(原)Unreal Shader模块(一): 着色创建
一、着色加载
这里说的Shader是编译后的文件或内存
源码说明
----------------------------------------------------------------------------------------------------------------------
|
D3D11Shaders.cpp |
RHI层级 |
封装DX,调用相关指令创建相关着色器,并且绑定布局(顶点布局) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
下文均用DX说明
|
源码 |
:Engine\Source\Runtime\ShaderCore\ :Engine\Source\Runtime\Windows\ :Engine\Source\Runtime\Renderer\(只是上级) |
调用堆栈

这里比较重要的是:
RenderModule,,,
DeferredShadingSceneRender,,,
ShaderRources,,,
DrawingPolicy(此设计方法值得学习)
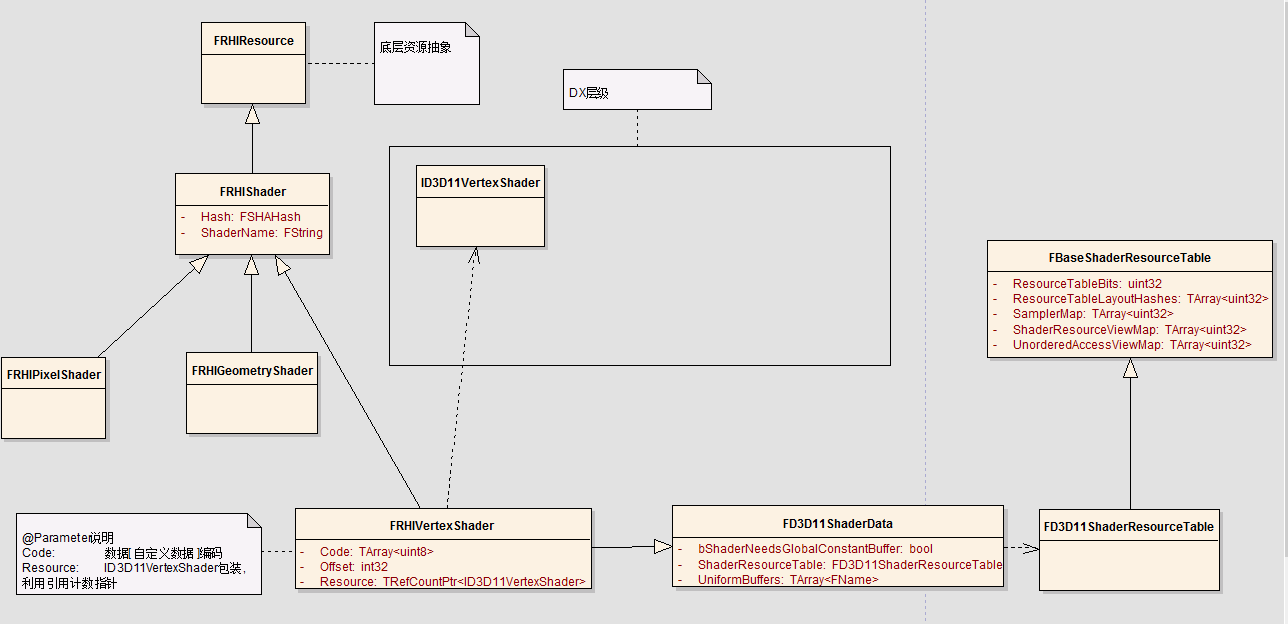
相关类图
1、基础


2、纹理
。。。。(待)
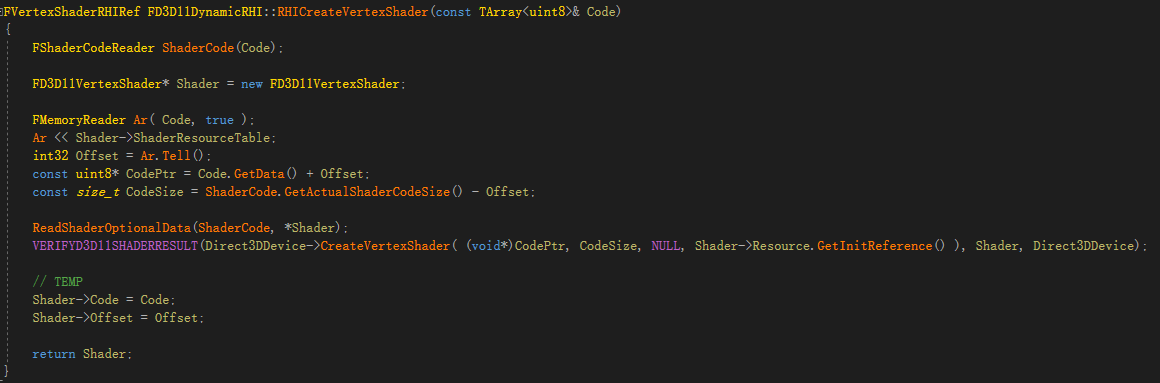
顶点着色器

娓娓道来:
大体上需要三个步骤
1、创建和初始化ShaderReader
2、创建个新的顶点着色,数据格式
3、shader数据选项赋予
ReadShaderOptionalData
----------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------
DXAPI 回顾
----------------------------------------------------------------------------------------------------------------------
创建Shader
HRESULT ID3D11Device::CreateVertexShader
(
|
const void * |
pShaderBytecode, |
// [In]着色器字节码 |
|
SIZE_T |
BytecodeLength, |
// [In]字节码长度 |
|
ID3D11ClassLinkage * |
pClassLinkage, |
// [In_Opt]忽略 |
|
ID3D11VertexShader ** |
ppVertexShader |
// [Out]获取顶点着色器 |
);
类似的有
|
方法 |
着色器 |
类型描述 |
|
ID3D11Device::CreateVertexShader |
ID3D11VertexShader |
顶点着色器 |
|
ID3D11Device::CreateHullShader |
ID3D11HullShader |
外壳着色器 |
|
ID3D11Device::CreateDomainShader |
ID3D11DomainShader |
域着色器 |
|
ID3D11Device::CreateComputeShader |
ID3D11ComputeShader |
计算着色器 |
|
ID3D11Device::CreateGeometryShader |
ID3D11GeometryShader |
几何着色器 |
|
ID3D11Device::CreatePixelShader |
ID3D11PixelShader |
像素着色器 |
顶点输入布局:
HRESULT ID3D11Device::CreateInputLayout
(
|
const D3D11_INPUT_ELEMENT_DESC * |
pInputElementDescs |
// [In]输入布局描述 |
|
UINT |
NumElements |
// [In]上述数组元素个数 |
|
const void * |
