JavaScript数组常用的方法
改变原数组:
※ push,pop,shif,unshift,sort,reverse
※ splice
不改变原数组:
※ concat,join→split,toString,slice
push :后一位添加
pop :后一位删除
shift :前一位删除
unshift :向前一位添加
sort :给数组排序(按ASCLL)
reverse :逆转顺序
splice :切片
系统push方法的实现:
var arr=[1,2,3];
Array.prototype.push=function(){
for(var i=0; i<arguments.length; i++){
this[this.length]=arguments[i];
}
return this.length;
}
splice方法:
var arr=[1,1,2,2,3,3];
//arr.splice(从第几位开始,截取长度,在切口处添加新数据)
arr.splice(1,2);
arr.splice(1,1,0,0...)后面的参数无穷个
数组内部负数实现原理:
var arr=[1,2,3,4];
splice=function(pos){
pos += pos>0 ? 0:this.length;
}
按ASCLL排序,不是理想中的排序,我们要按照数字大小排序,sort给我们留个编程接口让我们自己实现。里面添加匿名的function(必须要写两个形参){规则}
1.必须写两形参
2.看返回值:1)当返回值为负数,那么前面的数放在前面
2)为正数,那么后面的数放在前面
3)为0,不动
var arr=[2,4,9,10,13,18,20];
arr.sort(function(a,b){
if(a>b){
return 1;
}else{
return -1;
}
})
简化前面代码:
var arr=[2,4,9,10,13,18,20];
arr.sort(function(a,b){
return a-b;
})
条件判断a-b是否大于0,直接返回a-b
给数组乱序:
var arr=[2,4,9,10,13,18,20];
arr.sort(function(){
return Math.random()-0.5;
})
按字符串长度排序:
var arr=["aaa","dddd","ccccd","dd","abcddddd"];
arr.sort(function(){
return a.length-b.length;
})
按字节长度排序:
function retBytes(str){
var num=str.length;//接收字符串长度
for(var i=0;i<str.length;i++){//遍历字符串
if(str.charCodeAt(i)>255){//判断字符是中文还是英文字符
num++;//中文字符字节长度+1
}
}
return num;
}
var arr=['ac邓','bcd邓','ccccc老邓','dddddccc','dfhionnnangh'];
arr.sort(function (a,b){
return retBytes(a)-retBytes(b);//比较字节是长度
})
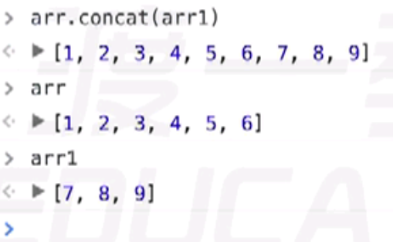
concat拼接,不改变原数组

