一、基础知识 React API 一览
1.10 Hooks
参考文章:https://juejin.im/post/5be3ea136fb9a049f9121014
demo:
/**
* 必须要react和react-dom 16.7以上
*/ import React, { useState, useEffect } from 'react' export default () => {
const [name, setName] = useState('jokcy') useEffect(() => {
console.log('component update') return () => {
console.log('unbind')
}
}, []) return (
<>
<p>My Name is: {name}</p>
<input type="text" value={name} onChange={e => setName(e.target.value)} />
</>
)
}
1.11 React.children
用法文章推荐:https://www.jianshu.com/p/d1975493b5ea
源码: https://github.com/KieSun/Dream/issues/18
https://juejin.im/post/5cd557bbf265da03a97b0780
demo:
import React from 'react'
function ChildrenDemo(props) {
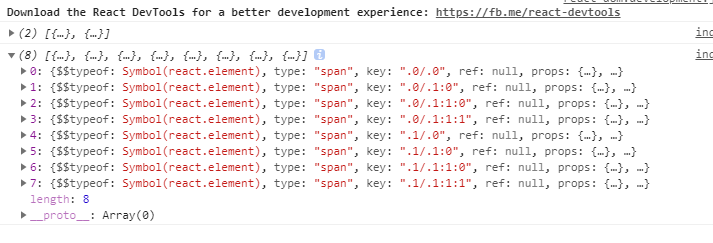
console.log(props.children)
console.log(React.Children.map(props.children, c => [c, [c, [c, c]]]))
return props.children
}
export default () => (
<ChildrenDemo>
<span>1</span>
<span>2</span>
</ChildrenDemo>
)

如果map的第二个参数返回的是一个数组,不管是多少层的,都会展开成一层的一个一维数组。
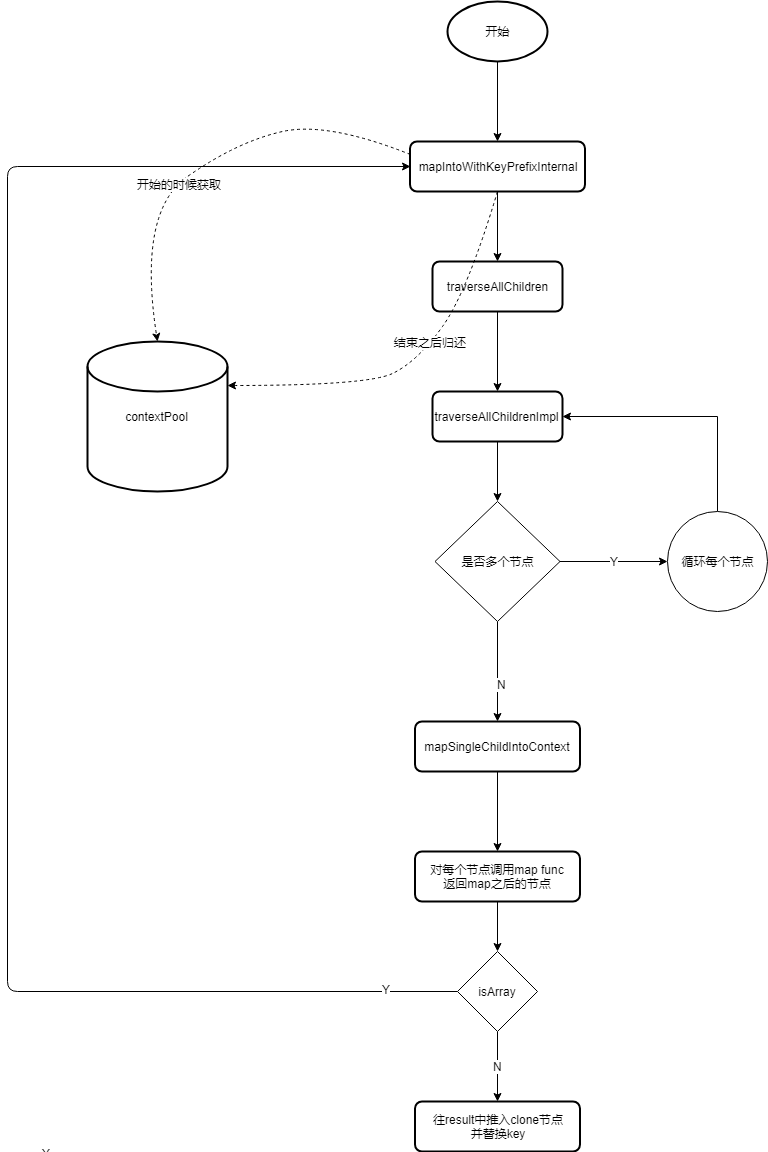
源码流程图:

首先在mapInfoWithKeyPrefixInternal中去对象重用池中取一个context,用完了会还回来的,然后到了traverseAllChildrenImpl去查看Children是不是一个数组或者一个可以遍历的对象,判断是不是多个节点,如果是单个节点,就到了mapSingleChild(不是的话就递归),这里调用调用我们自己传入的callBack函数。我们自己的callBack函数可能返回一个数组,或者是一个新的节点,这样我们就拿到一个map之后的节点,如果又是一个数组,又回到mapIntoWithKeyPrefixInternal.这样递归的话,就解释了上面的那个结果。
为什么要用重用池尼?因为在判断我们的callBack函数是不是返回数组的时候,如果是就递归调用mapIntoWithKeyPrefixInternal,这里面又得用到重用池,因此如果是返回两层数组,就得用到两个context,所以需要重用池。
1.12、React.memo&&React.Fragment&&React.cloneElement&&React.createFactory
React.memo用法参考:https://www.jianshu.com/p/b3d07860b778
React.Fragment用法参考:https://www.reactjscn.com/docs/fragments.html
React.createElement用法参考:https://www.jianshu.com/p/2ccf0cd14388
一、基础知识 React API 一览的更多相关文章
- Android基础知识之API等级介绍
原文:http://android.eoe.cn/topic/android_sdk :可以让开发者通过一个表示API级别的整数来描述程序在android平台上的兼容性,系统会将与系统本身提供的API ...
