[转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router
|
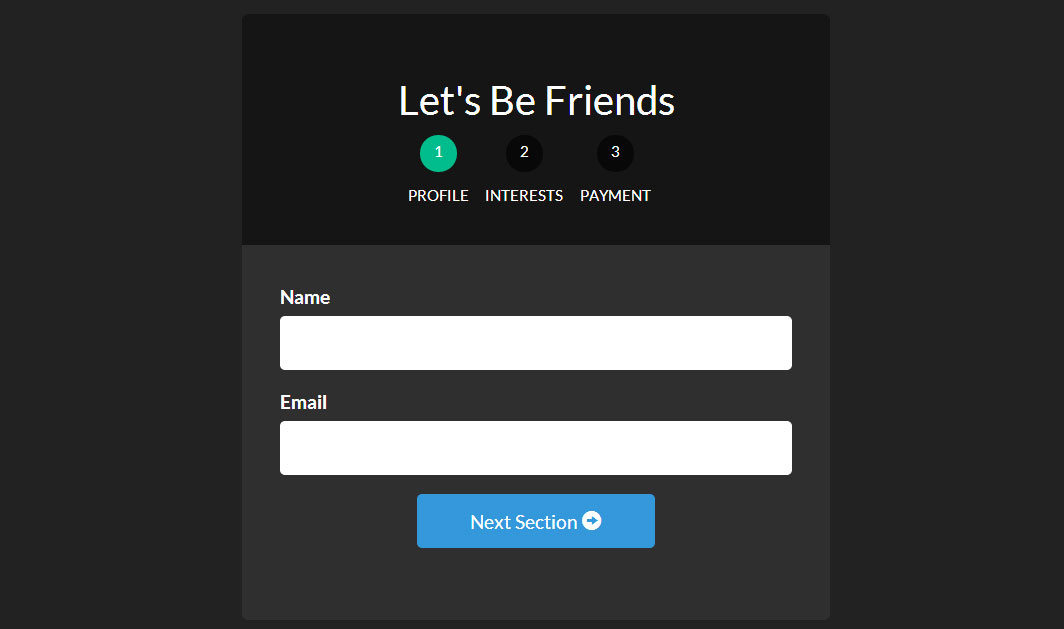
今天我们将使用AngularJs和伟大的UI Router以及Angular ngAnimate module创建一个带动画的多步表单。这项技术可以用在你想要简化用户操作的大表单上。 我们看到这项技术已经应用在了许多的网页上。比如购物车,注册表单,入职流程以及许多多步表单,让用户更容易在线填写表单。 下面我们将构建它:
使用UI Router,它能内嵌状态,为每个状态显示不同的view,我们能让多步表单变得相当的容易。 为了快速的理解UI Router是怎样工作的,看我们的文章:AngularJS使用UI-Router路由 让我们言归正传,开始创建我们的最棒的表单! |

地狱星星 翻译于 11个月前0人顶 顶 翻译的不错哦! |
创建工程创建工程有个模板结构. 需要个 布局文件 , 每个表单的视图文件, 格式文件, 以及JavaScript 文件. 下面就是文件清单,先创建好它们,接着在填充内容
每个表单-____.html表示层级结构中的html文件. 这些结构最终创建我们的表单结构. |

petert 翻译于 11个月前0人顶 顶 翻译的不错哦! |
|
我们的布局/模板文件 index.html 我们通过建立一个主文件来引入我们所需要的所有资源以开始我们的项目 ,这里我们使用 index.html 文件作为主文件 现在,我们加载我们所需的资源(AngularJS, ngAnimate, Ui Router, 以及其他脚本和样式表)并且设定一个 ui-view用来告知 UI Router 我们的视图需要显示到哪里。这里我们使用 Bootstrap 来快速应用样式。
完成所有文件的引入后,让我们进入 app.js 开始创建Angular应用和最基本的路由配置。 注意我们是如何把Angular App (formApp) 应用到 body 上面的。 |

CandySunPlus 翻译于 10个月前1人顶 顶 翻译的不错哦! |
创建我们的Angular App app.js现在我们来创建应用和路由。 在一个大型应用中, 你肯定希望把你的Angular应用、路由、控制器分布到它们各自的模块中,但是为了完成我们的简单用例,我们将把它们都放到app.js这个欢乐的大家庭中。
现在我们拥有了一个已经注入了ngAnimate和ui.router的应用。 我们同样也建立了相应的路由。注意我们是如何为每一个视图区域定义 url,视图文件(templateUrl) 和 控制器的。 form 将是我们的主视图区域。它同样有一个以 . 分割的子视图区域 form.profile。这种想法能实现在应用状态发生变化时(译者:可能是路由、queryString等),子视图将会在主视图区域中显示出来。(译者:而且可以作到仅更新子视图区域变化,记录子视图区域状态)。 我们将在下一节中进行演示。 现在我们需要为form以及它的子视图区域创建视图。 |

