ajax Form提交与Payload提交
后端处理前端提交的数据时,既可以使用Form解析,也可以使用JSON解析Payload字符串。
Form解析可以直接从Request对象中获取请求参数,这样对象转换与处理相对容易,但在大片JSON数据需要提交时,可能会出现大量的数据拆分与处理工作,另外针对集合类型的处理,也是其比较孱弱的地方。
而Payload的优势是一次可以提交大量JSON字符串,但无法从Request从获取参数,也会受限于JSON解析的深度(尤其是有多层对象级联的情况,最底层的对象几乎无法转换为具体类型)。
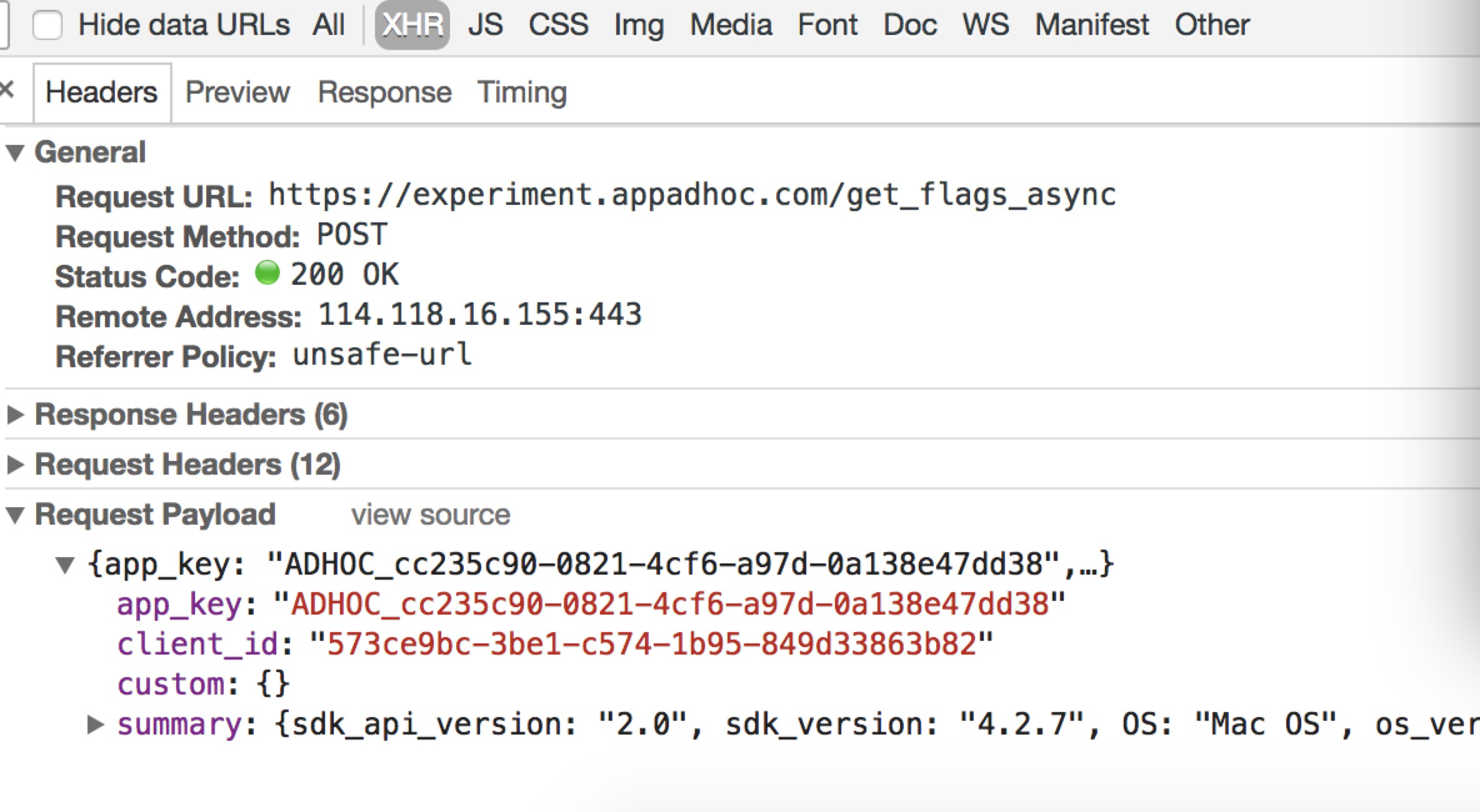
以Chrome浏览器为例,它们提交时的网络参数截图如下所示:
form 提交方式:

以下是Payload的提交方式:

具体到是实现上,$.ajax默认的实现方式就是Form提交,核心在于contentType的设置上,如下:
var data = {
name : 'abc'
};
// 提交数据
$.ajax('app/', {
method:'POST',
// 将数据编码为表单模式
contentType:'application/x-www-form-urlencoded; charset=UTF-8',
// 数据必须为JS对象,不可是字符串
data : data,
success : function(datas) {
console.log(datas)
}
})
而Payload提交方式的实现如下:
$.ajax('app/', {
// 据我测试了多次,payload只能用于POST方式
method:'POST',
// 数据类型必须为application/x-www-form-urlencoded之外的类型
contentType:'application/json;charset=utf-8', charset=UTF-',
// 数据必须转换为字符串
data : JSON.stringify(data),
success : function(datas) {
console.log(datas)
}
})
ajax Form提交与Payload提交的更多相关文章
- $.ajax使用总结(一):Form提交与Payload提交
http://blog.csdn.net/yiifaa/article/details/73468001 *********************************************** ...
