关于js模板引擎template的使用记录
引言
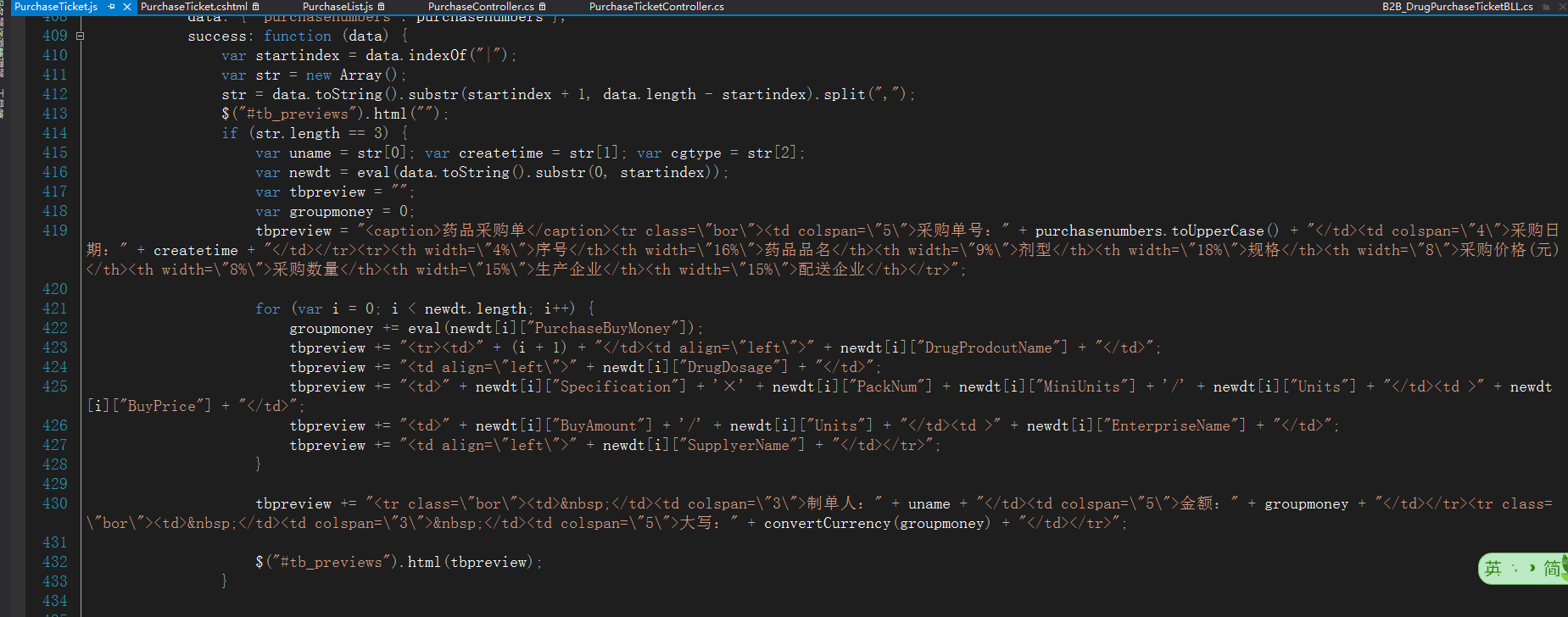
有一天在群里有一个人发了这么一个图片

看到这个就会发现2个问题,一个是后期如果html结构改变了,这一大块都要重写。还有一个就是写的时候自己都看不清,很容易出错。
然后还有一个人写的清楚一点,但是第一个问题的弊端还是在的:

这个时候问题就来了,这种后端推送过来的数据该怎么展现呢?
情景1:后端ViewBag或者Model推送的数据
假设后端通过ViewBag.Mess给前端送了一个字符串数组["科学","玄幻","武侠","探险","神话"]。这个时候要在页面上可以这么遍历展示:

