Border Layout
------------------siwuxie095
根面板
contentPane 的默认布局就是 Border Layout
Border Layout 即 边界布局
边界布局
共有 5 个区域:
North、West、Center、East、South
「注意:分界线处(即 边界)是 <Unknown position>」

如:向
contentPane 中添加 5 个 JButton

这 5 个区域不仅仅可以用来放置元素,还可以用来放置
其他的容器,再往里面放置元素
如:
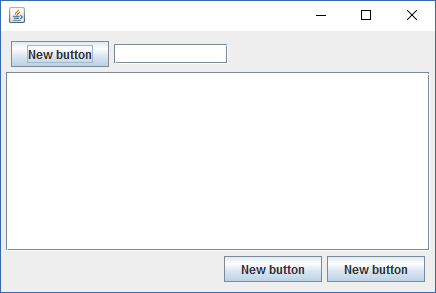
在
North 放置一个 JPanel,并将其布局改为 Flow Layout,
在其内部添加一个 JButton 和一个 JTextField,对齐方式改
为:LEFT
在 Center 放置一个 JScrollPane,在其内部的 Viewport 添加
一个
JTextArea
在
South 放置一个 JPanel,并将其布局改为 Flow Layout,
在其内部添加两个 JButton,对齐方式改为:RIGHT
效果如下:

Border Layout 的属性:
元素之间的横向区间(hgap)与纵向区间(vgap)

【made by siwuxie095】
Border Layout的更多相关文章
- ExtJS 布局-Border 布局(Border layout)
更新记录: 2022年6月11日 发布. 2022年6月1日 开始. 1.说明 边框布局允许根据区域(如中心.北部.南部.西部和东部)指定子部件的位置.还可以调整子组件的大小和折叠. 2.设置布局方法 ...
- 2.Border Layout 自定义一个Layout来完成布局。
目标: 1.添加控件的函数 void QLayout::addWidget ( QWidget * w ) 在这个例子里面我们重载这个函数 void addWidget ( QWidget * w, ...
- ExtJS中layout的12种布局风格
总览 extjs的容器组件都可以设置它的显示风格,它的有效值有 1. absolute,2. accordion, 3. anchor, 4. border, 5. card, 6. column, ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- 4、easyUI-七种布局(layout)
1.为网页创建边框布局 边框布局(border layout)提供五个区域:east.west.north.south.center.以下是一些通常用法: north 区域可以用来显示网站的标语. s ...
- Absolute Layout
----------------siwuxie095 根面板 contentPane 的默认布局为 Border Layout,将其 切换为 Absolute Layout Absolute Layo ...
- Java Swing interview
http://www.careerride.com/Swing-AWT-Interview-Questions.aspx Swing interview questions and answers ...
- java经典题目
/***********Ryear.java begin********************/ import java.util.Scanner;public class Ryear { /** ...
- Java基础---AWT
流式布局FlowLayout package net.zyz; import java.awt.Button; import java.awt.FlowLayout; import java.awt. ...
随机推荐
- WebView的简单使用
activity_main.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout ...
- Django-form补充
Django_form补充 问题1: 注册页面输入为空,报错:keyError:找不到password def clean(self): print("---",self.cle ...
- JVM_总结_03_Java发展史
一.前言 通过上一节,我们对整个java的技术体系有了一定的了解. 这一节我们来看下Java的发展史. 二.Java发展史 1.时间线 序号 发布日期 JDK 版本 新特性 详细说明 0 1991.0 ...
- 字符串数组是可以保存并输出null。只不过不好动态指定长度
java里如何输出才能让字符串数组不显示出null 2014-05-23 17:46笨妞纤霏 | 浏览 1360 次 编程语言 代码如下package testCourse; public clas ...
- python虚拟开发环境搭建(virtualenv和virtualenvwrapper)
虚拟开发环境的搭建 (0) 搭建虚拟环境的意义 使不同的开发环境独立 环境升级不影响其他开发环境,也不影响全局 防止包管理的混乱 (1) 指定 虚拟环境的创建目录 环境变量设置 创建 WORKON_H ...
- cmake安装MySQL数据库实例
一.编译安装MySQL前的准备工作 首先检查是否有安装其他版本的编译器和数据库,先卸载干净. 安装编译源码所需的工具和库 yum install gcc gcc-c++ ncurses-devel p ...
- mxnet(gluon)—— 模型、数据集、损失函数、优化子等类、接口大全
1. 数据集 dataset_train = gluon.data.ArrayDataset(X_train, y_train) data_iter = gluon.data.DataLoader(d ...
- 排序算法 java实现2
继续排序算法 4.冒泡排序 从第一个开始,跟后面一个数比较,如果比后面大就交换位置,这样没完成一轮,就可以把最大的选出来 public static <T extends Comparable& ...
- 【LeetCode】008. String to Integer (atoi)
Implement atoi to convert a string to an integer. Hint: Carefully consider all possible input cases. ...
- (C#)Windows Shell 外壳编程系列2 - 解释,从“桌面”开始展开
(本系列文章由柠檬的(lc_mtt)原创,转载请注明出处,谢谢-) 接上一篇:(C#)Windows Shell 外壳编程系列1 - 基础,浏览一个文件夹 让我们详细解释一下 Shell 编程中最基本 ...