pShaderBytecodeWithInputSignature |
// [In]顶点着色器字节码 |
|
SIZE_T |
BytecodeLength |
// [In]顶点着色器字节码长度 |
|
ID3D11InputLayout ** |
ppInputLayout); |
// [Out]获取的输入布局 |
);
typedef struct D3D11_INPUT_ELEMENT_DESC
{
|
LPCSTR |
SemanticName; |
// 语义名 |
|
UINT |
SemanticIndex; |
// 语义索引 |
|
DXGI_FORMAT |
Format; |
// 数据格式 |
|
UINT |
InputSlot; |
// 输入槽索引(0-15) |
|
UINT |
AlignedByteOffset; |
// 初始位置(字节偏移量) |
|
D3D11_INPUT_CLASSIFICATION |
InputSlotClass; |
// 输入类型 |
|
UINT |
InstanceDataStepRate; |
// 忽略 |
}
说明:
1、语义名要与HLSL结构体中的语义名相同,若有多个相同的语义名,则语义索引就是另外一种区分
2、DXGI_FORMAT在这里通常描述数据的存储方式、大小
3、初始位置则指的是该成员的位置与起始成员所在的字节偏移量
4、输入类型有两种:D3D11_INPUT_PER_VERTEX_DATA为按每个顶点数据输入,D3D11_INPUT_PER_INSTANCE_DATA则是按每个实例数据输入
HRESULT ID3D11Device::CreateInputLayout(
|
const D3D11_INPUT_ELEMENT_DESC * |
pInputElementDescs, |
// [In]输入布局描述 |
|
UINT |
NumElements, |
// [In]上述数组元素个数 |
|
const void * |
pShaderBytecodeWithInputSignature, |
// [In]顶点着色器字节码 |
|
SIZE_T |
BytecodeLength, |
// [In]顶点着色器字节码长度 |
|
ID3D11InputLayout ** |
ppInputLayout |
// [Out]获取的输入布局例如 |
);
一个例子
|
HLSL: struct VertexIn { float3 pos : POSITION; float4 color : COLOR; }; C++结构: struct VertexPosColor { DirectX::XMFLOAT3 pos; DirectX::XMFLOAT4 color; static const D3D11_INPUT_ELEMENT_DESC inputLayout[2]; // Static不占struct }; 布局: const D3D11_INPUT_ELEMENT_DESC VertexPosColor::inputLayout[2] = { { "POSITION", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 0, D3D11_INPUT_PER_VERTEX_DATA, 0 }, { "COLOR", 0, DXGI_FORMAT_R32G32B32A32_FLOAT, 0, 12, D3D11_INPUT_PER_VERTEX_DATA, 0} }; |
-----------------------------------------------------------------------------------------------------------------------
(原)Unreal Shader模块(一): 着色创建的更多相关文章
- (转)Unreal Shader模块(四): 着色器编译
本文为(转):Unreal 调试着色器编译过程 调试着色器编译过程 Rolando Caloca 在 April 19, 2016 | 学习编程 Share on Facebook Shar ...
