关于webapi练习过程中遇到的一系列问题记录
最近在尝试本地进行webapi调用的过程中,遇到一系列的问题,demo很小但着实让人头疼,先附上demo.
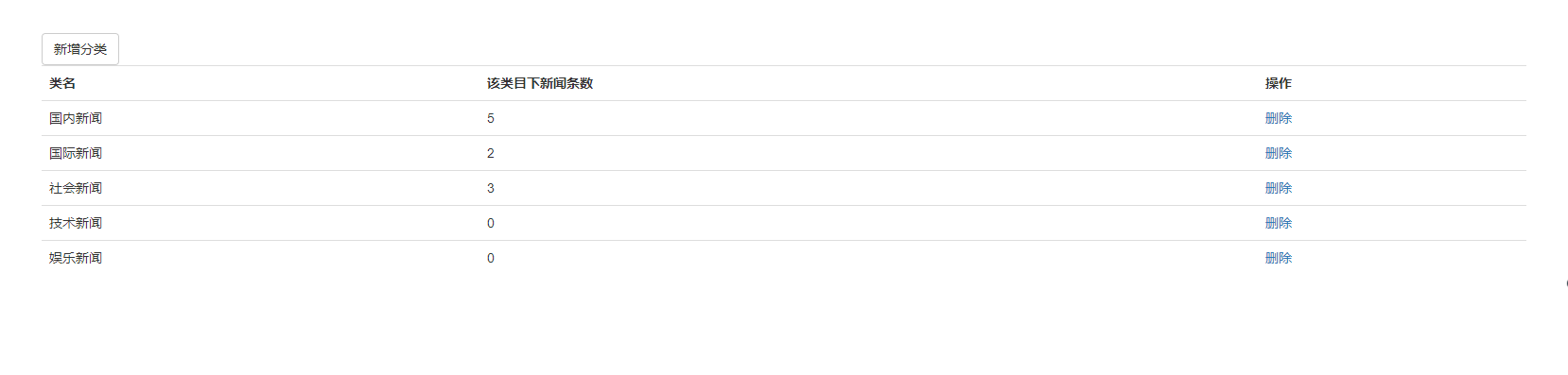
前台页面,目的是展示新闻的分类:
类别模型如下:

控制器代码如下:
public ActionResult Category()
{
List<MODELS.Type> type = bll.GetNewsType();
ViewData["type"] = type;
return View();
}
页面代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Category</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/mydiy.css" rel="stylesheet" />
</head>
<body>
<div class="wind">
<div>
<a href="javascript:;" id="add" class="btn btn-default">新增分类</a>
</div>
<table class="table">
<th>类名</th>
<th>该类目下新闻条数</th>
<th>操作</th>
@foreach (var type in (List<MODELS.Type>)ViewData["type"])
{
<tr>
<td>@type.TypeName</td>
<td>@type.News.Count()</td>
<td>
<div class="tpl-table-black-operation">
<a class="tpl-table-black-operation-del" onclick="del('@type.Id','@type.News.Count()')">
<i class="am-icon-trash"></i>删除
</a>
</div>
</td>
</tr>
}
</table>
<!--点击新增的弹出层-->
<div id="cslj">
<div class="qhcq">
<div class="tcc" id="gbaaa"><img src="~/images/closeBlack.jpg" /></div>
<div id="nei">
<p>输入新增分类名:</p>
<input type="text" id="catename" />
<input type="button" id="addbtn" value="确定" />
</div>
</div>
</div>
</div>
<script src="~/Scripts/jquery-1.7.1.js"></script>
<script>
//显示弹出框
$("#add").click(function () {
$("#cslj").show();
});
/*关闭弹出框*/
$("#gbaaa").click(function () {
if ($("#cslj").css("display") == "block") {
$("#cslj").hide();
}
});
</script>
<script>
//删除
function del(id, count) {
if (confirm("是否删除该条新闻?")) {
if (count == ) {
// alert(count);
$.ajax({
type: "get",
url: "http://localhost:51064/api/Category/deleteCate",
data: { "id": id },
success: function (data) {
if (data == "OK") {
alert("删除成功"); location.reload();
}
else
alert("删除失败");
}
})
} else {
alert("该分类下面有含有新闻,不允许删除");
return false;
}
}
}
//新增
$("#addbtn").click(function () {
// alert("新增成功");
var name = $("#catename").val().trim();
// alert(name);
$.ajax({
type: "get",
url: "http://localhost:51064/api/Category/addCate",
data: { "name": name },
success: function (data) {
if (data == "exist") {
alert("对不起,分类已存在"); $("#cslj").hide(); window.location.reload();
} else if (data == "OK") {
alert("添加分类成功"); $("#cslj").hide(); window.location.reload();
} else {
alert("添加失败"); $("#cslj").hide(); window.location.reload();
}
}
})
})
</script>
</body>
</html>
页面呈现的效果如下:

