图片 响应式图像 Images Figures
响应式图像
Bootstrap中的图像响应 .img-fluid

图像会随着父元素一起缩放
圆角边框
使用.img-thumbnail为图像提供圆形1px边框外观

圆角图片

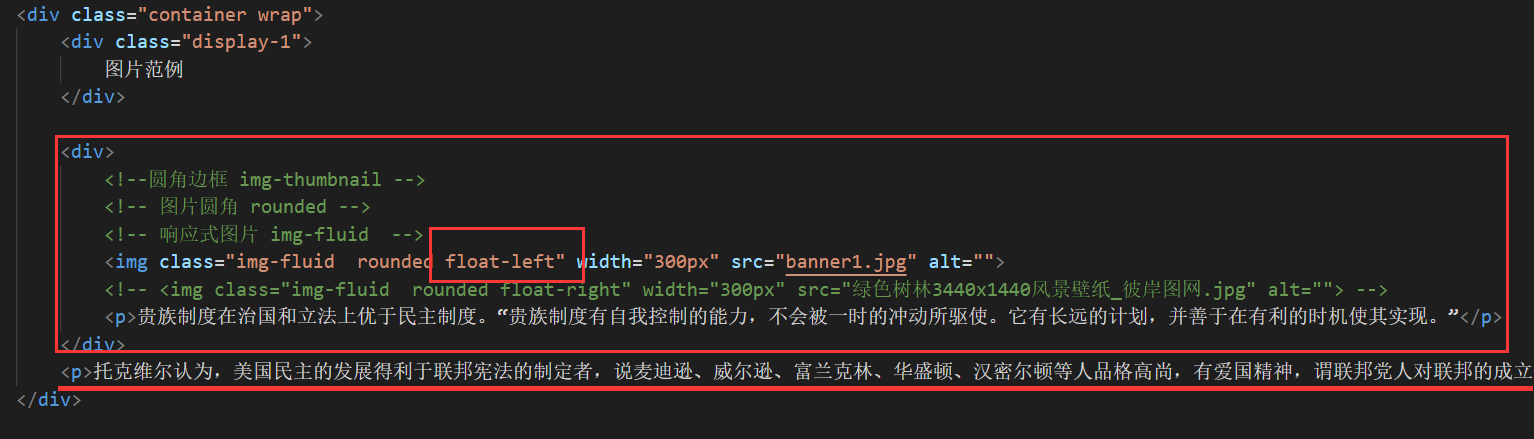
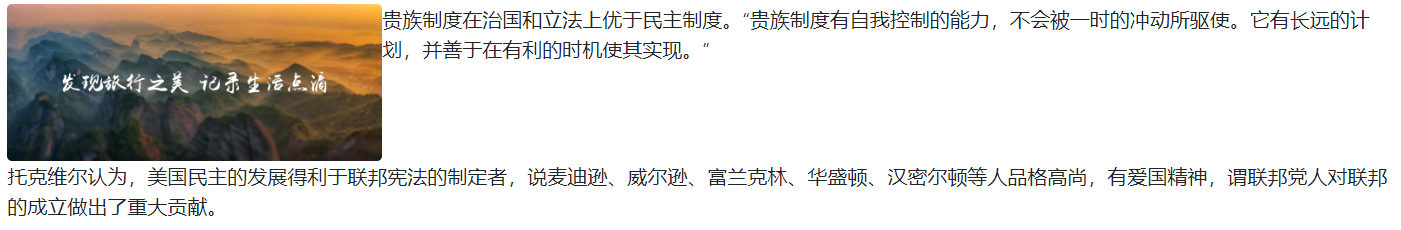
图片浮动 清除浮动