- 【TP3.2 + 其他任何PHP框架】编辑、删除、添加数据,返回原分页 (ajax+form两种方式提交均可以)
1.目的1:在如下的一个页面中,p=2,比如我们删除数据id=13,通过ajax提交{id,p} 这2个参数,就可以了,页面返回json的url参数中原样带上p即可. 2.目的2: 步骤1:在如下页面 ...
- input file 在开发中遇到的问题 类似ajax form表单提交 input file中的文件
最近在做项目的过程中遇到个问题,在这里做个记录防止日后忘记 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为 ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- 使用ajax方法实现form表单的提交(附源码)
写在前面的话 在使用form表单的时候,一旦点击提交触发submit事件,一般会使得页面跳转,页面间的跳转等行为的控制权往往在后端,后端会控制页面的跳转及数据传递,但是在某些时候不希望页面跳转,或者说 ...
- 利用 ajax自定义Form表单的提交方式
需求场景:有时候单纯的form表单无法向后端传递额外的参数 比如需要action传递js异步生成的参数 ,form表单默认的action就无法满足需求,这时就需要我们自定义form表单的提交方式. h ...
- 使用ajax方法实现form表单的提交
作者:13 GitHub:https://github.com/ZHENFENG13 版权声明:本文为原创文章,未经允许不得转载. 写在前面的话 在使用form表单的时候,一旦点击提交触发submit ...
- DWZ框架Ajax无刷新表单提交处理流程
DWZ框架Ajax无刷新表单提交处理流程是: 1. ajax表单提交给服务器 2. 服务器返回一个固定格式json结构 3. js会调函数根据这个json数据做相应 ...
- 表单提交是ajax提交,PC提交没问题但是手机提交就会一直跳到error,并且也没状态码一直是0
真是被自己蠢死了button标签他会自动提交刷新页面 <form id="baoming_from"> <p>请填写您的个人信息</p> < ...
随机推荐
- tcp 三次握手和四次断连深入分析:连接状态和socket API的关系----BAT 李运华
http://blog.csdn.net/yunhua_lee/article/details/40513677 http://blog.csdn.net/yah99_wolf/article/cat ...
- 命令行下的“蒙面歌王”rundll32.exe
在Windows系统中,为了节省内存和实现代码重用,微软在Windows操作系统中实现了一种共享函数库的方式.这就是DLL(Dynamic Link Library)文件,即动态链接库,这种库包含了可 ...
- XShell命令行使用
1.建立连接: 2.查看总体目录: 3.查看对应服务目录: 4.删除对应jar包后,再查看目录下文件: 5.上传对应的jar文件: 6.重启服务 7.查看服务日志: 8.mv old-name new ...
- ElasticSearch搜索
1.搜索---最基本的工具 我们可以将一个 JSON 文档扔到 Elasticsearch 里,然后根据 ID 检索.但 Elasticsearch 真正强大之处在于可以从无规律的数据中找出有意义的信 ...
- Hive 性能调优
避免执行MR select * or select field1,field2 limit 10 where语句中只有分区字段或该表的本地字段 使用本地set hive.exec.mode.local ...
- 【Hadoop】Hadoop DataNode节点超时时间设置
hadoop datanode节点超时时间设置 datanode进程死亡或者网络故障造成datanode无法与namenode通信,namenode不会立即把该节点判定为死亡,要经过一段时间,这段时间 ...
- 【Hadoop】MR 切片机制 & MR全流程
1.概念 2.Split机制 3.MR Shuffle过程 4.MR中REDUCE与MAP写作过程 5.MR全貌
- CentOS6.4 安装 codeblocks-12.11
FROM: http://blog.csdn.net/theegao/article/details/8750239 一.下载 1. codeblocks-12.11-1.el6.x86_64.t ...
- css 文字超出省略号
white-space:nowrap; overflow:hidden; -o-text-overflow:ellipsis; text-overflow:ellipsis; 语法: text-ove ...
- 时间操作(JavaScript版)—最简单比較两个时间格式数据的大小
呵呵呵,在软件研发过程中假设遇到要比較两个时间的大小.你会怎么做.嗯嗯嗯,非常直观的做法就是把"-"去掉,再比較大小,真的有必要吗?看以下最简单的时间比較方式: <!DOCT ...
