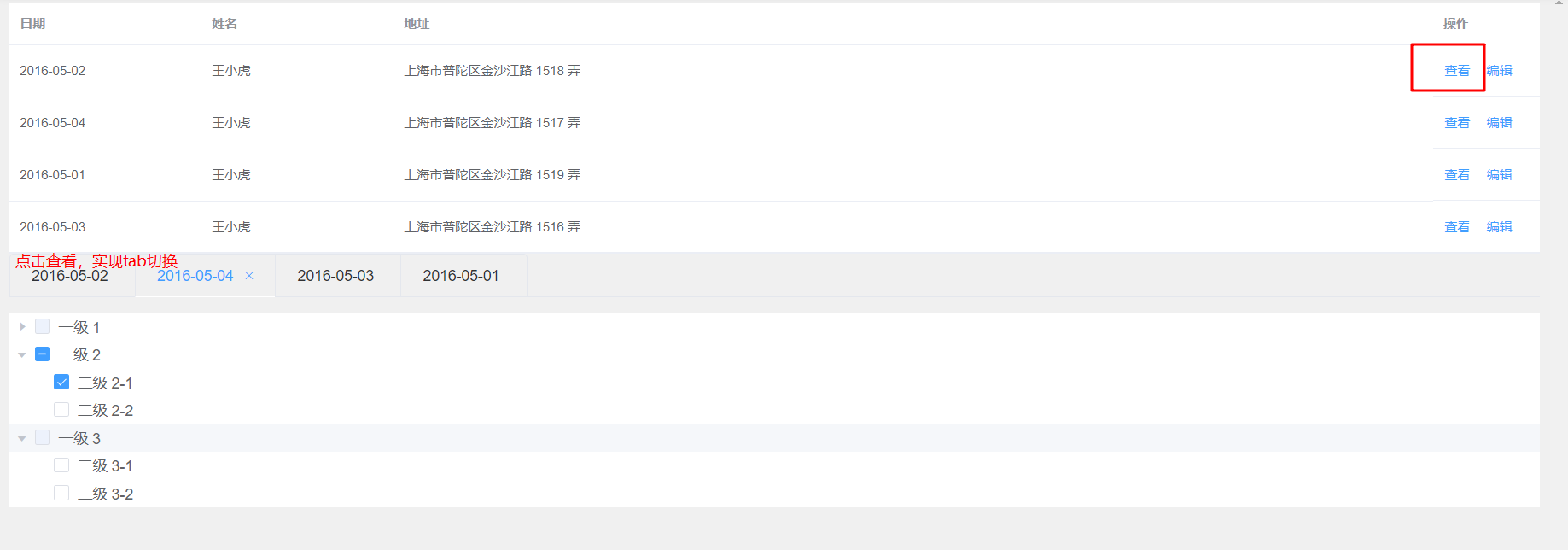
element,点击查看,实现tab切换:
点击查看,实现tab切换:

代码如下:
- <template>
- <div>
- <el-table :data="tableData" style="width: 100%">
- <el-table-column prop="date" label="日期" width="180"></el-table-column>
- <el-table-column prop="name" label="姓名" width="180"></el-table-column>
- <el-table-column prop="address" label="地址"></el-table-column>
- <el-table-column fixed="right" label="操作" width="100">
- <template slot-scope="scope">
- <el-button @click="handleClick(scope.$index,scope.row)" type="text" size="small">查看</el-button>
- <el-button type="text" size="small">编辑</el-button>
- </template>
- </el-table-column>
- </el-table>
- <el-tabs v-model="editableTabsValue2" type="card" closable @tab-remove="removeTab">
- <el-tab-pane
- v-for="(item, index) in editableTabs2"
- :key="item.index"
- :label="item.title"
- :name="item.name"
- >
- <base-table></base-table>
- </el-tab-pane>
- </el-tabs>
- </div>
- </template>
- <script>
- import BaseTable from "./BaseTable.vue";
- export default {
- components: {
- BaseTable
- },
- data() {
- return {
- editableTabsValue2: "0",
- editableTabs2: [],
- tabIndex: 2,
- tableFlag: false,
- tableData: [
- {
- date: "2016-05-02",
- name: "王小虎",
- address: "上海市普陀区金沙江路 1518 弄"
- },
- {
- date: "2016-05-04",
- name: "王小虎",
- address: "上海市普陀区金沙江路 1517 弄"
- },
- {
- date: "2016-05-01",
- name: "王小虎",
- address: "上海市普陀区金沙江路 1519 弄"
- },
- {
- date: "2016-05-03",
- name: "王小虎",
- address: "上海市普陀区金沙江路 1516 弄"
- }
- ]
- };
- },
- methods: {
- handleClick(index, row) {
- // console.log("row", row);
- // console.log("index", index);
- // console.log("this.row.name", row);
- let newTabName = index + "";
- // console.log("this.editableTabs2.length", this.editableTabs2.length);
- // this.editableTabs2 = new Set(this.editableTabs2);
- this.editableTabs2.push({
- title: row.date,
- name: newTabName
- });
- this.editableTabsValue2 = newTabName;
- },
- removeTab(targetName) {
- let tabs = this.editableTabs2;
- let activeName = this.editableTabsValue2;
- if (activeName === targetName) {
- tabs.forEach((tab, index) => {
- if (tab.name === targetName) {
- let nextTab = tabs[index + 1] || tabs[index - 1];
- if (nextTab) {
- activeName = nextTab.name;
- }
- }
- });
- }
- this.editableTabsValue2 = activeName;
- this.editableTabs2 = tabs.filter(tab => tab.name !== targetName);
- }
- }
- };
- </script>
element,点击查看,实现tab切换:的更多相关文章
- jquery+bootstrap实现tab切换, 每次切换时都请求数据, 点击提交分别向不同的地址提交数据
今天一个朋友叫帮做一个tab切换, 每一个tab内容区域都是从后台取出的数据, 这些数据要用表格的形式显示处理, 并且表格的内容区域可以修改, 如下所示: 例子查看请演示查看. 截图如图所示: 实现步 ...
