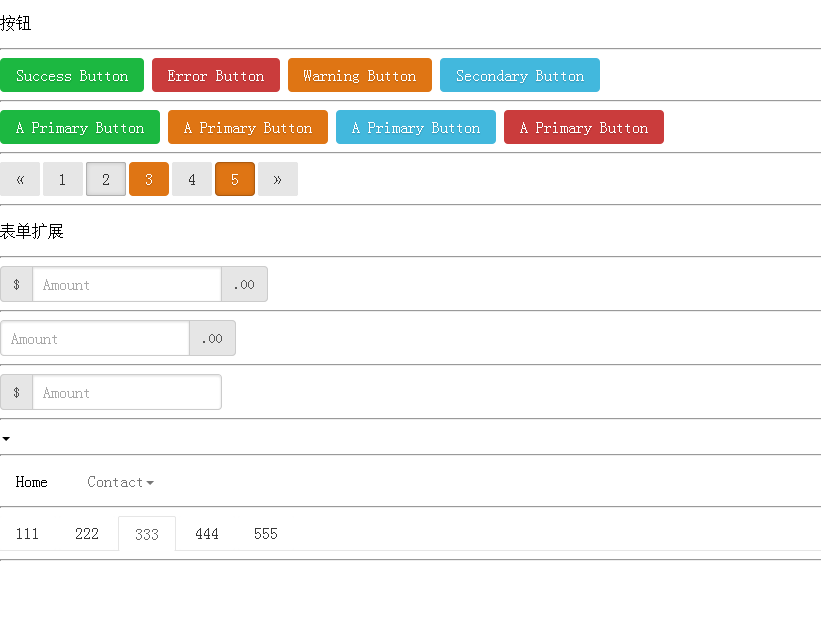
pure css简单组件,借鉴bootstrap

<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<!--缩放比例以及允许缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!--格式的检测,电话,邮箱-->
<meta name="format-detection" content="telephone=no, email=no" />
<!--是否显示苹果工具栏和菜单栏-->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!--状态栏样式-->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<title>按钮扩展</title>
<!--[if lte IE 8]>
<link rel="stylesheet" type="text/css" href="pure0.6.0/grids-responsive-old-ie-min.css">
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" type="text/css" href="pure0.6.0/pure-min.css">
<!--<![endif]-->
<style>
.button-success, .button-error, .button-warning, .button-secondary {
color: white;
border-radius: 4px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.button-success {
background-color: #1CB841;
}
.button-error {
background-color: #CA3C3C;
}
.button-warning {
background-color: #DF7514;
}
.button-secondary {
background-color: #42B8DD;
}
/*分页*/
.pure-paginator {
letter-spacing: -0.31em;
/* Webkit: collapse white-space between units; */
text-rendering: optimizespeed;
/* Webkit: fixes text-rendering: optimizeLegibility; */
list-style: none;
margin: 0;
padding: 0;
}
.pure-paginator li {
display: inline-block;
zoom: 1;
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
text-rendering: auto;
}
.pure-button-primary.pure-button-active {
background-color: #E6E6E6;
color: #666666;
}
.pure-form .pure-input-group {
margin-bottom: 0;
vertical-align: middle;
position: relative;
border-collapse: separate;
vertical-align: middle;
box-sizing: border-box;
display: table;
}
.pure-input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: 400;
line-height: 1;
color: #555;
text-align: center;
background-color: #E6E6E6;
border: 1px solid #ccc;
border-radius: 4px;
white-space: nowrap;
vertical-align: middle;
}
.pure-input-group-addon:first-child {
border-right: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
width: auto;
display: table-cell;
}
.pure-input-group-addon:last-child {
border-left: 0;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: auto;
display: table-cell;
}
.pure-input-group input:not(:first-child):not(:last-child) {
border-radius: 0;
}
.pure-input-group input:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.pure-input-group input:not(:last-child) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
/*参考bootstrap的箭头*/
.pure-caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px dashed;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
/*tab*/
.pure-tab {
letter-spacing: -0.31em;
/* Webkit: collapse white-space between units; */
text-rendering: optimizespeed;
/* Webkit: fixes text-rendering: optimizeLegibility; */
list-style: none;
margin: 0;
padding: 0;
border-bottom: 1px #e6e6e6 solid;
}
.pure-tab li {
display: inline-block;
zoom: 1;
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
text-rendering: auto;
margin-bottom: -1px;
}
.pure-tab li .pure-button {
background-color: #FFF;
}
.pure-tab-active {
background-color: #E6E6E6;
color: #666666;
border: 1px #e6e6e6 solid;
border-bottom: 0px;
}
.pure-tab li .pure-button:active, .pure-tab li .pure-button:link, .pure-tab li .pure-button:visited {
box-shadow: none;
background: none;
background-color: #FFF;
}
.pure-tab li .pure-button:hover {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<p>按钮</p>
<hr/>
<button class="button-success pure-button">Success Button</button>
<button class="button-error pure-button">Error Button</button>
<button class="button-warning pure-button">Warning Button</button>
<button class="button-secondary pure-button">Secondary Button</button>
<hr/>
<a class="pure-button button-success " href="#">A Primary Button</a> <a class="pure-button button-warning" href="#">A Primary Button</a> <a class="pure-button button-secondary" href="#">A Primary Button</a> <a class="pure-button button-error" href="#">A Primary Button</a>
<hr/>