CandySunPlus 翻译于 10个月前1人顶 顶 翻译的不错哦! |
表单模板视图 form.html让我们从新建form.html开始。这个文件将会在我们剩下的表单视图文件中充当模板的作用,正如index.html被用作整个项目的总体模板一样。我们所要作的是在该文件中包含ui-view,这样可以使嵌套声明知道该在何处注入他们的视图。
注意我们是如何第二次在项目中使用ui-view的。这就是UI Router伟大的地方:我们可以嵌套声明和视图。这能够在我们开发应用时提供给我们非常多的灵活性。关于UI Router视图的内容,请参见 官方文档。 添加基于状态的激活类 我们希望每一个状态按钮能够在他们被激活时展示。为了达到这个效果,我们将会使用UI Router提供的ui-sref-active。如果ui-sref和当前状态一致,则会添加我们指定的类。 为了给自己的表单添加验证,请参见AngularJS表单验证。 现在,你可能想知道我们的表单究竟看起来是什么样子。让我们打开浏览器看一眼。
目前为止,我们并没有完全按照希望的那样得到所有的内容,但是这是一系列伟大事情的开端。让我们继续前进,添加一点样式,之后会添加一些嵌入视图和注释。 |

0x0bject 翻译于 10个月前0人顶 顶 翻译的不错哦! |
基础Stylingstyle.css我们将设计我们的form-container和status-buttons来是我们的表单看起来更好。
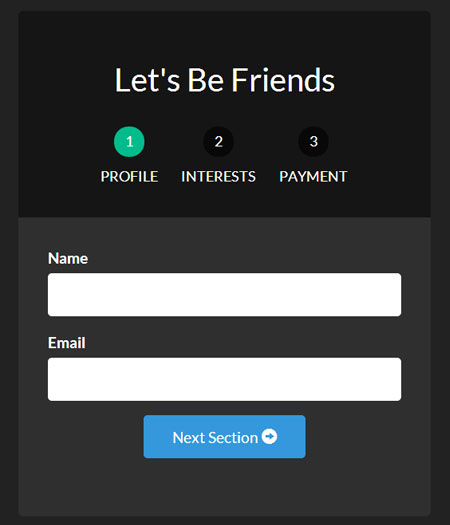
现在我们的按钮更好看了并且更符合我们想要的了,接下来我们看下嵌套视图。 嵌套视图form-profile.html, form-interests.html, form-payment.html这部分会比较简单。我们将定义不同的带有我们需要的输入框的视图。并且将他们绑定到formData对象以便我们能看到输入的数据。 下面是我们用于嵌套视图的视图文件: 表单概要视图
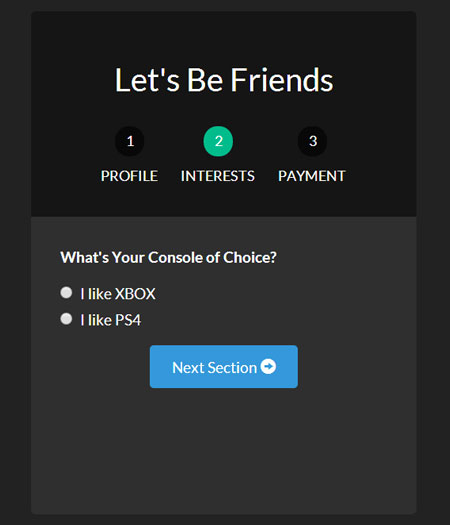
表单兴趣视图
表单支付视图
既然我们已经定义了这些视图,那么当我们浏览表单时,他们就会显示出来。同样我们用下一个按钮和ui-sref来连接每一个新视图. |

GoodLoser 翻译于 10个月前0人顶 顶 翻译的不错哦! |
|
当使用ui-sref时,你要连接到你路由中定义的state而不是URL。然后Angular会使用这个来为你构建href。 下面是我们表单目前的每一个页面。
为了让我们的页面不同寻常,让我们加上动画效果。 |

GoodLoser 翻译于 11个月前0人顶 顶 翻译的不错哦! |
让我们的表单产生动画效果因为在项目开始的时候,我们已经加载了ngAnimate,它已经添加到需要动画的的类上了。当视图进入或退出的时候,它将自动添加类ng-enter和ng-leave。 现在我们所有做的就是通过样式形成我们最终的表单。为了理解Angular动画,这篇文章是一个很好的起点。 让我们进去css文件,将动画,并应用到我们的表单上
首先,确定视图离开或进去时,表单的样式,他们是绝对定位的。需要确认当视图进入的时候一个视图不会放到另一个视图的下面。 其次,应用我们的动画到.ng-enter和.ng-leave类 第三,用@keyframes定义动画。所有这些部分组合到一起,我们的表单就有了Angular动画,基于状态的UI Router和Angular数据绑定。 |

