JavaScript:理解worker事件api
如果你不是很了解Event事件,建议先看我上一篇随文javascript:理解DOM事件。或者直接看下文worker api。
hack
首先,我们需要实例一个Worker的对象,浏览器会根据新创建的worker对象新开一个接口,此接口会处理客户端与indexedDB数据库之间的通信。这里的数据库是指浏览器数据库。如果,你需要判断浏览器是否支持worker对象,详见如下代码。或者浏览器是否支持indexedDB数据库,详见同下,二者判断最好选择前者。因为IE不支持indexedDB 。
if(window.Worker){ dosomething }
// Worker
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB;
if(!window.indexedDB){ dosomething }
// indexedDB
工作原理
之后,worker对象会通过postMessage线程向indexedDB数据库发送数据,当indexedDB数据库接收到客户端发送的数据,首先把数据的键值储存并记录到indexedDB数据库表里面,其实相当于把数据保存在一张结构完整的表内。
于是,indexedDB数据库会把接收到的数据值扔给新接口处理,当新接口获得数据并解析之后,会通过postMessage扔回一条数据给数据库,数据库接收返回的数据处理的方式和上面一样,此时indexedDB数据库会把返回的数据扔给客户端接受参数的onmessage线程,主线程后面onmessage线程主要是接收传回的数据。
/* koringz.github.io
*
* $author koringz
* $date 2015-12-24
* $version 0.1
*
*/ var txt1 = document.querySelector("#txt1");
var txt2 = document.querySelector("#txt2"); var result = document.querySelector("#result");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
if(!window.indexedDB)
{
console.log("你的浏览器不支持IndexedDB");
}
if(window.Worker){
var _this = new Worker("../../js/build/scroll_ten1.js");
txt1.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
txt2.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
_this.onmessage = function(s){ //接收到的数据 e
result.textContent = s.data;
}
}
onmessage = function(e){ //e接收Worker.postmessage传的参数
var s = (e.data[2]*e.data[1]);
var workerResult = "result : " + s;
postMessage(workerResult); //Worker.onmessage进行回调workerResult参数
}
想必大家看了以上的分析之后,肯定在想用Worker能做什么?对于这个问题,目前能解决线程的非阻塞问题,如何说起,当用户改变browser的的尺寸、以及拖动浏览器时,主线程访问后台数据时,并不会中断数据之间的进程。
browser
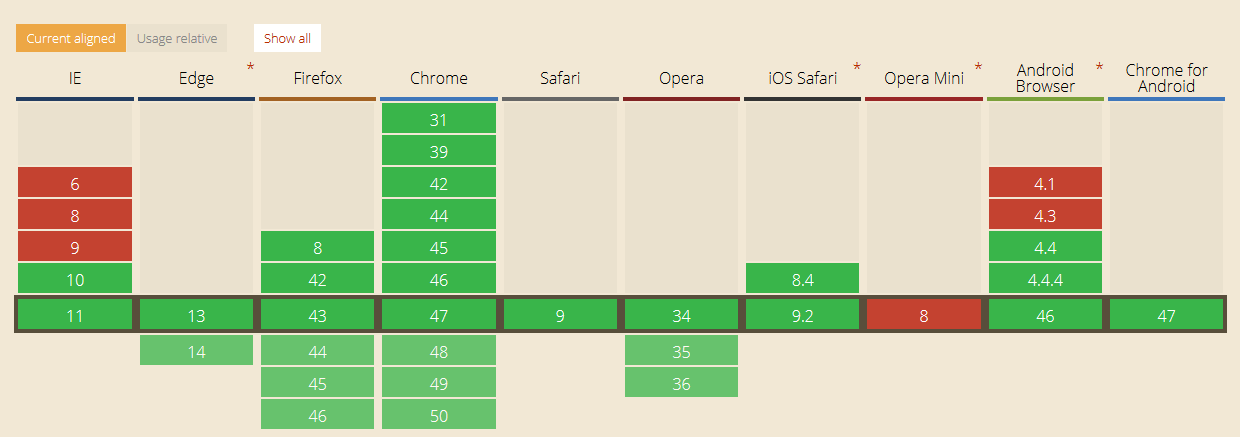
支持Worker的browser有哪些?

分享一个链接caniuse,通过这个工具你能更加全面的看到各个浏览器的(hack)。
// *注Worker的首字母必须是大写的
// *注Worker的脚本目录必须是HTML能够访问到的目录
完整js代码访问github
JavaScript:理解worker事件api的更多相关文章
- javascript:理解DOM事件
首先,此文不讨论繁琐细节,但是考虑到读者的心灵感受,本着以积极向上的心态,在此还是会列举示例说明. 标题为理解DOM事件,那么在此拿一个简单的点击事件为例,希望大家看到这个例子后能触类旁通. DOM ...