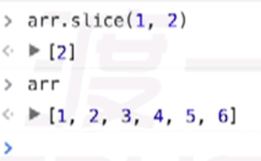
slice截取,不改变原数组

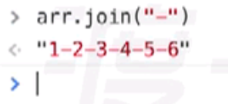
join连接,参数必须字符串类型

split和join互逆的,按参数拆开

字符串拼接,这样不好,字符串放在栈内存,原始值放在栈内存存储,栈先进后出,放在箱底里的东西,箱子上面的东西拿出来再放进去,拿出来再拼到一起,来回折腾栈,效力低。

数组是散列存储结构,是堆内存,散列结构,效率会高。

JavaScript数组常用的方法的更多相关文章
- javascript数组常用的遍历方法
本篇文章给大家带来的内容是关于javascript数组常用的遍历方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 前言 本文主要介绍数组常见遍历方法:forEach.m ...
- JS 数组常用的方法
数组常用的方法: x.toString()方法:任何对象都有toString方法. 将任何对象转为字符串. 一般不主动调用,系统在需要时自动调用 x.valueOf()方法:同toStr ...
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- javascript中数组常用的方法
在JavaScript中,数组可以使用Array构造函数来创建,或使用[]快速创建,这也是首选的方法.数组是继承自Object的原型,并且他对typeof没有特殊的返回值,他只返回'object'. ...
- javascript中数组常用的方法和属性
前言 在javascript中,数组是一种非常重要的数据类型,我们时常会和它打交道,最近在开发项目中频繁的使用到数组,但是自己对数组的众多方法已经是非常模糊了,为了方便自己以后能够更好的使用数组中的属 ...
- JavaScript学习总结之数组常用的方法和属性
先点赞后关注,防止会迷路寄语:没有一个冬天不会过去,没有一个春天不会到来. 前言数组常用的属性和方法常用属性返回数组的大小常用方法栈方法队列方法重排序方法操作方法转换方法迭代方法归并方法总结结尾 前言 ...
- JavaScript数组常用操作
前言 相信大家都用惯了jquery或者underscore等这些类库中常用的数组相关的操作,如$.isArray,_.some,_.find等等方法.这里无非是对原生js的数组操作多了一些包装. 这里 ...
- 了解JavaScript 数组对象及其方法
数组在我目前学习过的编程语言中都可以见到, 形形色色的方法也数不胜数, 不过功能都一样, 最多也就是方法名稍稍有所不同, 老外也没个准啊, 如果英语比较好的同学对于学习方法(method)来说是很快的 ...
- Javascript数组求和的方法总结 以及由斐波那契数列得到的启发
一次面试中,面试官要求用三种不同的Javascript方法进行一个数字数组的求和,当时思来想去只想到了使用循环这一种笨方法,因此面试比较失败,在这里总结了六种Javascript进行数组求和的方法,以 ...
随机推荐
- 介绍几个关于C/C++程序调试的函数
最近调试程序学到的几个挺有用的函数,分享一下,希望对用C/C++的朋友有所帮助! 1. 调用栈系列下面是函数原型: 1 2 3 4 #include "execinfo .h" i ...
- 【转】linux之pmap命令!
原贴:http://tonykorn97.itpub.net/post/6414/249221 linux之pmap命令! ====================================== ...
- 【转】Android实现伸缩弹力分布菜单效果
本文介绍下在Android中实现伸缩弹力分布菜单效果.关于这种菜单效果在IPhone中比较常见,效果比较酷.那么在Android中实现只是一种简单的模仿. 这两天无意间看到一园友的博文实现Path2. ...
- SQL语句增删改字段、表、修改默认值
收集转载: 1.修改字段,默认值 .修改字段默认值 alter table 表名 drop constraint 约束名字 ------说明:删除表的字段的原有约束 alter table 表名 ad ...
- golang中并发的相关知识
golang中done channel理解:https://segmentfault.com/a/1190000006261218 golang并发模型之使用Context:https://segme ...
- 从零开始的全栈工程师——js篇(作用域 this 原型笔试题练习)
作用域 // 1. fn() function fn () { console.log(12) } var as = function () { console.log(45) } // 2. var ...
- Android自定义控件练手——波浪效果
这一次要绘制出波浪效果,也是小白的我第一次还望轻喷.首先当然是展示效果图啦: 一.首先来说说实现思路. 想到波浪效果,当然我第一反应是用正余弦波来设计啦(也能通过贝塞尔曲线,这里我不提及这个方法但是在 ...
- 【MATLAB】产生FPGA中ROM需要的余弦表
产生的二进制数为带符号二进制数,最高位是符号位. function [ DATA ] = cos_gen( Num_addr,Num_out ) % 用来产生ROM需要的余弦表,输出为有符号二进制数 ...
- Ajax使用 初始化数据 + mvc
2017-3-16 mvc+jquery+easyUI做项目 <input type="text" id="txtSTQty" name="tx ...
- SINAMICS S120屏蔽报警
通用的报警屏蔽方法: P2118 = 需要屏蔽的报警号 P2119 = 屏蔽的方式