地狱星星 翻译于 10个月前1人顶 顶 翻译的不错哦! |
结论UI-Router, ngAnimate, 和其他很多有趣的 Angular功能会创建出很多很棒的应用 希望本文能展示给你一些创建Angular应用的小技巧和编译的工具使用方法 t. 这些概念也能引申到其他用户界面设计方面, 尤其在发挥你的创造性方面提供指引.感谢你花时间阅读本文,如有疑问欢迎指正. |

petert 翻译于 11个月前0人顶 顶 翻译的不错哦! |
[转]AngularJS 使用 UI Router 实现表单向导的更多相关文章
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- 6 个基于 jQuery 的表单向导插件推荐
表单向导可以很好地引导用户进行一步一步的操作,从而降低用户错误输入的几率.尽管互联网中有大量的类似插件,但真正好用的不多. 本文整理了6个比较优秀的表单向导插件,希望能够为你带来帮助. 1. Smar ...
- phpcms v9 的表单向导功能的使用方法
本文主要介绍phpcms v9的表单向导功能是如何使用的,并副多个案例讲解: 先介绍一下v9 的表单向导如何使用 表单向导做的很实用,生成一个表单,常用的是把它作为一个留言板,或者在招聘栏目作为一个供 ...
- phpcms v9 的表单向导功能的使用方法 附多个案例
本文主要介绍phpcms v9的表单向导功能是如何使用的,并副多个案例讲解: 先介绍一下v9 的表单向导如何使用 表单向导做的很实用,生成一个表单,常用的是把它作为一个留言板,或者在招聘栏目作为一个供 ...
- PHPCMS v9的表单向导实现问答咨询功能的方法
本文主要介绍了在phpcms v9的表单向导里实现问答咨询功能的方法 phpcms v9内容管理系统本身是没有问答模块的,只有表单向导,但表单向导有很大的局限性,通过表单向导,我们只能查看用户提交的信 ...
- 使用jQuery ui创建模态表单
jQuery UI 是一个建立在 jQuery JavaScript 库上的小部件和交互库,可以使用它创建高度交互的 Web 应用程序. 在web页面的开发过程中,在添加元素的时候需要用到弹出窗口添加 ...
- AngularJS(七):表单-单选框、下拉列表
本文也同步发表在我的公众号“我的天空” 单选框 在AngulerJS中单选框的处理与复选框有不少相似之处,我们来看以下示例: <body ng-app="myApp" ng- ...
- AngularJS(五):表单及输入验证
本文也同步发表在我的公众号“我的天空” 表单基础 表单是HTML中很重要的一个部分,基本上我们的信息录入都依靠表单,接下来我们学习如何在AngularJS中使用表单,首先看以下示例代码: <bo ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
随机推荐
- LeetCode第496题:下一个更大元素 I
问题描述 给定两个没有重复元素的数组 nums1 和 nums2 ,其中nums1 是 nums2 的子集.找到 nums1 中每个元素在 nums2 中的下一个比其大的值. nums1 中数字 x ...
- Dapper相关了解
公司新项目用的是Dapper,做的时候没有具体看dapper的具体用法,现在回来回顾总结一下. 1-总体介绍dapper 我们都知道ORM全称叫做Object Relationship Mapper, ...
- ASP.NET网页动态添加数据行
一看到这标题<ASP.NET网页动态添加数据行>,想起来似乎有点难实现.因为网页的周期性原因,往往在PostBack之后,状态难于有所保留.但Insus.NET又想实现这样的效果,用户点击 ...
- linux 定制
转载至http://luyafei.blog.51cto.com/1092421/1131532 测试环境: VMware Workstation 8.0 CentOS 6.7 x86_64 1.安装 ...
- MongoDB初识篇
前言 一直听说MongonDB,却没有机会接触它,于是决定先从表面上认识它.MongoDB(分布式文档存储数据库)是一种介于关系型数据库和非关系型数据库之间的数据库,而且它是非关系数据库中最像关系型数 ...
- Linux errno错误对照表
errno 在 <errno.h> 中定义,错误 Exx 的宏定义在 /usr/include/asm-generic 文件夹下面的 errno-base.h 和 errno.h,分别定 ...
- Python学习过程(五)
这里记录下python怎么去和数据库打交道,也就是这么怎么去连接数据库,以及对数据库的操作,我这里用的sqlserver, 好了,首先当然是引入我们的模块包: import pymssql 猜的不错的 ...
- 树状数组【bzoj1782】: [Usaco2010 Feb]slowdown 慢慢游
[bzoj1782]: [Usaco2010 Feb]slowdown 慢慢游 Description 每天Farmer John的N头奶牛(1 <= N <= 100000,编号1-N) ...
- luogu1999 高维正方体
神仙题 分析法是个好方法 反正xjb分析就分析出来了 首先,i维立方体的点数(0维元素数)为\(2^i\) 首先0维肯定是1(不就是一个点吗) 你想想你是怎么用点拼成线段的 你把两个点往地上一扔 然后 ...
- JS基础学习四:绑定事件
添加事件 IE: attachEvent Other: addEventListener var button = document.getElementById("buttonId&quo ...