斗鱼扩展初识Chrome扩展(一)
看斗鱼有些时间了,也写了不少辅助的js,但是昨天不小心把硬盘分区表搞没了,自己写了好久的代码不见了,DiskGenius 也没恢复成功,所以要重写一次,大家要引以为鉴,常备份代码,github是个不错的选择。
先通过一个简单的程序, 来认识下 Chrome 扩展,通过最简单的2个文件,就能组成一个Chrome扩展(图标的那个可以不要)
1. manifest.json 主要文件,一些权限说明都在此注册

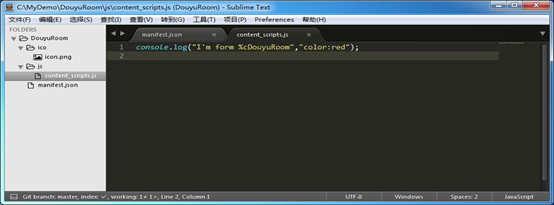
content_scripts.js 主要执行文件(这里我们只要打一行文字)

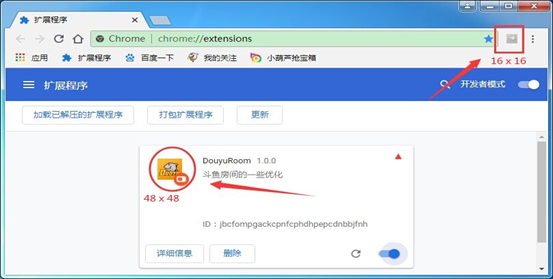
chrome://extensions/ 打开,开发者模式,然后 将DouyuRoom 文件夹 拖入 这个页面

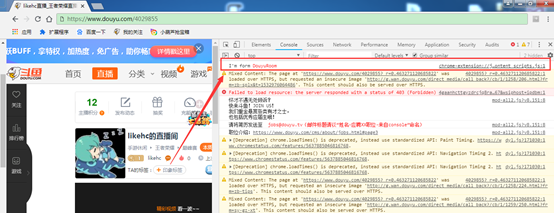
我们打开一个 斗鱼房间, 然后就看到 一行我们设置的文字被打印出来了。

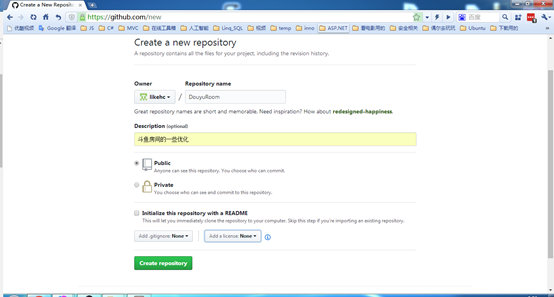
这时,我们要把 代码 同步一以github上去,先创建一个名为DouyuRoom的仓库。

记下 仓库地址 https://github.com/likehc/DouyuRoom.git
用”Ctrl+Shift+p”打开命令窗口,输入”Git:init”初始化git环境。注意工程目录,别错了

在Git directory 里敲回车,确定当前目录
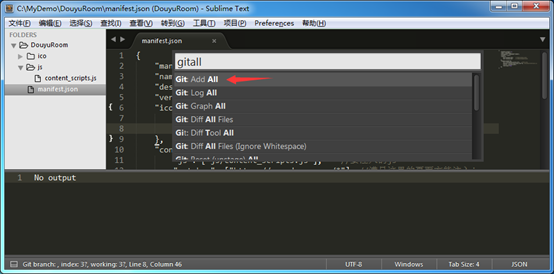
"Git:add" 来添加新增和修改的文件(这里的文件都是第一次修改上传,所以我选了all)

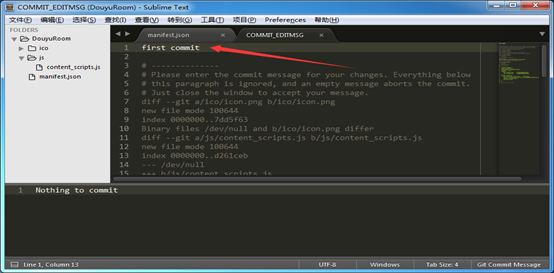
“Git:commit” 在弹出的窗口处写入确认信息,直接关闭窗口就行,直接触发commit

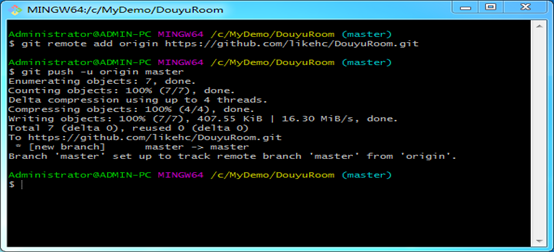
关联地址 远程仓库地址 ,Sublime 插件上的,我不知道怎么关联,所以用了这个方法。

