从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇
一、js介绍
全称 javascript 但不是java 他是一门前台语言 而java是后台语言
js作者 布兰登·艾奇
前台语言:运行在客户端的
后台语言:跟数据库有关的
能干什么? 页面特效 开发网页游戏 后台开发等等
二、js和ECMAscript的关系
es不是语言 是js的标准 我们学习js得按es的标准学习
三、前端的三个层次
HTML 结构层
CSS 表现层
JS 行为层
四、js写在哪里
因为js和pho都是脚本语言 js写在script这个标签里 php写在<?php>标签里

当然作为一个合格的程序员最好把html css js三个文件分开

五、变量
变量:可以改变的量 并且区分大小写
变量的定义(声明):var 加字母car a 我们声明了一个变量叫a
变量的用途:变量其实就是一个容器 起到临时存储数据的作用
通过等于号赋值(=) var a=12;
六、js的语言输出
1.alert()这是js中的一个方法 (弹出框)
2.console.log()浏览器控制台输出 用于代码测试

3.document.write()在浏览器中写出
七、js的注释
1.单行注释 用两个 // 来进行单行注释
2.多行注释 /* 内容 */
八、常量 (不变的量)
1.汉字 数字 往往当做值使用 除了数字外要带引号“” ( 双引号和单引号都可以)


红色的报错 说雅宁是一个变量 但这个变量没有被声明


undefined 说明有这个变量 但是没有赋值
2.变量的起名的规则 不能使用汉字 区分大小写 不能特殊符号开头除了_ $
_a(可以) -a(减号不可以) a3(字母后面可以带数字) 3a(而数字不可以写在字母前面)
带引号和不带引号
带引号的 是什么就输出什么——叫字符串(可以理解为“”里面的东西为内容)
变量不是 变量输出的是他后面的值 如果没有赋值 就是undefined
如下:

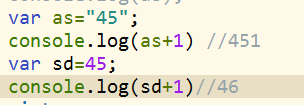
带引号的45是字符串 用+ 只是拼接 没带的是数字 +是四则运算
js的关键字 var function
九、js语言的四则运算
“+”号
纯数字之间就是加法
和字符串之间 +就是拼接
“-”号
纯数字之间就是减法
和字符串之间 -还是-
“*”号
纯数字之间就是乘法
和字符串之间 *还是*
“/”号
纯数字之间就是除以
和字符串之间 /还是/
减乘除 三者有隐式转换的能力 (隐式转换,在计算的过程中 将字符串强制转换成了数字)
%为取余
十、代码的执行顺序
1.代码执行顺序是从外往内从上往下 一个模块一个模块的执行
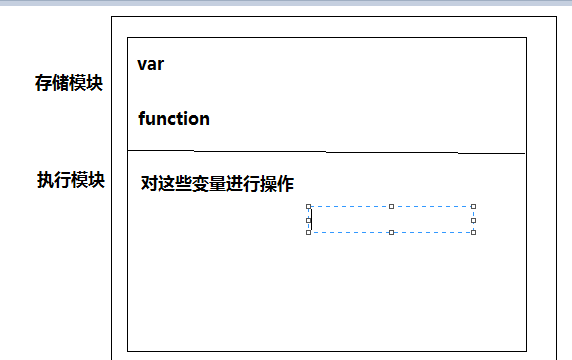
存储模块和执行模块
存储模块:var function 找到所有的js关键字
执行模块:对这些变量进行操作
2.变量提升:浏览器的功能
js执行前,浏览器会给一个全局作用域window
window分两个模块 一个存储模块 一个执行模块
存储模块 找到所有的var和function关键字 给这些变量添加内存地址
执行模块 代码从上到下执行 遇到变量就回去存储模块查找 有和没有
有,就看你赋值没有 赋值了就是后面的值 没有赋值就是undefined
如果没找到 结果就是xxx is not defined
如下:

