Postman前端HTTP请求调试神器教程
Postman功能:
- 主要用于模拟网络请求包
- 快速创建请求
- 回放、管理请求
- 快速设置网络代理
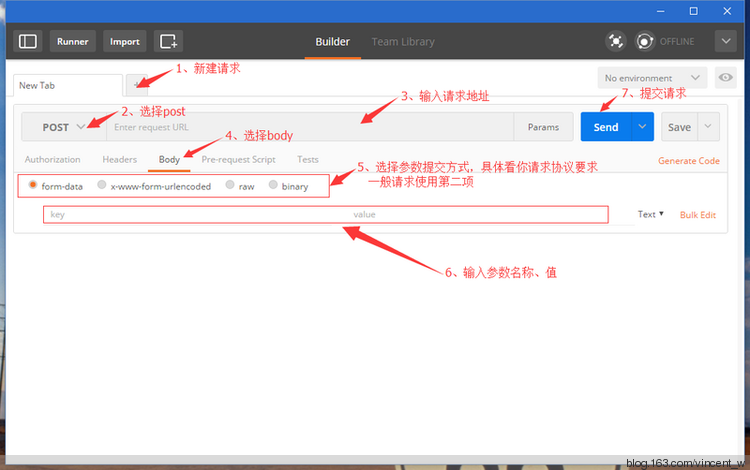
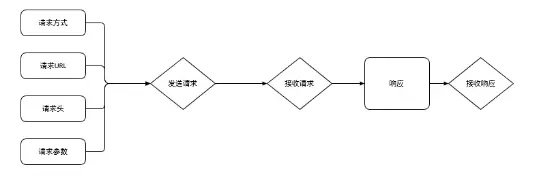
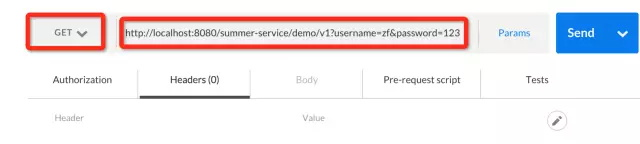
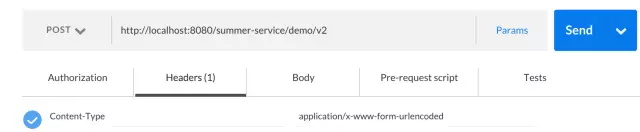
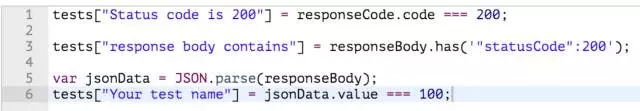
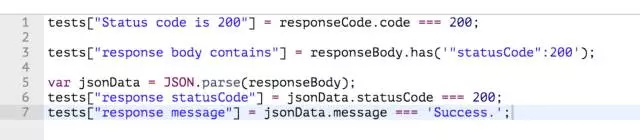
我们看下界面:




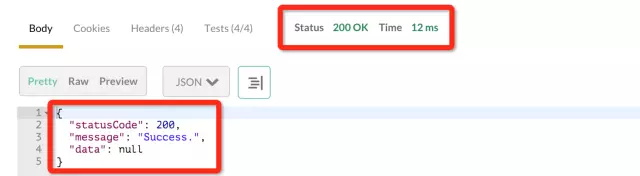
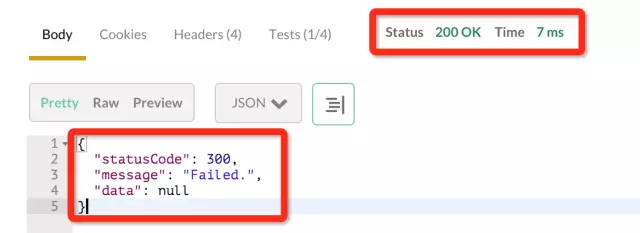
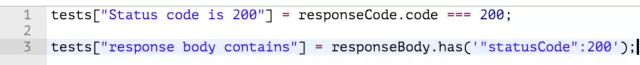
说明:特别标注出了响应HTTP状态码与响应正文,还有请求的耗时。需特别注意的是注意区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据,比如:















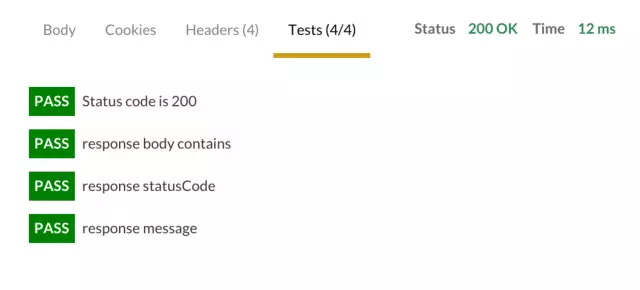
表示我们的断言全部通过。
Postman前端HTTP请求调试神器教程的更多相关文章
- Postman(API & HTTP请求调试插件)
简述 Postman是一个Chrome扩展,提供功能强大的Web API & HTTP请求调试.它能够发送任何类型的HTTP 请求(GET.HEAD.POST.PUT..),附带任何数量的参数 ...
