自动改变html font-size,实现移动端rem适配
移动端采用rem适配非常方便
比如在iphone6尺寸下,将html font-size 设置为 100px,那么写css时,只要将尺寸/100 + rem 即可。

在iphone6Plus尺寸下,html font-size会自动调节,兼容多种尺寸的手机

以下是js代码,复制到你的项目中即可使用
(function(win) {
var ratio, scaleValue, renderTime,
htmlEle = document.documentElement,
vpMeta = document.querySelector('meta[name="viewport"]');
if (vpMeta) {
var tempArr = vpMeta.getAttribute("content").match(/initial\-scale=(["']?)([\d\.]+)\1?/);
if (tempArr) {
scaleValue = parseFloat(tempArr[2]);
ratio = parseInt(1 / scaleValue);
}
} else {
vpMeta = document.createElement("meta");
vpMeta.setAttribute("name", "viewport");
vpMeta.setAttribute("content", "width=device-width, initial-scale=0.5, user-scalable=no, minimal-ui");
htmlEle.firstElementChild.appendChild(vpMeta);
ratio = 2;
}
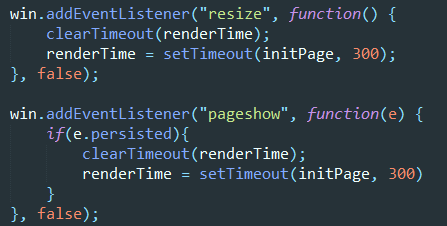
win.addEventListener("resize", function() {
clearTimeout(renderTime);
renderTime = setTimeout(initPage, 300);
}, false);
win.addEventListener("pageshow", function(e) {
if(e.persisted){
clearTimeout(renderTime);
renderTime = setTimeout(initPage, 300)
}
}, false);
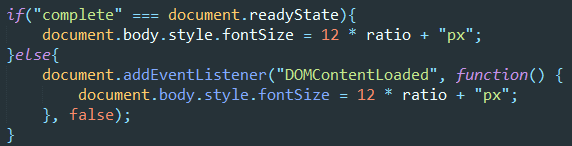
if("complete" === document.readyState){
document.body.style.fontSize = 12 * ratio + "px";
}else{
document.addEventListener("DOMContentLoaded", function() {
document.body.style.fontSize = 12 * ratio + "px";
}, false);
}
initPage();
function initPage() {
var htmlWidth = htmlEle.getBoundingClientRect().width;
htmlWidth / ratio > 768 && (htmlWidth = 768 * ratio);
win.rem = 100 * (htmlWidth / 375);
htmlEle.style.fontSize = win.rem + "px";
}
})(window);
代码分析

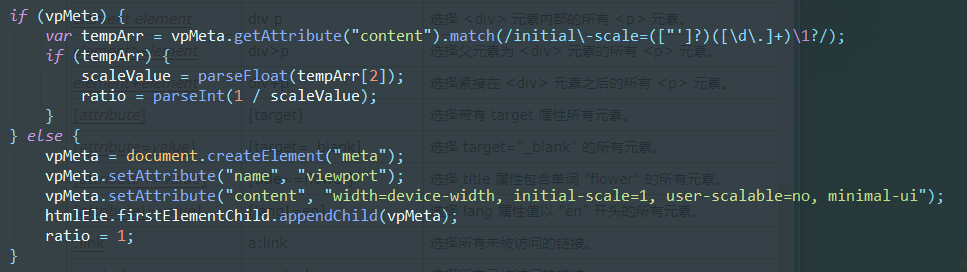
如果你设置了meta标签的视口属性,则获取initial-scale缩放比例,如果没设置,则自动添加。
一般initial-scale为1

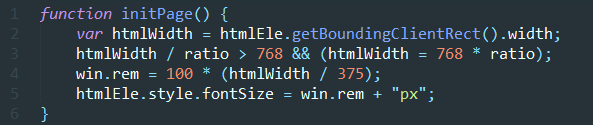
- line 2 获取屏幕宽度
- line 3 如果宽度超过768(ipad平板宽度),则不再进行调节
- line 4、5 设置rem,我以iphone6宽度375设置的,在该尺寸下,rem=100px,如果是其他尺寸,修改375即可
(htmlWidth/375)得到的是缩放比例,在IPHONE6下计算时,不用管html的font-size,直接px/100即算出rem