- Android Studio精彩案例(二)《仿微信动态点击底部tab切换Fragment》
转载本专栏文章,请注明出处,尊重原创 .文章博客地址:道龙的博客 现在很多的App要么顶部带有tab,要么就底部带有tab.用户通过点击tab从而切换不同的页面(大部分情况时去切换fragment). ...
- 微信小程序实现滑动tab切换和点击tab切换并显示相应的数据(附源代码)
这里主要用到了swiper组件和三目运算,直接上代码, 样式只有三个class,简单粗暴,懒的小伙伴们可以直接拿来用,喜欢的点个支持 <view> <view class=" ...
- js鼠标点击版tab切换
代码很简单,主要是布局需要用心研究下,使用时需要把css内注释去除 <!DOCTYPE html> <head> <meta http-equiv="Conte ...
- 监听浏览器tab选项卡选中事件,点击浏览器tab标签页回调事件,浏览器tab切换监听事件
js事件注册代码: <script> document.addEventListener('visibilitychange',function(){ //浏览器tab切换监听事件 if( ...
- element UI中的tab切换栏
html代码:(用的是el-tab组件) <el-tabs v-model="activeIndex" type="border-card" @tab-c ...
- echarts tab 切换问题整理
一.bootstrap tabs 解决方案 方式一 tab切换echarts无法正常显示 https://blog.csdn.net/cjs68/article/details/78072382 ta ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- react实现的tab切换组件
我有点想要吐槽,因为用原生的js实现起来挺简单的一个小东西,改用react来写却花了我不少时间,也许react的写法只有在复杂的web应用中才能体现出它的优势吧!不过吐槽归吐槽,对react这种优雅的 ...
随机推荐
- LAMP 3.3 mysql常用操作-1
有一个图形化管理 mysql 的工具叫做 phpmyadmin,如何在命令行下面来管理和操作 mysql. 首先进入mysql mysql -uroot -pwangshaojun 查看有那些库 &g ...
- 工作的时候用到spring返回xml view查到此文章亲测可用
spring mvc就是好,特别是rest风格的话,一个 org.springframework.web.servlet.view.ContentNegotiatingViewResolver就可以根 ...
- [Python Study Notes]pandas.DataFrame.plot()函数绘图
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' ...
- JAVA对Excel文件进行操作
JAVA EXCEL API:是一开放源码项目,通过它Java开发人员可以读取Excel文件的内容.创建新的Excel文件.更新已经存在的Excel文件.使用该API非Windows操作系统也可以通过 ...
- 关于android写入SD卡数据的学习代码
String path = "data/data/com.example.qqlogin/login.txt"; FileOutputStream fos = new FileOu ...
- latex学习
第一段代码 \documentclass{article} \usepackage{ctex} \begin{document} \section{文字} 特可爱模板 \section{数学} \[ ...
- 列表控件JList的使用
--------------siwuxie095 工程名:TestUI 包名:com.siwuxie095.ui 类名:TestList.jav ...
- loj10099 矿场搭建
传送门 分析 我们发现可以将这张图转换为一个联通块来处理.我们求出所有的割点.在求完之后我们我们对于每一个点双连通分量如果它没有割点相连则需要布置两个出口,因为可能有一个出口正好被割掉.而如果有一个割 ...
- 红帽企业版RHEL7.1在研域工控板上,开机没有登陆窗口 -- 编写xorg.conf 简单三行解决Ubuntu分辩率不可调的问题
红帽企业版RHEL7.1在研域工控板上,开机没有登陆窗口 没有登陆窗口 的原因分析: 没有登陆窗口的原因是因为有多个屏幕在工作,其中一个就是build-in 屏幕(内置的虚拟屏幕)和外接的显示器,并且 ...
- netty中的PlatformDependent
通过类名就知道这是一个平台有关的类,通过对该类的学习可以帮助我们实现一个跨平台的应用.但是有些方法放的实现不是很好,比如:isWindows0.通过File的separator就可以判断出来.没必要那 ...