- Postman(API & HTTP请求调试插件)和Apizza fiddler
http://blog.csdn.net/u011012932/article/details/51456263#comments
- Postman - 功能强大的 API 接口请求调试和管理工具
Postman 是一款功能强大的的 Chrome 应用,可以便捷的调试接口.前端开发人员在开发或者调试 Web 程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的 Fi ...
- Postman 是一个非常棒的Chrome扩展,提供功能强大的API & HTTP 请求调试
Postman 是一个非常棒的Chrome扩展,提供功能强大的API & HTTP 请求调试 需要FQ才能安装,使用时应该不用FQ了,除非使用postman的历史记录功能: 非常棒的C ...
- API & HTTP 请求调试:Postman
参考: Postman 是一个非常棒的Chrome扩展,提供功能强大的API & HTTP 请求调试. 它能够发送任何类型的HTTP requests (GET, HEAD, POST, PU ...
- ❤️这应该是Postman最详细的中文使用教程了❤️(新手使用,简单明了)
️这应该是Postman最详细的中文使用教程了️(新手使用,简单明了) 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进 ...
- Eruda 一个被人遗忘的调试神器
Eruda 一个被人遗忘的调试神器 引言 日常工作中再牛逼的大佬都不敢说自己的代码是完全没有问题的,既然有问题,那就也就有调试,说到调试工具,大家可能对于 fiddler.Charles.chro ...
- eruda手机端调试神器
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,如果想在手机上能和浏览器一样看控制台调试就更加完美了: 一个手机端调试神器eruda是一个专为手机网页前端设计的调试面板 ...
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
随机推荐
- CSS3裁剪与遮罩解析
一.用途 CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分 二.区别 CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分 ...
- 7 定制10MINs首页2
1.添加 <div class="ui basic segment"> <h1 class="ui center aligned header" ...
- android singleTop 不起作用
今天,排查问题,发现设置了singleTop 的activity, 多次启动依然是多个acitivity,而不是一个. 明明在清单里面设置了,但是就是启动了多个. 可能是因为启动的太快,导致系统判断有 ...
- 解决不了bug的时候看一下:
解决不了bug的时候看一下: 1.机器是不会出错的,出错的一定是人.只是你还没有意识到哪里出了错. 2.产生bug 的原因想错了,你以为是系统的bug ,那么你肯定就不想着去解决,你也就解决不了. 这 ...
- python学习笔记七:浅拷贝深拷贝
原理 浅拷贝 import copy b = copy.copy(a) demo: >>> a=[1,['a']] >>> b=a >>> c=c ...
- 解决Navicat for MySQL 连接 Mysql 8.0.11 出现1251- Client does not support authentication protocol 错误
安装MySQL8.0之后,使用Navicat连接数据库,报1251错误. 上网搜索解决方案,网上说出现这种情况的原因是:mysql8 之前的版本中加密规则是mysql_native_password, ...
- 系统编程--标准IO
1.流和FILE对象 对于国际字符集,一个字符可以由一个以上的字节来表示.标准I/O文件流可以用来操作单字节和多字节(宽,wide)字符集.一个流的方向(orientation)决定了字符是以单字节还 ...
- HDU 4747 Mex ( 线段树好题 + 思路 )
参考:http://www.cnblogs.com/oyking/p/3323306.html 相当不错的思路,膜拜之~ 个人理解改日补充. #include <cstdio> #incl ...
- springmvc maven搭建二之springmvc的security
上一篇文档初步搭建了一个springmvc的web工程,现在要来实现第二步咯.将登录校验整合到项目中,我用的是spring 3.0.2的版本,所以这里的登录用了security来处理.不多说,上代码. ...
- 【bzoj3530】[Sdoi2014]数数 AC自动机+数位dp
题目描述 我们称一个正整数N是幸运数,当且仅当它的十进制表示中不包含数字串集合S中任意一个元素作为其子串.例如当S=(22,333,0233)时,233是幸运数,2333.20233.3223不是幸运 ...
