开发者可以基于jQuery开发一些扩展动能 2,插件:http://plugins.jquery.com 3,超厉害的插件:validation . ...
- jQuery基础(常用插件 表单验证,图片放大镜,自定义对象级,jQuery UI,面板折叠)
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下: $(form).validate({o ...
- 【表单验证】基于jQuery的高度灵活的表单验证(无UI)
表单验证是前端开发过程中常见的一个需求,产品需求.业务逻辑的不同,表单验证的方式方法也有所区别.而最重要的是我们要清楚,表单验证的核心原则是--错误信息提示准确,并且尽可能少的打扰/干扰用户的输入和体 ...
- 用jquery写自己的form表单验证
这几天看了锋利的jquery,感觉很不错.特别是jquery强大的选择器.今天就利用jquery写了一个自己的form表单验证的小案例.当巩固下jquery.首先贴下代码,当然只是一个小案例. 思路: ...
- JQuery制作网页——第九章 表单验证
1. 表单验证:减轻服务器的压力.保证输入的数据符合要求: 2. 常用的表单验证:日期格式.表单元素是否为空.用户名和密码.E-mail地址.身份证号码等: 3. 表单验证的思路: 1. ...
随机推荐
- MD5的32位加密方法
/// <summary> /// MD532位加密方式 /// </summary> /// <param name="str">用户原始密码 ...
- 转载:手把手教你搭建 vue 环境
以下内容转自: https://segmentfault.com/a/1190000008922234 第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安 ...
- 关于Ubuntu下安装Win8和Win8下安装Ubuntu的注意事项
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/svitter/article/details/32932387 本文出自:http://blog.c ...
- 【CCPC-Wannafly Winter Camp Day4 (Div1) F】小小马(分类讨论)
点此看题面 大致题意: 给你一张\(n*m\)的棋盘,问你一匹马在两个点中是否存在一条经过黑白格子数目相等的路径. 简化题目 首先,我们来简化一下题目. 考虑到马每次走的时候,所经过的格子的颜色必然发 ...
- Codeforces Round #347 (Div.2)_B. Rebus
题目链接:http://codeforces.com/contest/664/problem/B B. Rebus time limit per test 1 second memory limit ...
- 学习MyBatis之简单入门HelloWorld
转:https://blog.csdn.net/gaomb_1990/article/details/78299784 一.准备 Eclipse:Luna Service Release 1 (4.4 ...
- CentOS 6下PXE+Kickstart无人值守安装操作系统
一.简介1.1 什么是PXEPXE(Pre-boot Execution Environment,预启动执行环境)是由Intel公司开发的最新技术,工作于Client/Server的网络模式,支持工作 ...
- Spring 上下文操作工具类 ContextUtils
ContextUtils.java package com.java.config; import org.springframework.beans.BeansException; import o ...
- 自己编写shave函数
import numpy def shave(I,border=None): I = I[border[0]:I.shape[0]-border[0],border[1]:I.shape[1]-bor ...
- 缓冲区溢出实战教程系列(二):dev c++编译汇编代码
小伙伴们对我上一篇文章的反应完全出乎了我的意料,感谢大家对我的支持和认可.接下来我会精心的把这一系列课程设计好,尽量详细的展示给大家.上篇文章我列举了一个缓冲区溢出的小例子,并提到了dev c++.o ...
