UEditor百度编辑器
第一步:首先下载ueditor编译器,地址:http://ueditor.baidu.com/website/

下载完解压之后就这个:

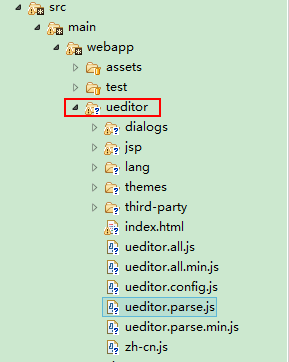
第二步:我会把文件名utf-8-jsp这个文件名改为ueditor,然后把这个ueditor文件夹拷贝到项目的webapp目录下

其中的zh-ch.js我是从lang文件夹里面拷贝出来的,目的是为了方便引入,不拷贝出来完全可以,到时候引入jsp的时候注意下路径就好了。
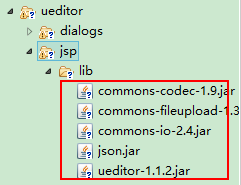
第三步:当然是要导入这个编译器所需要的依赖了,在ueditor/jsp/lib下

因为我用的是maven搭建的项目,所以直接引入各个jar包的坐标就可以了,其中ueditor-1.1.2的坐标找不到,我就把这个jar添加到我的私服中去了,然后通过私服下载,当然也可以有其他的方式引入这个jar包,网上一搜一大把。
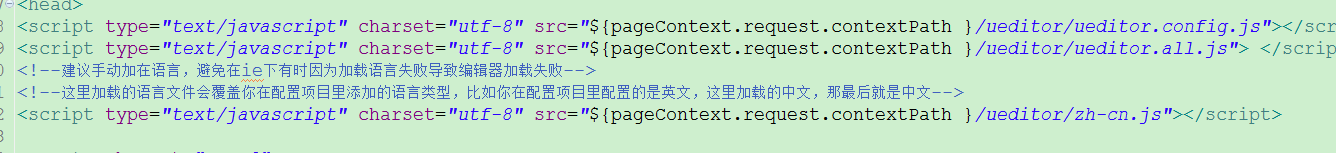
第四步:然后就是在指定的jsp页面中引入三个js,分别是ueditor.all.js和ueditor.config.js和zh-cn.js,其中ueditor.all.js官网是建议用ueditor.all.min.js,但是导入项目时这个ueditor.all.min.js会报错,我就直接用ueditor.all.js了,内容都一样,只不过文件大一点点。无关紧要啦。

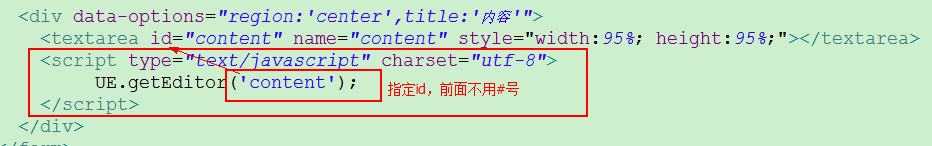
第五步:通过上面的步骤之后基本的环境就已经搭完了,下面就是画龙点睛之笔了,找到要添加编译器的textarea标签,获取其id,在下面添加上这一段就欧了,效果立马上演。

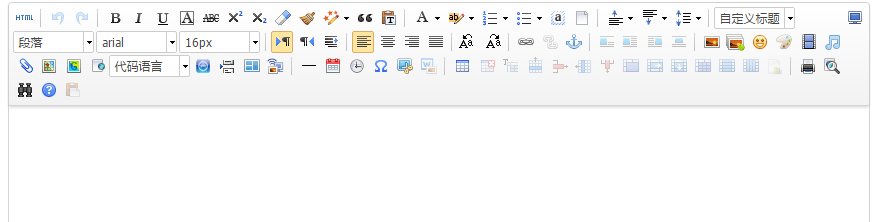
效果:

是不是很兴奋,哈哈。
这样基本的使用就完成了,为自己点赞吧。
===========================我是华丽的分割线===========================================
============================图片上传功能实现===========================================
通过以上的操作其实已经实现了最基本的百度编译器的使用,但是图片上传基本功能里面是没有实现的,为了搞定这个图片上传的问题我也是走了一些弯路啊,特此写下博客,希望各位能少走一些弯路,同时自己也作为一个记录吧。
图片上传也需要进行一些配置,主要就是config.json的配置了

