WCF rest 的帮助页面和缓存机制
打开vs2010 在工具选项中选择扩展管理器——联机库 安装WCF REST Service Template 40(CS)模板
安装后新建wcf服务应用程序,删除默认建立的文件。
新建RestWcf4HelpPage.svc,代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.ServiceModel.Web;
using System.Text; namespace RestWcf
{
[ServiceBehavior(IncludeExceptionDetailInFaults=false)]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RestWcf4HelpPage : IRestWcf4HelpPage
{ #region IRestWcf4HelpPage 成员 [WebGet(UriTemplate="/Rest/Get/{id}")]
public string GetData(string id)
{
return "Hello Rest GetData";
} [WebInvoke(UriTemplate="/Rest/Add/{id}",Method="POST")]
public string AddData(string id)
{
return "Hello Rest AddData";
} [WebInvoke(UriTemplate = "/Rest/Update/{id}", Method = "PUT")]
public string UpdateData(string id)
{
return "Hello Rest UpdateData";
} [WebInvoke(UriTemplate = "/Rest/Delete/{id}", Method = "Delete")]
public string DeleteData(string id)
{
return "Hello Rest DeleteData";
} #endregion
} [XmlSerializerFormat]
[ServiceContract]
interface IRestWcf4HelpPage
{
[OperationContract]
string GetData(string id); [OperationContract]
string AddData(string id); [OperationContract]
string UpdateData(string id); [OperationContract]
string DeleteData(string id);
}
}
然后在建立RestWcf4Cache.svc,代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.ServiceModel.Web;
using System.Text; namespace RestWcf
{
[ServiceBehavior(IncludeExceptionDetailInFaults=false)]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RestWcf4Cache:IRestWcf4Cache
{ #region IRestWcf4Cache 成员 [AspNetCacheProfile("CacheFor10Senconds")]
[WebGet(UriTemplate = "/Rest/Get/{id}")]
public string GetData(string id)
{
return "Hello Rest GetData " + DateTime.Now.ToString();
} #endregion
} [ServiceContract]
interface IRestWcf4Cache
{
[OperationContract]
string GetData(string id);
}
}
然后在配置web.config文件,其中duration值缓存的有效时间。
<?xml version="1.0" encoding="utf-8"?>
<configuration> <system.web>
<compilation debug="true" targetFramework="4.0" />
<caching>
<outputCacheSettings>
<outputCacheProfiles >
<add name="CacheFor10Senconds" duration="" varyByParam="format"/>
<add name="CacheFor30Senconds" duration="" varyByParam="format"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
</system.web>
<system.serviceModel>
<services>
<service name="RestWcf.RestWcf4HelpPage">
<endpoint address="" behaviorConfiguration="RestWcf4HelpPageBehavior"
binding="webHttpBinding" contract="RestWcf.IRestWcf4HelpPage" />
</service>
<service name="RestWcf.RestWcf4Cache">
<endpoint address="" behaviorConfiguration="RestWcf4CacheBehavior"
binding="webHttpBinding" contract="RestWcf.IRestWcf4Cache" />
</service>
</services>
<behaviors>
<endpointBehaviors>
<behavior name="RestWcf4HelpPageBehavior">
<webHttp helpEnabled="true" />
</behavior>
<behavior name="RestWcf4CacheBehavior">
<webHttp helpEnabled="true" />
</behavior>
</endpointBehaviors>
<serviceBehaviors>
<behavior name="">
<serviceMetadata httpGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true"
multipleSiteBindingsEnabled="true" />
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer> </configuration>
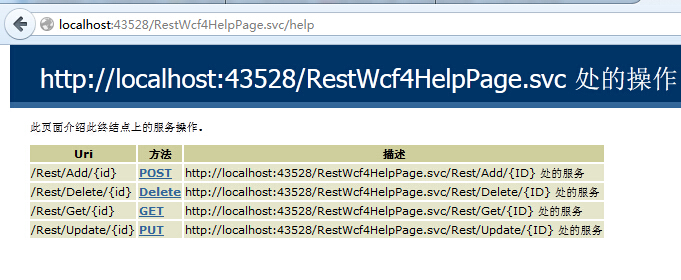
帮助页面的效果如下图

