cookie操作和代理
cookie操作
爬取豆瓣个人主页
# -*- coding: utf-8 -*-
import scrapy class DoubanSpider(scrapy.Spider):
name = 'douban'
#allowed_domains = ['www.douban.com']
start_urls = ['https://www.douban.com/accounts/login'] #重写start_requests方法
def start_requests(self):
#将请求参数封装到字典
data = {
'source': 'index_nav',
'form_email': '',
'form_password': 'bobo@15027900535'
}
for url in self.start_urls:
yield scrapy.FormRequest(url=url,formdata=data,callback=self.parse)
#针对个人主页页面数据进行解析操作
def parseBySecondPage(self,response):
fp = open('second.html', 'w', encoding='utf-8')
fp.write(response.text) #可以对当前用户的个人主页页面数据进行指定解析操作 def parse(self, response):
#登录成功后的页面数据进行存储
fp = open('main.html','w',encoding='utf-8')
fp.write(response.text) #获取当前用户的个人主页
url = 'https://www.douban.com/people/185687620/'
yield scrapy.Request(url=url,callback=self.parseBySecondPage)
因为要进行登录操作,所以一定要使用post请求进行表单提交,那么就必须重写start_requests()方法;观察代码就可以发现,当登录成功之后再次请求个人主页,不再需要
刻意地处理cookie,那是因为scrapy已经帮我们省去了这样的操作:第一次请求返回的cookie会在第二请求发送的时候被携带。
代理
import scrapy class ProxydemoSpider(scrapy.Spider):
name = 'proxyDemo'
#allowed_domains = ['www.baidu.com/s?wd=ip']
start_urls = ['https://www.baidu.com/s?wd=ip'] def parse(self, response):
fp = open('proxy.html','w',encoding='utf-8')
fp.write(response.text)
配置好配置文件,然后再执行,在proxy.html文件中就会看到本机ip的浏览器页面,ip就是真实的本机ip。
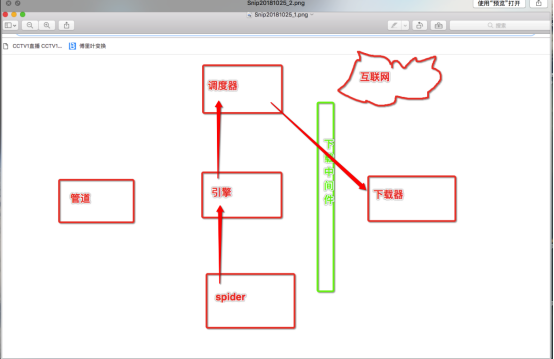
那如何更改ip呢?就用到了代理,在scrapy中使用代理操作需要对下载中间件下手。
那么什么是下载中间件呢?

下载中间件的作用就是拦截请求,将请求的ip进行更换。
流程:
1. 下载中间件类的自制定
a) 继承object
b) 重写process_request(self,request,spider)的方法
2. 配置文件中进行下载中间价的开启。
middlewares.py 就是下载中间件的定义文件
from scrapy import signals #自定义一个下载中间件的类,在类中实现process_request(处理中间价拦截到的请求)方法
class MyProxy(object):
def process_request(self,request,spider):
#请求ip的更换
request.meta['proxy'] = "https://178.128.90.1:8080" # 这里需要一个有效的代理ip
开启下载中间件
# Enable or disable downloader middlewares
# See https://doc.scrapy.org/en/latest/topics/downloader-middleware.html
DOWNLOADER_MIDDLEWARES = {
'proxyPro.middlewares.MyProxy': 543, # 数字大小代表优先级
}
再次执行,打开页面发现ip就被更改了!
cookie操作和代理的更多相关文章
- 爬虫--requests模块高级(代理和cookie操作)
代理和cookie操作 一.基于requests模块的cookie操作 引言:有些时候,我们在使用爬虫程序去爬取一些用户相关信息的数据(爬取张三“人人网”个人主页数据)时,如果使用之前requests ...