- 当页面改变尺寸,或者初次显示的时候,执行方法
persisted是pageshow事件的属性,检测浏览器是否读取缓存,是的话为true

当页面渲染完后,设置body html-size,防止使用默认样式的元素出错
自动改变html font-size,实现移动端rem适配的更多相关文章
- 谈谈我的移动端rem适配方案
最近有点怀疑人生,毕竟一个人写前端,有时候会怀疑自己理解的一些东西包括用法有没有符合标准.趁着这阵子闲下来,翻了翻别人的rem适配博客,发现有点绕口,怪自己是个强迫症,啥都要自己去试试结果并从中理解, ...
- 07. 如何实现移动端rem适配
如何实现移动端rem适配 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 移动端rem适配&iOS兼容
移动端rem适配js // 默认375,750设计稿请将375替换为750 (function (doc, win) { // 移动端适配 var docEl = doc.documentElemen ...
- H5 端 rem 适配方案与 viewport 适配
H5 端 rem 适配方案与 viewport 适配 rem rem 是 CSS3 新增的一个相对单位(root em,根 em) 只根据当前页面 HTML 页面的 font-size 设置,如果根目 ...
- 移动端rem适配屏幕
九月已成历史,十月如期而至...可能是九月工作比较清闲,周记就没怎么写,十月决不能这么堕落,立贴为证,至少保证5篇博客!!!如果没学到什么新知识,就对以往的那些工作中常用到的知识点做个总结...话不多 ...
- 移动端 rem适配方法
rem适配 一, 网易适配方法 屏幕宽度/设计稿rem宽度=页面动态font-size值(如:375/7.5=50) document.documentElement. ...
- H5移动端rem适配
/** * 移动端自适应 */ <meta name="viewport" content="width=device-width,user-scalable=no ...
- vue中使用第三方UI库的移动端rem适配方案
需求:使用vue-cli脚手架搭建项目,并且使用第三方的UI库(比如vant,mint ui)的时候,因为第三方库用的都是用px单位,无法使用rem适配不同设备的屏幕. 解决办法:使用px2rem-l ...
- 关于移动端rem适配
var num = 1 / window.devicePixelRatio; var fontSize = document.documentElement.clientWidth / 10; doc ...
随机推荐
- (转)stage 3d or unity 3d
这个是这样子的.stage3d如果不使用flascc的话,性能会卡在as上面.你没卡是因为你用的效果还不够高级.往深了走的高端应用就是卡as性能上.这不是你代码能优化了的.我们后来都改用flascc写 ...
- 通过PHP current()函数获取未知字符键名数组第一个元素的值
在开发中经常遇到这样问题,获取数组第一个元素的值,如果是数字索引那还好,直接$array[0],如果键名是字符串,你又未知这个字符串呢?用current()函数就可以做到. 当然,你可以用array_ ...
- free 一个指针时【 retval = HeapFree(_crtheap, 0, pBlock);】报错的原因
报错的位置 void __cdecl _free_base (void * pBlock) { ; if (pBlock == NULL) return; RTCCALLBACK(_RTC_Free_ ...
- GoodSync
文件管理这件看 似简单的事,真的不简单,因为为了防止意外情况,你需要对文件进行备份,时间一久随着文件数量的增加,再加上有时也会临时队备份文件进行修改等.再想查出 这个是最新的.文件有木有全部备份等…. ...
- 用curl获取https请求时出现错误的处理
今天一个同事反映,使用curl发起https请求的时候报错:“SSL certificate problem, verify that the CA cert is OK. Details: erro ...
- 深入理解brew link命令
来源:https://newsn.net/say/brew-link-php71.html brew是mac机上面程序猿非常常用的软件包安装方式,其中有两组命令是需要大家知晓的.分别是: 第一组:br ...
- 在ubuntu12.04中安装wine和source insight
1.安装wine sudo apt-get install wine 2.安装source insight 将source insight安装的可运行文件拷贝到ubuntu中.我拷贝到了~/Deskt ...
- java int转String全部方式的效率对照与深入解析
在java中,大家肯定都会遇到int类型转String类型的情形,知其然知其所以然.总结加分析一下,int类型转String类型有下面几种方式: a+"" String.value ...
- 王立平--scard0与scard1分别指的是什么?以及路径获取
一般是: scard0:指系统内部存储 scard1:指外插的sd卡 也有特例.. 分别获取路径的方法: package com.main; import java.lang.reflect.Meth ...
- 网络编程 TCP学习
上传txt文本 通过socket向服务端发送数据 然后用serversocket 接收socket 通过流读取数据保存 服务端在发送确认信息并在client输出 client import java. ...
