display:table的几个用法(元素平分宽度,垂直居中)
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况。
display:table解决了一部分需要使用表格特性但又不需要表格语义的情况,
尤其是DIV+CSS很不方便解决的问题,比如以下两种情况:
一、父元素宽度固定,想让若干个子元素平分宽度
通常的做法是手动设置子元素的宽度,如果设置百分数不一定能整除,设置具体的数值又限制了父元素的宽度固定,很烦。
可以使用display:table来解决:
<style type="text/css">
.parentDiv {
width: 400px;
height: 400px;
border: 1px solid red;
display: table;
} .sonDiv {
border: 1px solid blue;
display: table-cell;
}
</style>
<div class="parentDiv">
<div class="sonDiv">三个div品均分配父div的空间</div>
<div class="sonDiv">三个div品均分配父div的空间</div>
<div class="sonDiv">三个div品均分配父div的空间</div>
</div>
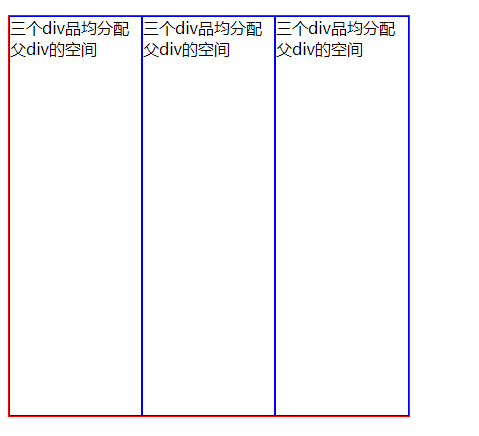
界面显示效果:

如此一来,就算是三个或者六个元素也可以很方便均分父元素的宽度了。
二、块级子元素垂直居中
想让一个div或p在父元素中垂直居中一直是很多人解决不了的问题(注意直接对块级元素使用vertical-align是不能解决这个问题的,vertical-align定义行内元素的基线相对于该元素所在行的基线的垂直对齐),同样可以使用display:table方便解决:
<style type="text/css">
.parentDiv {
width: 400px;
height: 400px;
border: 1px solid red;
display: table;
} .sonDiv {
border:1px solid blue;
text-align:center;
display: table-cell;
vertical-align:middle
}
</style>
<div class="parentDiv">
<div class="sonDiv">
<img src="img/Koala.jpg" />
</div>
</div>
界面显示效果:

将块级子元素的display设置为table-cell之后再使用vertical-align就可以了。
注意:虽然display:table解决了避免使用表格的问题,但有几个需要注意的:
(1)display: table时padding会失效
(2)display: table-row时margin、padding同时失效
(3)display: table-cell时margin会失效
display:table的几个用法(元素平分宽度,垂直居中)的更多相关文章
- display:table的几个用法 块级子元素垂直居中
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况. display:table解决了一部分需要使用表格特性但又不需要表格语义的情况, 尤其是DIV+CSS很不方便解决的问题,比 ...
- display:table的几个用法
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况. display:table解决了一部分需要使用表格特性但又不需要表格语义的情况, 尤其是DIV+CSS很不方便解决的问题,比 ...
- VUE2.0 饿了吗视频学习笔记(七-终):compute,循环,flex,display:table
一.star组件使用到了computed属性 computed相当于属性的一个实时计算,当对象的某个值改变的时候,会进行实时计算. computed: { starType() { return 's ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- Display:table;妙用,使得左右元素高度相同
我们在设计网页的时候,为了左右能够分明一点,我们经常会在左边元素弄一个border-right,但是出现一个问题,如果左边高度比较小,这根线就短了,下面空了一部分,反正如果在右边的元素弄一个borde ...
- display:table / display:table-cell 用法
display:table 元素会作为块级表格来显示(类似table):表格前后带有换行符: display:table-cell 元素会作为表格单元格来显示(类似<td> 和 < ...
- display:table的用法
目前,在大多数开发环境中,已经基本不用table元素来做网页布局了,取而代之的是div+css,那么为什么不用table系表格元素呢? 1.用DIV+CSS编写出来的文件k数比用table写出来的要小 ...
- [转]基于display:table的CSS布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table.table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器.它标志着复杂CSS ...
- 垂直居中display:table;
父级元素 display:table: 子元素 display:table-cell:vertical-align:middle:
随机推荐
- C语言实现wc项目
该World Count项目用的是C语言编写,只实现了-c.-w.-l.三个功能,由于简单全部代码均由小编自己编写,用的是VS2013只支持windows平台cmd运行. 木有图形界面,参考了Linu ...
- 【转】‘svn’不是内部或外部命令,也不是可运行的程序
解决方法:windows安装svn的时候默认是不安装 svn command line这个东西的,重新打开svn的安装exe,选择modify,将“command line client tools” ...
- 消息队列--RabbitMQ(一)
1.消息队列概述 可以理解为保存消息的一个媒介/或者是个容器,与之相关有两个概念(即生产者(Publish)与消费者(Consumer)).所谓生产者,就是生产创造消息的一方,那么,消费者便是从队列中 ...
- 【WIP】客户端JavaScript 事件处理
创建: 2017/10/15 完成: 2017/10/15 更新: 2017/11/04 加粗事件的参数 更新: 2017/12/12 增加事件处理时获取事件对象的方法 更新: 2019/05/2 ...
- webpack@3.6.0(4) -- 配置模块化开发
本篇内容 watch 版权插件 hash.chunkhash.contenthash的区别 watch 修改文件时自动打包 webpack --watch //webpack.config.js,与d ...
- c语言指针,数组
指针:说简单点就是一个地址.例如int *p,p是个变量,里面放的是地址0x0000,同理,每一个指针,不管什么类型,都是地址,也就是空间都是4个字节(32位机). 以此类推,指针也有指向它的指针in ...
- rlwrap: command not found和解决linux下sqlplus 提供浏览历史命令行的功能
rlwrap工具可以解决linux下sqlplus 提供浏览历史命令行的功能,和删除先前输入错误的字母等问题 1.安装 需要readline包 这个安装光盘就有 [root@asm RedHat]# ...
- B.Grid with Arrows-The 2019 ICPC China Shaanxi Provincial Programming Contest
BaoBao has just found a grid with $n$ rows and $m$ columns in his left pocket, where the cell in the ...
- Web攻击技术---OWASP top
整理OWASP top 10 部分内容,方便日后查看.想深入了解的,请移步参考中的网站. OWASP Top 10 注入 将不受信任的数据作为命令或者查询的一部分发送到解析器时,会发生诸如SQL注入. ...
- layui之layer打开table后分页无效的解决方法
1.原代码: <body> <div id="showalladdableavms" style="display: none;width:100%&q ...