get请求结果如下图

缓存效果如图,缓存的时间设置为10s,在10s内结果都是下图,超过时间后就是另一个结果了

WCF rest 的帮助页面和缓存机制的更多相关文章
- HTTP协议缓存机制的应用
缓存的目 的是减少相应延迟 和 减少网络带宽消耗, 比如 css. js.图片这类静态资源应该进行缓存.实际项目 一般使用反向代理服务器(如 nginx. apache 等) 进行缓存. 关键字:ca ...
- WCF技术剖析之八:ClientBase<T>中对ChannelFactory<T>的缓存机制
原文:WCF技术剖析之八:ClientBase<T>中对ChannelFactory<T>的缓存机制 和传统的分布式远程调用一样,WCF的服务调用借助于服务代理(Service ...
- 页面静态化3 --- 使用PHP页面缓存机制来完成页面静态化(下)操作一个案例(新闻管理系统)
案例需求: 使用PHP缓存机制完成新闻管理系统的页面静态化数据库表 ecs_article (新闻表)因为新闻这些信息,并不是对实时性要求高,本身这个新闻比较稳定,内容也比较固定,所以我们考虑: 当第 ...
- 页面静态化2 --- 使用PHP缓存机制来完成页面静态化(上)(ob_flush和flush函数区别用法)
我们可以使用PHP自带的缓存机制来完成页面静态化,但在这里,需要说明一点,仅靠PHP缓存机制并不能完美的解决页面静态化,往往需要和其他页面静态技术(通常是伪静态技术)结合使用 例子: 当访问一个页面时 ...
- 利用php的ob缓存机制实现页面静态化
利用php的ob缓存机制实现页面静态化 首先介绍一下php中ob缓存常用到的几个常用函数ob_start():开启缓存机制ob_get_contents():获取ob缓存中的内容ob_clean()清 ...
- php利用ob缓存机制实现页面静态化方法全解
首先介绍一下php中ob缓存常用到的几个常用函数 ob_start():开启缓存机制 ob_get_contents():获取ob缓存中的内容 ob_clean()清除ob缓存中的内容,但不关闭缓存 ...
- 三,PHP缓存机制实现页面静态化
页面静态化思路: 因为新闻这种信息对实时性要求不高,并且比较稳定,所以可以这样做:当地一个用户访问某条新闻后,我们使用ob缓存机制,将内容缓存到html页面.当下一次访问时候,直接访问html页面.这 ...
- 解决iframe缓存机制导致页面不清除缓存不刷新页面的bug
在使用iframe时,已有页面嵌套了一个iframe页面,当这个页面提交后再次跳转到本页面时,原本iframe内的页面应该刷新数据的,结果未刷新,需要清除缓存后才刷新. 解决方案: var fresh ...
- 【腾讯Bugly干货分享】彻底弄懂 Http 缓存机制 - 基于缓存策略三要素分解法
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/qOMO0LIdA47j3RjhbCWUEQ 作者:李 ...
随机推荐
- p2501 [HAOI2006]数字序列
传送门 分析 https://www.luogu.org/blog/FlierKing/solution-p2501 对于第二问的感性理解就是有上下两条线,一些点在上面的线的上面或者下面的线的下面,然 ...
- kindeditor坑
用document.getElementById("form1").submit提交,存在缓存问题,经常接收不到textarea数据
- Python程序设计6——面向对象
面向对象有三大特征:多态(对应方法覆写).封装.继承(对应方法重载),这个在Java中已经说得很详细了,这里面只是介绍Python在这三个特性方面的实现. 1 创建自定义类 Python和Java一样 ...
- 23种计模式之Python实现(史上最全最通俗易懂)内容整改中
第一篇 Python与设计模式:前言 第二篇(23种设计模式) 创建类设计模式(5种) 单例模式.工厂模式.简单工厂模式.抽象工厂模式.建造者模式.原型模式 结构类设计模式(7种) 代理模式.装饰器模 ...
- 序列化+fastjson和java各种数据对象相互转化
序列化的定义 序列化就是一种用来处理对象流的机制 所谓对象流也就是将对象的内容进行流化.可以对流化后的对象进行读写操作,也可将流化后的对象传输于网络之间. 序列化是将对象转换为容易传输的格式的过程 例 ...
- 【转】php通过curl跨域向asp.net服务器上传文件及参数
转:http://blog.sina.com.cn/s/blog_13331dce50102vq32.html 这是一个由php通过调用asp.net接口向asp.net服务器post上传文件及参数并 ...
- Educational Codeforces Round 60 (Rated for Div. 2)D(思维,DP,快速幂)
#include <bits/stdc++.h>using namespace std;const long long mod = 1e9+7;unordered_map<long ...
- thinkPHP3.2.3 框架
3.2.3开发文档https://pan.baidu.com/disk/home?errno=0&errmsg=Auth%20Login%20Sucess&&bduss=&am ...
- vue坑
项目地址:https://pan.baidu.com/s/1c1Dflp2 使用前提:安装nodejs环境,webpack的配置官网的例子跟着跑一遍,会vue开发 研究webpack+vue研究了一个 ...
- java webservices 以Axis1.4方式 调用sap webservice接口.
1. 首先需要下载Axis1.4 jar包,这个必应搜索大把,下载下来后把jar包加入eclipse工程项目路径中即可. 2. 下载mail.jar和activation.jar 俩个包.下载地址:h ...