然后 就是push.
回到Sublime ,我们就可以 修改完文件,add..选择修改的文件,commit,然后pull 与push 了。
manifest.json
{
"manifest_version": 2,
"name": "DouyuRoom",
"description": "斗鱼房间的一些优化",
"version": "1.0.0",
"icons":{
"16":"ico/icon.png", //扩展在浏览器右上图标
"48":"ico/icon.png" //扩展程序管理里面的图标
},
"content_scripts":[{
"js": ["js/content_scripts.js"], //要注入的js
"matches": ["https://www.douyu.com/*"], //满足这里的页面方能注入js
"run_at": "document_idle",
"all_frames":true
}]
}
content_scripts.js
console.log("I'm form %cDouyuRoom","color:red");
斗鱼扩展初识Chrome扩展(一)的更多相关文章
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- 手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩 ...
- 【转】编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- 如何用原生js开发一个Chrome扩展程序
原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript 开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成 ...
- 手把手教你开发chrome扩展
转载:http://www.cnblogs.com/walkingp/archive/2011/04/04/2003875.html 手把手教你开发chrome扩展一:开发Chrome Extenst ...
- 认识Chrome扩展插件
1.前言 现如今的时代,绝大多数人都要跟浏览器打交道的,说到浏览器那肯定是Chrome浏览器一家独大,具体数据请看 知名流量监测机构 Statcounter 公布了 7 月份全球桌面浏览器市场份额,主 ...
- Chrome浏览器扩展开发系列之一:初识Google Chrome扩展
1. Google Chrome扩展简介 Google Chrome扩展是一种软件,以增强Chrome浏览器的功能. Google Chrome扩展使用HTML.JavaScript.CS ...
- 清除页面广告?身为前端,自己做一款简易的chrome扩展吧
大家肯定有这样的经历,浏览网页的时候,左右两端广告,诸如“屠龙宝刀,点击就送”,以及最近火的不行的林子聪37传奇霸业什么“霸业面具,霸业吊坠”的魔性广告总是充斥我们的眼球. 当然有现成的扩展程序或者插 ...
- chrome扩展程序开发
首先,明确两个概念的区别:chrome扩展程序和Web Apps.具体参考:http://www.chromi.org/archives/10106 本文只讨论chrome扩展程序. 最好的开发教程莫 ...
随机推荐
- 浏览器怎么禁用和开启Javascript
转自;http://360.bgu.edu.cn/help/openJsHelp.html IE内核的浏览器禁用和启用Javascript功能都类似,首先我们需要打开IE8浏览器. 之后点击其右上角的 ...
- 菜鸟学Nhibernate 之路---(1)
首先说一下我为什么要学这个Nhibernate,现在在公司做项目后台的逻辑层都是用动软生成的简单三层,搞来搞去都是这些东西,代码冗余量很大,每个类方法基本上都一样,真是纯正的码农,虽然后来我也尝试使用 ...
- [原创]SQL表值函数:把用逗号分隔的字符串转换成表格数据
我们日常开发过程中,非常常见的一种需求,把某一个用逗号或者/或者其他符号作为间隔的字符串分隔成一张表数据. 在前面我们介绍了 [原创]SQL 把表中字段存储的逗号隔开内容转换成列表形式,当然按照这 ...
- Learning Python 011 高级特性 2
Python 高级特性 2 列表生成式 列表生成式就是指类似这样的代码:[x for x in range(1, 11)] >>> L = [x for x in range(1, ...
- Eclipse插件——EasyExplore安装
Eclipse插件--EasyExplore安装 分类: eclipse2011-12-07 09:02 458人阅读 评论(0) 收藏 举报 插件功能 easyexplore是一个eclipse的小 ...
- 8、泛型程序设计与c++标准模板库4.标准c++库中的算法
标准c++算法是通过迭代器和模板来实现的,其实算法本身就是一种函数模板. 算法从迭代器那里获得一个元素,而迭代器则知道一个元素在容器中的什么位置.迭代器查找元素的位置并将这些信息提供给算法以便算法能够 ...
- window.parent ,window.top,window.self 详解及parent和opener的区别
window.parent ,window.top,window.self 详解 在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层fr ...
- Spring JdbcTemplate+JdbcDaoSupport实例(和比较)
首先,数据库是这样的,很简单. 当然,要引入spring的包,这里我全部导入了,省事. applicationContext.xml是这样的: <?xml version="1.0&q ...
- C# -- 继承规则
例子1--C#继承的常见问题: using System; using System.Collections.Generic; using System.Linq; using System.Text ...
- PAT L2-014【二分】
思路: 最后发现对当前列车比我大的编号的栈有没有就好了,所以开个vector存一下,然后二分一下vector找一下第一个比我大的数就好了 #include <bits/stdc++.h> ...