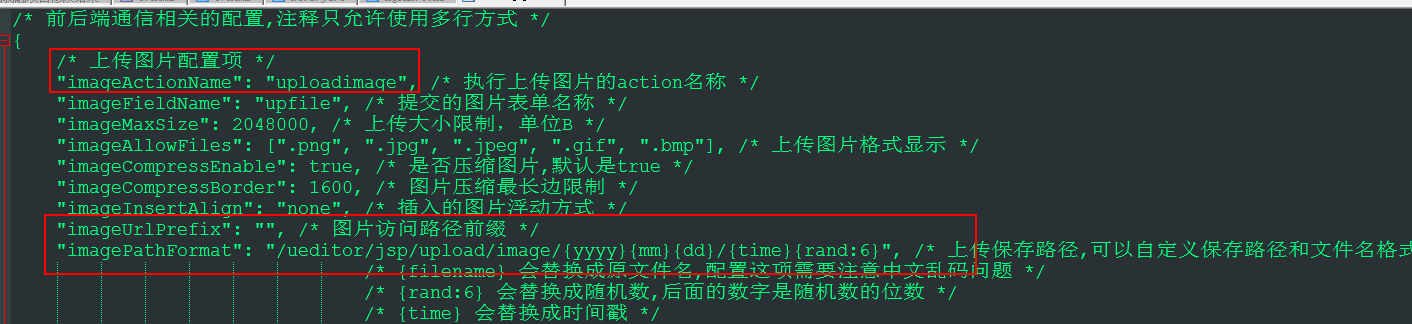
默认的配置是这样的:

因为这个上传图片的功能是自己在后台写的,所以要有一个访问的路径,
其中imageActionName就是你要上传图片时访问的地址,不管你用的什么框架,地址都得有,只不过配置的地方不一样罢了。
imageUrlPrefix:这个我在项目中没有配置,保持默认,没有值,这个是图片访问的路径前缀,你一定会想为啥这个路径可以是空呢?因为我在项目中已经有了配置,是一个域名,类似http://image.simple.com的地址。
imagePathFormat:这个路径是图片的保存和访问的路径,你在后台代码中配置了图片保存路径就在这里配置那个路径就好了,虽然我这有说,但我绝对相信有小伙伴会配置有误导致上传图片的各种问题,一定要仔细点,确保上传的图片就在这个指定的路径下能找到,否则图片上传之后在编译器里面是显示不出来的,而且会报上传错误,但是图片确实已经上传了的现象。
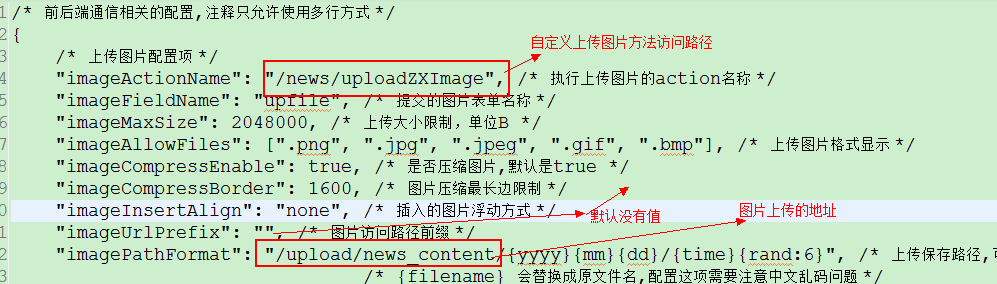
我的是这样配置的,可以参考下:

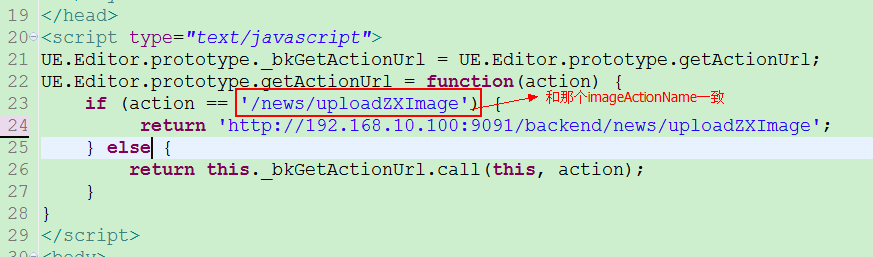
如果你定义了自己上传图片的地址,也就是imageActinName的值,你要在你自己那个jsp页面指定ueditor访问图片上传action的全路径,如下:
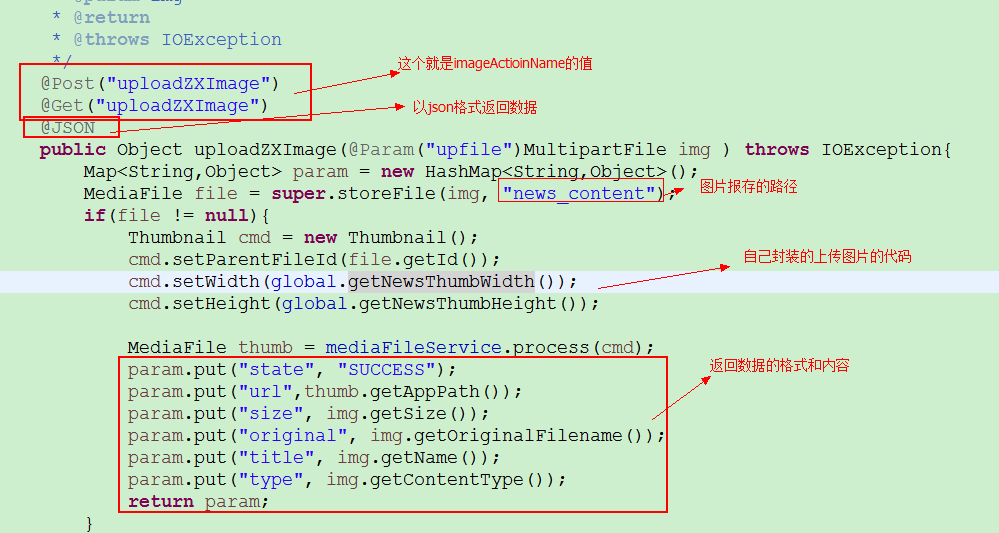
 这样前台都配置好了,那就看后台上传图片的代码:
这样前台都配置好了,那就看后台上传图片的代码:

这样图片就可以上传了,并且在编译器中可以回显了。

图片上传成功后查看响应是这样的格式:
{"title":"upfile","original":"news_content_9266655998.jpg","state":"SUCCESS","type":"image/jpeg","url"
:" http://image.simple.com/upload/news_content/4565/0579/news_content_3690037515.jpg","size":1890
http://image.simple.com/upload/news_content/4565/0579/news_content_3690037515.jpg","size":1890
}
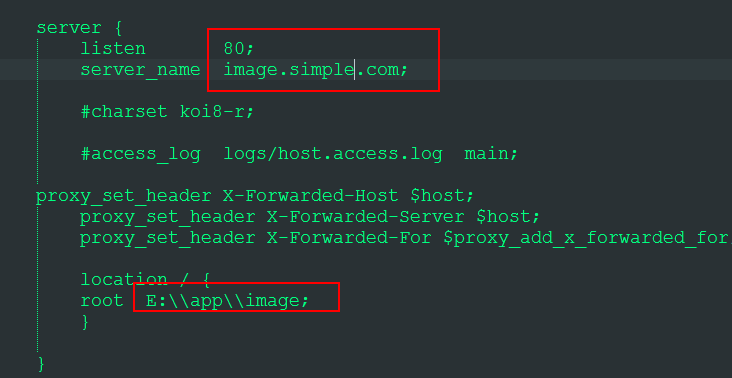
其中的http://image.simple.com/是我我本机当成一个服务器,并且把图片存放在upload/new_content目录中,当然这个地址http://image.simple.com/是我用nginx转发后的效果

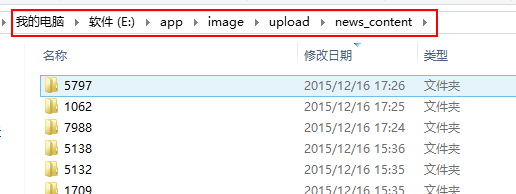
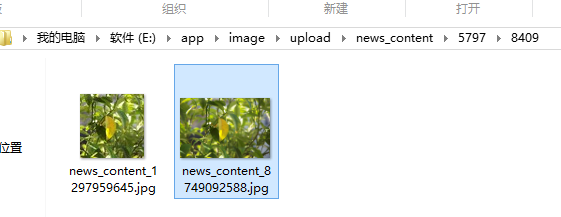
我的图片是放在本机的这个目录下的