十一、变量的值
暂时咱们只先学两个 一个字符串 一个数字 不管是字符串还是数字 后面的值统统成为数据
数据类型有:字符串 数字 数组 函数 布尔 对象 json null undefined
十二、运算
1.四则运算 + - * /在一起 先算*/后算+ - 有括号的先算括号里面的
2.逻辑运算 或(||)且(&&)非(|) 结果是布尔 true和false
3.比较运算 >大于 >=大于等于 <小于 <=小于等于 !取反 ==双等号
在js里 =是赋值 ==是等于 ===全等于(数据的类型和值 都一样)
==也有隐式转换的能力

从零开始的全栈工程师——js篇2.1(js开篇)的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——html篇1.8(知识点补充与浏览器兼容性)
知识点补充 一.浏览器的兼容问题(关于浏览器的兼容问题 有很多大佬已经解释的很清楚了 这个得自己百度去多花点时间去了解 这里咱们只说一下前面的漏点) 浏览器兼容性问题又被称为网页兼容性或网站兼容性问题 ...
- 从零开始的全栈工程师——html篇1.7
position定位与表单 一.position 1.Position细说 Position:relative; Left:100px; Top:100px; Position:absolute; L ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——html篇1.6
浮动与伪类选择器 一.浮动(float) 1.标准文档流 标准文档流是一种默认的状态 浏览器的排版是根据元素的特征(块和行级) 从上往下 从左往右排版 这就是标准文档流 2.浮动(float)floa ...
- 从零开始的全栈工程师——underscore
underscore 是js封装的一个js库 库和框架是有区别的 mvc框架就是backbone就是依赖这个库underscore就是定义了一个_( 下划线对象 ); 函数库的所有的方法都归属于这个对 ...
随机推荐
- service的生命周期以及两种service的差异
可以看到,两种service的生命周期都相对简单,有一点不同的是,Intentservice每次调用的时候都执行onstartcommand,而boundservice一旦启动了之后,就不会每次执行o ...
- 笔试题: 数据库 已看1 一些关键的sql语句练习 和选择题 有用 sql语句练习 挺好
一. 选择题 1.SQL语言是( C )语言. A.层次数据库 B.网络数据库 C.关系数据库 D.非数据库 redis 是 3.如果在where子句中有两个条件要同时满足,应该用哪个 ...
- c/c++转义字符大全【转自互联网】
将转义字符收集如下:转义字符 意义 ASCII码值(十进制) \a 响铃(BEL) 007 \b 退格(BS) 008 \f 换页(FF) 012 \n 换行(LF) 010 \r 回车(CR) 01 ...
- 1.如何绕过WAF(Web应用防火墙)
一:大小写转换法: 看字面就知道是什么意思了,就是把大写的小写,小写的大写.比如: SQL:sEleCt vERsIoN(); XSS:)</script> 出现原因:在waf里,使用 ...
- Sharepoint商务智能学习笔记之Powerpivot Service Dmeo(八)
1)在Excel上添加Powerpivot工具栏 第一步,在Excel中启用Powerpivot 工具栏,新建一个空白Excel文件,在左上角点击文件,然后点击选项 2)使用Powerpivot添加数 ...
- 测试merge效率
测试说明: MERGE是oracle提供的一种特殊的sql语法,非常适用于数据同步场景,即: (把A表数据插到B表,如果B表存在相同主键的记录则使用A表数据对B表进行更新) 数据同步的常规做法是先尝试 ...
- webpack@3.6.0(4) -- 配置模块化开发
本篇内容 watch 版权插件 hash.chunkhash.contenthash的区别 watch 修改文件时自动打包 webpack --watch //webpack.config.js,与d ...
- Educational Codeforces Round 64 (Rated for Div. 2)D(并查集,图)
#include<bits/stdc++.h>using namespace std;int f[2][200007],s[2][200007];//并查集,相邻点int find_(in ...
- Codeforces Round #522 Div2C(思维)
#include<bits/stdc++.h>using namespace std;int a[200007];int b[200007][7];int ans[200007];int ...
- (PHP)redis List(列表)操作
/** * * List操作 * 列表操作 * 可理解为数组操作 * 插入.删除数据按照一定规律排列的 * 元素可重复 * 适用于队列 * */ //在列表头部插入一个值one,当列表不存在时自动创建 ...