这样可以基本解决该情景问题。
情景2:前端ajax请求到的数据如何展示
如果数据是前端ajax请求到的,那该怎么展示?
我之前都是和一开始的图片一样,自己拼接html语句。后来在一个大神的指导下学会了template的用法。
首先写一个script模板
<script id="test" type="text/html">
{{each list as value i}}
<a class="weui-cell weui-cell_access" href="../Activity/ActivityWDetails?id={{value.Innerid}}&IsBadmintonActivity=0">
<div class="weui-cell__bd">
<p>{{value.Titel}}</p>
</div>
<div class="weui-cell__ft">{{value.StartTime}}</div>
</a>
{{/each}}
</script>
看这个代码模板可以看到部分html结构就是和要展现的结构是一致的,然后
<script>
function AddMore()
{
$(".load").remove();
$.ajax(
{
url: "LoadMoreData",
type: "post",
success: function (data)
{
console.log(data);
//var str = "";
//for (var i = 0; i < data.length; i++)
//{
// str += "<a class='weui-cell weui-cell_access' href='../Activity/ActivityWDetails?id=" + data[i].Innerid + "&IsBadmintonActivity=0'>"
// str += "<div class='weui-cell__bd'> <p>" + data[i].Titel + "</p></div>";
// str += "<div class='weui-cell__ft'>" + data[i].StartTime + "</div></a>";
//}
var list = {data};
var html = template('test', {list:data});
//console.log(html);
$(".weui-cells").append(html);
},
error: function ()
{
$.toast("数据加载失败", "forbidden");
}
})
}
</script>
这样子就可以清清爽爽,没有jq凭借啦~
学习链接:http://www.jb51.net/article/100095.htm
关于js模板引擎template的使用记录的更多相关文章
- baiduTemplate.js 百度JS模板引擎
baiduTemplate希望创造一个用户觉得“简单好用”的JS模板引擎 先展示两个例子,然后说说对baidutemplate.js的理解,从而将这一工具加到个人百宝箱里. <script id ...
- JavaScript模板引擎Template.js使用详解
这篇文章主要为大家详细介绍了JavaScript模板引擎Template.js使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 template.js 一款 JavaScript 模板引 ...
- doT js 模板引擎【初探】要优雅不要污
js中拼接html,总是感觉不够优雅,本着要优雅不要污,决定尝试js模板引擎. JavaScript 模板引擎 JavaScript 模板引擎作为数据与界面分离工作中最重要一环,越来越受开发者关注. ...
- 百度JS模板引擎 baiduTemplate 1.0.6 版
A.baiduTemplate 简介 0.baiduTemplate希望创造一个用户觉得“简单好用”的JS模板引擎 注:等不及可以直接点左侧导航中的”C.使用举例“,demo即刻试用. 1.应用场景: ...
- JS 模板引擎 BaiduTemplate 和 ArtTemplate 对比及应用
最近做项目用了JS模板引擎渲染HTML,JS模板引擎是在去年做项目是了解到的,但一直没有用,只停留在了解层面,直到这次做项目才用到,JS模板引擎用了两个 BaiduTemplate 和 ArtTemp ...
- js模板引擎
js模板引擎包括如下: template 官方参考:http://aui.github.io/artTemplate BaiduTemplate 官方参考:http://baidufe.github. ...
- 调研js模板引擎
js模板引擎越来越多的得到应用,如今已经出现了几十种js模板引擎,国内各大互联网公司也都开发了自己的js模板引擎(淘宝的kissy template,腾讯的artTemplate,百度的baiduTe ...
- js模板引擎介绍搜集
js模板引擎越来越多的得到应用,如今已经出现了几十种js模板引擎,国内各大互联网公司也都开发了自己的js模板引擎(淘宝的kissy template,腾讯的artTemplate,百度的baiduTe ...
- js模板引擎--artTemplate
js模板引擎--artTemplate 以前研究过一段时间的handlebars,但因为其渲染性能略逊于腾讯的artTemplate(在artTemplate的GitHub官网上有推荐的性能测试地址) ...
随机推荐
- linux设置防火墙
这样其他主机还是无法访问我们的数据库,linux关闭防火墙,其他主机就可以访问了. 关闭防火墙:/etc/init.d/iptables stop 开启防火墙:/etc/init.d/iptable ...
- C#统计目录中文件MD5值
1. [代码]统计目录中文件MD5值 using System.IO;using System.Security.Cryptography;using System.Collections;using ...
- java:Properties属性文件概念
java:Properties属性文件概念 在java之前的国际化程序中提出了一个属性文件的概念,属性文件的后缀是:*.properties,那么在java中提供了意个属性文件的专门操作类,Prope ...
- python-管理MySQL之ConfigParser模块
1.拷贝2.7版本的ConfigParser.py模块支持无值解析 cp /usr/local/src/Python-2.7.5/Lib/ConfigParser.py /usr/lib/python ...
- 为什么jdk1.8不支持sql.append,该如何解决
StringBuilder sql = new StringBuilder("SELECT ID,COMMAND,DESCRIPTION,CONTENT FROM message where ...
- QWidget、QMainWindow、QFrame、QWindow、QDialog、QScrollArea区别
QWidget是所有可视化控件的基类,可以直接渲染出一个窗口来. QMainWindow用来表示一个主窗口,这个主窗口可以设置菜单和工具栏 QFrame用来表示一个框架,用来当作容器,因为可以设置它的 ...
- jQuery插件:图片放大镜--jQuery Zoom
本文转载于http://blog.csdn.net/xinhaozheng/article/details/4085644, 这是一款非常不错的给图片添加放大镜效果,可以应用在诸如zen cart,m ...
- 继续学习C:数字进制表示
1. 数字后面跟D表示十进制,如:123D. 2. 数字后面跟B表示二进制,如:10010B. 3. 数字后面跟Q表示八进制,如:652Q. 4. 数字后面跟H表示十六进制,如:2B5H. 把十进制数 ...
- 洛谷P2895 [USACO08FEB]流星雨Meteor Shower
题目描述 Bessie hears that an extraordinary meteor shower is coming; reports say that these meteors will ...
- 用NodeJS打造多人在线聊天室(NodeJS & SocketIO & Express & EJS & MongoDB & Gulp)
项目背景 这个项目主要是为了玩玩NodeJS,项目的方向大概是做出类似QQ的在线聊天系统.想要在线体验可以点击在线演示. 项目使用PM2进行部署和管理,功能在不断的迭代开发中.如果你觉得这个项目比较有 ...