- Python脚本控制的WebDriver 常用操作 <二十八> 超时设置和cookie操作
超时设置 测试用例场景 webdriver中可以设置很多的超时时间 implicit_wait.识别对象时的超时时间.过了这个时间如果对象还没找到的话就会抛出异常 Python脚本 ff = webd ...
- cookie操作大全
JavaScript中的另一个机制:cookie,则可以达到真正全局变量的要求. cookie是浏览器 提供的一种机制,它将document 对象的cookie属性提供给JavaScript.可以由J ...
- js 判断js函数、变量是否存在 JS保存和删除cookie操作,判断cookie是否存在的方法
//是否存在指定函数 function isExitsFunction(funcName) { try { if (typeof(eval(funcName)) == " ...
- JS封装cookie操作函数实例(设置、读取、删除)
本文实例讲述了JS封装cookie操作函数.分享给大家供大家参考,具体如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 ...
- 网上收集的WebBrowser的Cookie操作
原文:网上收集的WebBrowser的Cookie操作 1.WebBrowser设置Cookie Code highlighting produced by Actipro CodeHighlight ...
- 学习笔记: JavaScript/JQuery 的cookie操作
转自:http://blog.csdn.net/barryhappy/archive/2011/04/27/6367994.aspx cookie是网页存储到用户硬盘上的一小段信息.最常见的作用是判断 ...
- js实用方法记录-简单cookie操作
js实用方法记录-简单cookie操作 设置cookie:setCookie(名称,值,保存时间,保存域); 获取cookie:setCookie(名称); 移除cookie:setCookie(名称 ...
- 前端cookie操作用到的一些小总结
前后端完全分离的是目前web开发的大趋势,包括现下流行的前端框架的应用vue,angular,在不同页面跳转时,前端需要对用户登录状态进行判断,拿到用户的id,除了Ajax从服务器端获取数据外,对co ...
随机推荐
- [JAVA][Liferay] Duplicate key value violates unique constraint for resourcepermissionid in Liferay
Unexpected exception thrown when create new site: 09:47:10,114 ERROR [ajp-bio-8009-exec-113][JDBCExc ...
- DBCP数据库连接池原理分析
在比较大的项目中,需要不断的从数据库中获取数据,Java中则使用JDBC连接数据库,但是获取数据库的连接可是相当耗时的操作,每次连接数据库都获得 .销毁数据库连接,将是很大的一个开销.为了解决这种开销 ...
- Python爬虫教程——入门五之URLError异常处理
大家好,本节在这里主要说的是URLError还有HTTPError,以及对它们的一些处理. 1.URLError 首先解释下URLError可能产生的原因: 网络无连接,即本机无法上网 连接不到特定的 ...
- URL地址中中文乱码详解(javascript中encodeURI和decodeURI方法、java.net.URLDecoder.encode、java.net.URLDecoder.decode)
引言: 在Restful类的服务设计中,经常会碰到需要在URL地址中使用中文作为的参数的情况,这种情况下,一般都需要正确的设置和编码中文字符信息.乱码问题就此产生了,该如何解决呢?且听本文详细道来. ...
- mongoose添加属性问题
在项目中遇到这样一个问题. 项目地址: https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCar ...
- centos 卸载 docker
yum list installed | grep docker //查看安装过的包 docker-engine.x86_64 17.03.0.ce-1.el7.cen ...
- IOS @property的参数说明
1. @property的参数说明========================================ARC是苹果为了简化程序员对内存的管理,推出的一套内存管理机制使用ARC机制,对象的申 ...
- Ubuntu 16.04 安装札记
写在前面的话:第一次写,有点紧张,不知道怎么写,就胡乱写了,主要是写给自己看的,感觉这里大神遍地都是,大牛更是数不胜数,我就一小白,记下来怕以后忘了,言归正传,我初步打算是把这篇博客写成安装指南(捂脸 ...
- 计算多项式Poj(1996)
题目链接:http://poj.org/problem?id=1996 思路: 刚开始打了个二维表,调了一个小时,爆内存了. #include <stdio.h> #include < ...
- Codeforces Round #347 (Div.2)_B. Rebus
题目链接:http://codeforces.com/contest/664/problem/B B. Rebus time limit per test 1 second memory limit ...