<ul class="pure-paginator">
<li><a class="pure-button prev" href="#">«</a></li>
<li><a class="pure-button" href="#">1</a></li>
<li><a class="pure-button pure-button-active" href="#">2</a></li>
<li><a class="pure-button button-warning" href="#">3</a></li>
<li><a class="pure-button" href="#">4</a></li>
<li><a class="pure-button button-warning pure-button-active" href="#">5</a></li>
<li><a class="pure-button next" href="#">»</a></li>
</ul>
<hr/>
<p>表单扩展</p>
<hr/>
<form class="pure-form">
<div class="pure-input-group">
<div class="pure-input-group-addon">$</div>
<input type="text" class="pure-input-1" placeholder="Amount"/>
<div class="pure-input-group-addon">.00</div>
</div>
<hr/>
<div class="pure-input-group">
<input type="text" class="pure-input-1" placeholder="Amount"/>
<div class="pure-input-group-addon">.00</div>
</div>
<hr/>
<div class="pure-input-group">
<div class="pure-input-group-addon">$</div>
<input type="text" class="pure-input-1" placeholder="Amount"/>
</div>
</form>
<hr/>
<div class="pure-caret"></div>
<hr>
<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Home</a></li>
<li class="pure-menu-item pure-menu-allow-hover"> <a href="#" id="menuLink1" class="pure-menu-link">Contact
<div class="pure-caret"></div>
</a>
<ul class="pure-menu-children">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Email</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Twitter</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Tumblr Blog</a></li>
</ul>
</li>
</ul>
</div>
<hr/>
<ul class="pure-tab">
<li><a class="pure-button " href="#">111</a></li>
<li><a class="pure-button " href="#">222</a></li>
<li><a class="pure-button pure-tab-active" href="#">333</a></li>
<li><a class="pure-button " href="#">444</a></li>
<li><a class="pure-button " href="#">555</a></li>
</ul>
<hr/>
</body>
</html>
在使用菜单箭头时候有一个小bug(我已经在github提交了该bug,也得到了反馈,可能会改进),问题链接https://github.com/yahoo/pure/issues/489#issuecomment-103159329
第一次给老外报告bug得到反馈很激动哈。虽然我用了中文,但是对方用谷歌去翻译了。
pure css简单组件,借鉴bootstrap的更多相关文章
- Pure CSS 的网格布局(比bootstrap小很多且易扩展的css UI)
(转自百度经验)http://jingyan.baidu.com/article/48a42057c44fdba9242504dd.html Pure是一个简单.实用的CSS框架,鉴于目前网上对pur ...
- 可以从CSS框架中借鉴到什么
http://isux.tencent.com/css-framework.html http://isux.tencent.com/css-framework.html 现在很多人会使用 CSS 框 ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- Pure Css 菜单的使用
本人新手,之前偶尔接触Bootstrap,也做过一些响应式开发,但是都是略显皮毛,公司的业务需求也限制了深入学习. 现着手Pure Css学习,尝试了简单的左边菜单自动隐藏的demo.闲话少说,代码贴 ...
- [转]JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐
本文转自:https://www.cnblogs.com/landeanfen/p/5461849.html#_label3 阅读目录 一.时间组件 1.效果展示 2.源码说明 3.代码示例 二.自增 ...
- 【转】JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
随机推荐
- Shiro-自定义realm
Shiro自定义 realm package com.zhen.realm; import org.apache.shiro.authc.AuthenticationException; import ...
- BZOJ 2431 [HAOI2009]逆序对数列:dp 逆序对
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=2431 题意: 给定n,k,问你有多少个由1~n组成的排列,使得逆序对个数恰好为k个. 题解 ...
- strnpy函数
函数原型: char * strncpy ( char * destination, const char * source, size_t num ); 功能:从字符串source中复制 num个字 ...
- struts2--标签取值
OGNL的概念: OGNL是Object-Graph Navigation Language的缩写,全称为对象图导航语言,是一种功能强大的表达式语言,它通过简单一致的语法,可以任意存取对象的属性或者调 ...
- java--xml文件读取(JDOM&DOM4J)
1.JDOM解析 首先导入额外的jar包: Build Path:jdom-2.0.6.jar 准备工做获取到子节点的集合: package com.imooc_xml.jdom.text; impo ...
- 跨平台的WebRTC客户端框架:OpenWebRTC
Webrtc的ios框架编译 http://www.th7.cn/Program/IOS/201502/390418.shtml WebRTC in WebKit : http://www.webrt ...
- Android的缓存图片不在系统图库中显示的解决办法
Android的图库会在开机的时候扫描SD卡中的图片,视频等文件,有很多App的私有图片不想在图库中显示,就需要另外处理了. 解决办法:在缓存图片的文件夹中创建 .nomedia 文件. 1. &qu ...
- 白话算法(6) 散列表(Hash Table)从理论到实用(上)
处理实际问题的一般数学方法是,首先提炼出问题的本质元素,然后把它看作一个比现实无限宽广的可能性系统,这个系统中的实质关系可以通过一般化的推理来论证理解,并可归纳成一般公式,而这个一般公式适用于任何特殊 ...
- tcpdump示例
今天有需求要用tcpdump,给一个我使用的例子: sudo /usr/sbin/tcpdump dst 10.20.137.24 and tcp port 8080 -A -s0 -w nous ...
- B+树索引和哈希索引的明显区别是:
如果是等值查询,那么哈希索引明显有绝对优势,因为只需要经过一次算法即可找到相应的键值:当然了,这个前提是,键值都是唯一的.如果键值不是唯一的,就需要先找到该键所在位置,然后再根据链表往后扫描,直到找到 ...