- (原)Unreal 渲染模块引言Temp
@author:白袍小道 引言 本文只在对Unreal渲染模块做一些详细的理解,务求能分析出个大概. 其中框架的思想和实现的过程,是非常值得学习和推敲一二的. 涉及资源系统,材 ...
- (原)Unreal渲染模块 管线 - 着色器(1)
@author: 白袍小道 转载悄悄说明下 随缘查看,施主开心就好 说明: 本篇继续Unreal搬山部分的渲染模块的Shader部分, 主要牵扯模块RenderCore, ShaderCore, RH ...
- (原)Unreal 渲染模块 渲染流程
@author:白袍小道 浏览分享随缘,评论不喷亦可. 扯淡部分: 在temp中,乱七八糟的说了下大致的UE过程.下面我们还是稍微别那么任性,一步步来吧. UE渲染模块牵扯到场景遍历. ...
- [译]Vulkan教程(13)图形管道基础之Shader模块
[译]Vulkan教程(13)图形管道基础之Shader模块 Shader modules Unlike earlier APIs, shader code in Vulkan has to be s ...
- [转载]Python模块学习 ---- subprocess 创建子进程
[转自]http://blog.sciencenet.cn/blog-600900-499638.html 最近,我们老大要我写一个守护者程序,对服务器进程进行守护.如果服务器不幸挂掉了,守护者能即时 ...
- python模块介绍- xlwt 创建xls文件(excel)
python模块介绍- xlwt 创建xls文件(excel) 2013-06-24磁针石 #承接软件自动化实施与培训等gtalk:ouyangchongwu#gmail.comqq 37391319 ...
- 学习《Oracle PL/SQL 实例讲解 原书第5版》----创建账户
通过readme.pdf创建student账户. 以下用sys账户登录时都是sysdba. 一.PL/SQL 登录oracle. SYS/123 AS SYSDBA 账户名:sys:密码:123:作 ...
- (原) Unreal创建自定义MeshCompoent
@author:白袍小道 随缘查看 前言: 绘制相关类 MeshCompoent 模型组件 FVertexBuffer 顶点缓冲区封装 FIndexBuffer 顶点索引缓冲区封装 FRHIResou ...
随机推荐
- Codeblocks的常用Debug快捷键
1.在鼠标处开始Debug,F4. 2.逐步调试,F7. 3.进入函数,shift+F7. 4.结束Debug,shift+F8.
- mongodb基础环境部署(windows系统下)
Normal 0 false 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Style Definitions */ table.MsoNorma ...
- RHEL7.X安装12.2RAC时root.sh错误CLSRSC-400的解决方案
问题现象: [root@ora12c ghome]# /opt/oracle/ghome/root.sh Performing root user operation. The following e ...
- keepalived实现nginx的高可用
1.使用yum安装keepalived yum install keepalived -y 2.修改配置文件keepalived.conf 主服务器配置文件 global_defs { router_ ...
- IDEA搭建SSM出现的一些错误
下面是我这几天整合SpringMVC+Spring+MyBatis框架遇到的一些问题 ,在这里总结一下: 1:HTTP Status 500 - Request processing failed; ...
- 一个简单的WPF MVVM实例【转载】
引用地址:http://blog.csdn.net/yl2isoft/article/details/20838149 1 新建WPF 应用程序WPFMVVMExample 程序结构如下图所示. 2 ...
- HTML+CSS : 笔记整理(2 常规流,BFC,固定定位,z-index)
BFC和常规流的关系是什么:常规流遵循BFC,IFC规则. 定位规则总体来说三种: 常规流,浮动,绝对定位(CSS3里面新加了一种flex) 其中常规流包括BFC,IFC等规则,块级元素一个一排地从上 ...
- 22.1 高级函数【JavaScript高级程序设计第三版】
函数是JavaScript 中最有趣的部分之一.它们本质上是十分简单和过程化的,但也可以是非常复杂和动态的.一些额外的功能可以通过使用闭包来实现.此外,由于所有的函数都是对象,所以使用函数指针非常简单 ...
- opencv 图像的线性混合
1 线性混合理论 g(x) = (1-α)*f1(x) + α*f2(x) 其中,α代表图像的权重 #include<iostream> #include<opencv2/openc ...
- spark练习--mysql的读取
前面我们一直操作的是,通过一个文件来读取数据,这个里面不涉及数据相关的只是,今天我们来介绍一下spark操作中存放与读取 1.首先我们先介绍的是把数据存放进入mysql中,今天介绍的这个例子是我们前两 ...