- 【温故知新】—— React/Redux/React-router4基础知识&独立团Demo
前言:React专注View层,一切皆组件:全部使用ES6语法,最新版本为React16. Redux是专注于状态管理的库,和react解耦:单一状态,单向数据流.[独立团github地址] 一.Re ...
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- React:快速上手(1)——基础知识
React:快速上手(1)——基础知识 React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面. JSX.元素及渲染 1. ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- 学习React之前你需要知道的的JavaScript基础知识
在我的研讨会期间,更多的材料是关于JavaScript而不是React.其中大部分归结为JavaScript ES6以及功能和语法,但也包括三元运算符,语言中的简写版本,此对象,JavaScript内 ...
- canvas API ,通俗的canvas基础知识(四)
今天要讲的内容是canvas的转换功能,前面的内容没用看的同学可以出门右转,先看看前面的基础知识,废话不多说,开始进入正题吧! 何为转换功能?熟悉css3的同学都知道,css3里面有transform ...
- ArcGIS API for JavaScript开发初探——基础知识
1.前言 在ArcGIS Web API开发体系中一共有四大类,分别为: ArcGIS API for Flex ArcGIS API for JavaScript ArcGIS API for RE ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
随机推荐
- 【总结整理】JQuery基础学习---事件篇
jQuery鼠标事件之click与dbclick事件 用交互操作中,最简单直接的操作就是点击操作.jQuery提供了两个方法一个是click方法用于监听用户单击操作,另一个方法是dbclick方法用于 ...
- Angular14 利用Angular2实现文件上传的前端、利用springBoot实现文件上传的后台、跨域问题
一.angular2实现文件上传前端 Angular2使用ng2-file-upload上传文件,Angular2中有两个比较好用的上传文件的第三方库,一个是ng2-file-upload,一个是ng ...
- 杭电acm 1049题
一道水题..... 大意是一条1inch的虫子在一个n inch的盒子的底部,有足够的能够每一分钟往上爬u inch,但是需要休息一分钟,这期间会往下掉d inch,虫子爬到盒子口即认为结束.要求计算 ...
- python调用Linux下so文件
1.通过C语言编写一个简单max函数,生成一个max.so链接库 /* * # -shared 为链接库 让编译器知道是要编译一个共享库 * # -fPIC(Position Independent ...
- Entity Framework Code-First(2):What is Code-First?
What is Code-First?: Entity Framework introduced Code-First approach from Entity Framework 4.1. Code ...
- MVC5手工添加System.Web.Optimization
VS2012web手工添辑一个空的mvC5的项目,添加EF6的支持,在别的项目里复制了母版页_Layout.cshtml过来,发现Styles.Render未引用,这个引用使用的命名空间是System ...
- CF 979D Kuro and GCD and XOR and SUM(异或 Trie)
CF 979D Kuro and GCD and XOR and SUM(异或 Trie) 给出q(<=1e5)个操作.操作分两种,一种是插入一个数u(<=1e5),另一种是给出三个数x, ...
- Cogs 6. 线型网络
6. 线型网络 ★★☆ 输入文件:linec.in 输出文件:linec.out 简单对比时间限制:1 s 内存限制:256 MB [问题描述] 有 N(N<=20)台 PC 放 ...
- CF447A DZY Loves Hash 模拟
DZY has a hash table with p buckets, numbered from 0 to p - 1. He wants to insert n numbers, in the ...
- webpack前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 本人最 ...