- 深入理解javascript中的事件循环event-loop
前面的话 本文将详细介绍javascript中的事件循环event-loop 线程 javascript是单线程的语言,也就是说,同一个时间只能做一件事.而这个单线程的特性,与它的用途有关,作为浏览器 ...
- 理解JavaScript中的事件路由冒泡过程及委托代理机制
当我用纯CSS实现这个以后.我开始用JavaScript和样式类来完善功能. 然后,我有一些想法,我想使用Delegated Events (事件委托)但是我不想有任何依赖,插入任何库,包括jQuer ...
- 理解javascript中的事件模型
javascript中有两种事件模型:DOM0,DOM2.而对于这两种的时间模型,我一直不是非常的清楚,现在通过网上查阅资料终于明白了一些. 一. DOM0级事件模型 DOM0级事件模型是早期的事件 ...
- 关于客户端javascript的理解及事件浅析
1,核心JavaScript和客服端JavaScript都有一个单线程执行模型.脚本和事件处理程序在同一时间只能执行一个,没有并发性.这样保持了js编程的简单性. 2,document的定义:一些呈现 ...
- 了解javascript中的事件(二)
本文目录如下: 零.寒暄 一.事件的分类 二.事件代理 2.1 问题引出 2.2 什么是事件代理 2.3 完整示例 二.事件代理 三.事件代理思想的用处 四.总结 零.寒暄 这篇博客本该出现在两个月以 ...
- 【repost】Javascript操作DOM常用API总结
Javascript操作DOM常用API总结 文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认 ...
- 理解DOM事件流的三个阶段
本文主要解决两个问题: 1.什么是事件流 2.DOM事件流的三个阶段 事件流之事件冒泡与事件捕获 在浏览器发展的过程中,开发团队遇到了一个问题.那就是页面中的哪一部分拥有特定的事件? 可以想象画在一张 ...
- jQuery 的ready事件和 JavaScript 的load事件对比
为了理解2个事件的异同,先了解一下HTML文档加载顺序 HTML DOM文档加载步骤 HTML DOM文档加载是按顺序执行的,这与浏览器的渲染方式有关,一般浏览器渲染操作的顺序大致按如下几个步骤 1, ...
随机推荐
- Docker 启动配置和远程访问
1. 添加Docker 启动时的配置: vi /etc/default/docker 添加: DOCKER_OPTS=" --label name=dockerServer1 -H ...
- Codevs 2144 砝码称重 2
2144 砝码称重 2 时间限制: 1 s 空间限制: 16000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description 有n个砝码,现在要称一个质量为m ...
- 使用poi导出Excel表格,jar包冲突
HTTP Status 500 – Internal Server Error Type Exception Report Message Handler processing failed; nes ...
- final、权限、内部类
final.权限.内部类 final.权限.内部类 final.权限.内部类 final.权限.内部类 final.权限.内部类 final.权限.内部类
- 20165224 陆艺杰 Exp7 网络欺诈防范
通常在什么场景下容易受到DNS spoof攻击 一样的局域网环境下 在日常生活工作中如何防范以上两攻击方法 使用攻击检查工具 简单应用SET工具建立冒名网站 打开 apache服务 apache 是 ...
- 对sass通过compass进行编译
1.创建一个Compass项目:compass create myproject 其中myproject是项目名称.2.编写scss文件.3.编译成css文件:①:Compass的编译命令是:comp ...
- htmlunit最具有参考意义项目
### HtmlUnit What? - 项目1 https://gitee.com/dgwcode/spiderTmallTradeInfo - 项目2 https://gitee.com/dgwc ...
- POJ2945 Find the Clones trie树
建一颗$trie$树(当然你哈希也资瓷),边插边更新,看看搜到最底时有多少个字符串,然后更新. #include<cstdio> #include<iostream> #inc ...
- 树的计数 Prufer序列+Cayley公式
先安利一发.让我秒懂.. 第一次讲这个是在寒假...然而当时秦神太巨了导致我这个蒟蒻自闭+颓废...早就忘了这个东西了... 结果今天老师留的题中有两道这种的:Luogu P4981 P4430 然后 ...
- 才知道 Windows Live Writer Source Code plugin for SyntaxHighlighter 更新到2.0了
这是我用 Windows Live Writer 发布的第一篇文章! 在官方网站看到 Windows Live Writer Source Code plugin for SyntaxHighligh ...