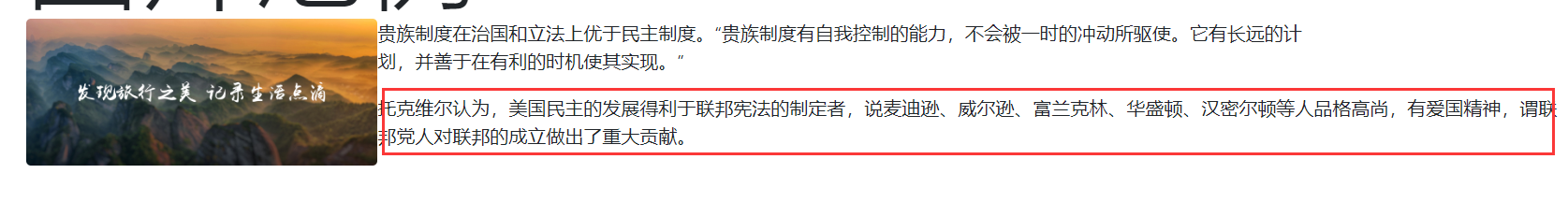
div中的img标签使用了float-left
此时p元素在div的外面
但是却在页面中浮动上去了
此时必须在其外层div补上清除浮动


这样div内的排版不会对其他部分造成影响 而造成跑版问题
图片置中
方式一

方式二
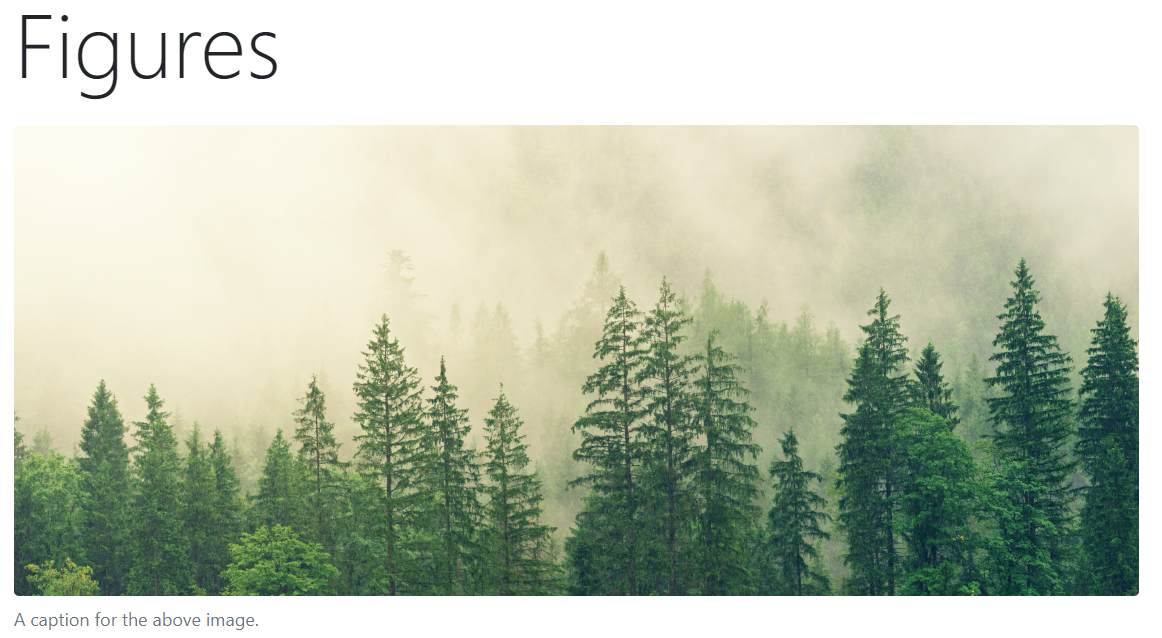
Figures
任何时候你需要显示一段内容 - 如带有可选标题的图像,请考虑使用<figure>。
使用附带的.figure,.figure-img以及.figure-caption类为HTML5的<figure>和<figcaption>元素提供了一些基线的风格
请务必将该.img-fluid类添加到您的内容中<img>以使其具有响应性