------------------------------------------------------------------

好了,图片上传到此搞定,希望小伙伴们也能成功实现,当然如有问题可以留言,一起讨论。
UEditor百度编辑器的更多相关文章
- 织梦替换ueditor百度编辑器,支持图片水印 教程
1下载ueditor百度编辑器 2 把下载的zip解压得到ueditor文件夹,把解压到的ueditor文件夹扔进你网站的include文件夹去 3 打开 /include/inc/inc_fun_f ...
- UEditor百度编辑器,工具栏上自定义添加一个普通按钮
添加一个名叫“hougelou”的普通按钮在工具栏上: 第一步:找到ueditor.config.js文件中的toolbars数组,增加一个“hougelou”字符串,然后找到labelMap数组,对 ...
- [UEditor]百度编辑器配置总结
前端配置文件ueditor.config.js 前端有两个重要的配置属性: UEDITOR_HOME_URL: 配置百度编辑器的资源目录路径,你可以手动指定此路径,默认是有URL变量指定,而URL变量 ...
- ueditor 百度编辑器图片上传 接 node.js 及一些前端自定义
百度编辑器 用node.js 做服务端 demo 大神已整理的 记录一下 以作参考 https://github.com/netpi/ueditor 1. 前端图片工具栏上传input file在这里 ...
- UEditor百度编辑器,工具栏自定义添加一个普通按钮
根据网上前辈提供的,还真的不错,下面也整理一下 添加一个名叫“macros”的普通按钮在工具栏上: 第一步:找到ueditor.config.js文件中的toolbars数组,增加一个“macros” ...
- Ueditor百度编辑器中的 setContent()方法的使用
百度编辑器Ueditor所提供的setContent()方法作用是:设置或者改变编辑器里面的文字内容或html内容 函数说明:setContent(string,boolean); 参数string ...
- ThinkPHP3.1.3 整合 UEditor百度编辑器 图片上传
第一步.前端模板实例化百度编辑器 <js file='__ROOT__/Data/UEditor/ueditor.config.js' /> <js file='__ROOT__/D ...
- Ueditor百度编辑器插件的安装
目录 插件下载地址: 1. 引入 2. 编辑器显示处 id="content" 3.底部 4.ueditor编辑器按钮配置方法 定制工具栏图标 修改配置项的方法: 插件下载地址: ...
- Ueditor百度编辑器中 setContent()方法的使用
百度编辑器Ueditor所提供的setContent()方法作用是:设置或者改变编辑器里面的文字内容或html内容 函数说明:setContent(string,boolean); 参数string ...
- DEDECMS:DEDE整合(UEditor)百度编辑器以后,栏目内容、单页无法保存内容的bug处理方法
已经整合过百度编辑器的站长们或许会发现,在编辑单页文档和栏目内容的时候,百度编辑器不能够保存新增或已修改数据,经过排查后发现问题出现在catalog_edit.htm.catalog_add.htm这 ...
随机推荐
- restful用法
http://www.cnblogs.com/wen-wen/p/6149847.html一.创建services文件夹services文件夹下1.BaseService.jsclass Servic ...
- eclipse 远程操作HIVE
首先启动HiveServer hive --service hiveserver 10000 & 创建工程 引入包: 代码(简单的查询): package com.hive.jdbc; imp ...
- \阶段4-独挡一面\项目-基于视频压缩的实时监控系统\Sprint2-采集端图像采集子系统设计
1.在编写程序前有一个流程,思维导图: 初始化:包括初始化摄像头:注册事件到epoll 然后是开始启动采集:一旦开始采集我们的摄像头就会有数据了,它会触发事件处理函数:我们在这里的处理是保存这个图像: ...
- UCD9222 EN1/EN2
如果要使用UCD9222 EN1/EN2来控制每路电源的输出,那么需要注意实际是由PMBUS_CNTRL和EN1/EN2的与来控制每路的输出.
- 【Linux入门】
文件系统结构:倒树状: 文件命名规则: Windows 8.3的命名规则:文件名8位以内,后缀名3位以内 linux中隐藏文件的方式:在文件名称前面加. eg: 1.txt===> .1.t ...
- HierarchyId通过父节点创建一个新的子节点
--HierarchyId通过父节点创建一个新的子节点 CREATE TABLE #temp( node HierarchyID ); insert into #temp select '/' uni ...
- fs-hasher工具介绍
工具列表 hf-stat hf-simdex fs-hasher hf-stat工具 使用方法 以-f参数为例 Usage: ./hf-stat -f hashfile 参数用途 -f : 显示.ha ...
- bzoj2055: 80人环游世界(可行流)
传送门 表示完全看不懂最小费用可行流…… 据某大佬说 我们考虑拆点,然后进行如下连边 $s$向$a_i$连边,权值$0$,容量$[0,m]$ $a_i$向$a_i'$连边,权值$0$容量$[v_i,v ...
- PAT天梯赛L3-004 肿瘤诊断
题目链接:点击打开链接 在诊断肿瘤疾病时,计算肿瘤体积是很重要的一环.给定病灶扫描切片中标注出的疑似肿瘤区域,请你计算肿瘤的体积. 输入格式: 输入第一行给出4个正整数:M.N.L.T,其中M和N是每 ...
- 洛谷P3384【模板】树链剖分
题目描述 如题,已知一棵包含\(N\)个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作\(1\): 格式: \(1\) \(x\) \(y\) \(z\) 表示将树从\(x\ ...