<figure class="figure">
<img class="img-fluid rounded figure-img" width="900px" src="绿色树林3440x1440风景壁纸_彼岸图网.jpg"
alt="A generic square placeholder image with rounded corners in a figure.">
<figcaption class="figure-caption">A caption for the above image.</figcaption>
</figure>
图片 响应式图像 Images Figures的更多相关文章
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- [技术翻译]预加载响应式图像,从Chrome 73开始实现
本次预计翻译三篇文章如下: 01.[译]9个可以让你在2020年成为前端专家的项目 02.[译]预加载响应式图像,从Chrome 73开始实现 03.[译]您应该知道的13个有用的JavaScript ...
- img-responsive class图片响应式
在BootStrap中,给<img>添加 .img-responsive样式就可以实现图片响应式. 1 <img src="..." class="im ...
- bootstrap中图片响应式
主要解决的是在轮播图中图片响应式的问题 目的 各种终端都需要正常显示图片 移动端应该使用更小(体积)的图片 实现方式 给标签添加两个data-属性(如:data-img-sm="小图路径&q ...
- 容器宽高不确定,图片宽高不确定,css如何实现图片响应式?
图片响应式 在响应式开发中最烦恼的应该就是图片了,虽然图片设置max-width: 100%;可以让图片宽度占满容器,但是高度就不能自适应了.如果将容器高度限死,那么我们就要使用媒体查询来控制容器的高 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 图片:图片响应式 (将很好地扩展到父元素)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- css3图片响应式布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css如何实现图片响应式等比例缩放,裁剪
<div class="bg_picWrapper" :style="{backgroundImage:'url('+img+')'}">---- ...
- 使用 FocusPoint.js 实现图片的响应式裁剪
通常网站的布局都不是单一的.例如图像在电脑.平板和智能手机上可能显示的形状是不同的.特别是如果你使用的是全屏图像,在你必须使用相同的图像文件的情况下,你的主题可能会被截断或完全缺失,或者看起来很尴尬. ...
随机推荐
- Angular-ui-router路由,View管理
ui-router的工作原理非常类似于Angular的路由控制,他只关注状态. Angular模板 最简单的模板,例如main.html: <body data-ng-app="myA ...
- java:maven中webapp下的jsp不能访问web-inf下面的bean
java:maven中webapp下的jsp不能访问web-inf下面的bean 当然 WEB-INF下面的文件是不能访问的,只能吧jsp文件放入到WEB-INF下面,然后通过配置WEB-INF下we ...
- 备份/还原MySQL数据库----MySQL Workbench
点击[Data Export],界面右侧将显示数据导出窗口. 2 点击[Refresh]按钮,刷新数据库列表(1),选择要导出的数据表(2),设置导出的目录(3),点击[Start Export]按钮 ...
- define的用法与注意事项
------------------------------------------------- 在编程使用宏替换时,当字符串中不只一个符号时,加上括号表现出优先级, 如果是带参数的宏定义,则要给宏 ...
- ES doc_values介绍2——本质是field value的列存储,做聚合分析用,ES默认开启,会占用存储空间
一.doc_values介绍 doc values是一个我们再三重复的重要话题了,你是否意识到一些东西呢? 搜索时,我们需要一个“词”到“文档”列表的映射 排序时,我们需要一个“文档”到“词“列表的映 ...
- C++quickSort
void QuickSort1(int *s,int left,int right){ int i,j,t,pivot; if(left>right) return; if(left<ri ...
- Python基础-多线程与多进程
一,线程与进程之间的关系:(从知乎上看到的) 一个必须知道的事实:执行一段程序代码,实现一个功能的过程介绍 ,当得到CPU的时候,相关的资源必须也已经就位,就是显卡啊,GPS啊什么的必须就位,然后CP ...
- oracle 12c 列式存储 ( In Memory 理论)
随着Oracle 12c推出了in memory组件,使得Oracle数据库具有了双模式数据存放方式,从而能够实现对混合类型应用的支持:传统的以行形式保存的数据满足OLTP应用:列形式保存的数据满足以 ...
- [转] jquery操作select(取值,设置选中)
每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了. 比如<select class="selector"></select&g ...
- BZOJ4695:最假女选手
浅谈区间最值操作和历史最值问题:https://www.cnblogs.com/AKMer/p/10225100.html 题目传送门:https://lydsy.com/JudgeOnline/pr ...