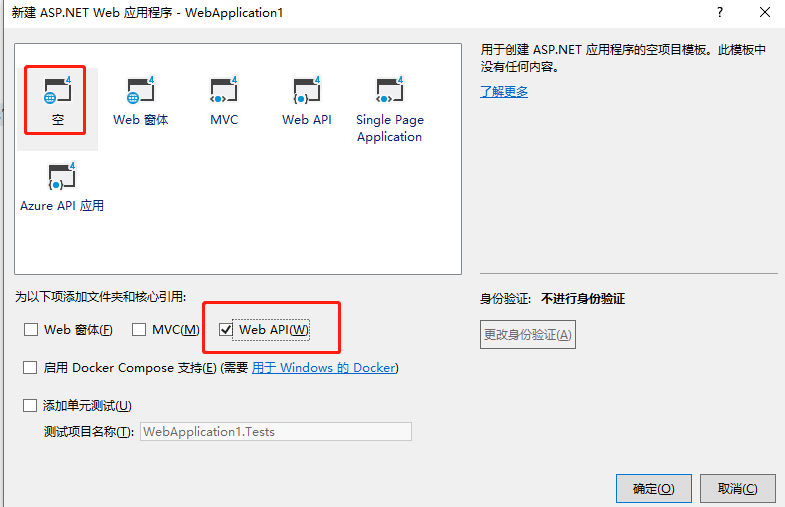
现在做的尝试是,利用webapi 的方式实现该页面上的新增和删除功能(有一点为了webapi而这样做的意味,而后的一些问题也着实让人感觉多此一举,此处就当是做一个了解)。在解决方案上新建一个web应用程序,

此处我选择的是空模板,下面勾选 webapi(这里最开始我直接选择的是webapi模板而非空,结果出现了 找到了与该请求匹配的多个操作 ,多方搜集解决办法仍然无济于事(修改路由仍然无效),最后重新做了webapi项目的新建,即空模板此类的选择才最终没有出现这个问题。)
webapi中新建控制器 Category :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace webapi.Controllers
{
public class CategoryController : ApiController
{
BLL.BCategory bll = new BLL.BCategory(); /// <summary>
/// 得到所有的新闻分类
/// </summary>
/// <returns></returns>
public IEnumerable<MODELS.Type> GetAll()
{
return bll.GetTypes();
} /// <summary>
/// 删除新闻分类
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpGet]
public string deleteCate(int id)
{
if (bll.deleteCate(id))
{
return "OK";
}
else
{
return "NO";
} } /// <summary>
/// 新增新闻分类
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpGet]
public string addCate(string name) //此处没有使用[frombody]
{
if (bll.checkIsExist(name))
{
MODELS.Type type = new MODELS.Type
{
News = null, //由于类型模型与新闻模型有关联,所以需要指定新闻的所属
TypeName = name
}; if (bll.addCate(type))
{
return "OK";
}
else
{
return "No";
}
}
else
{
return "exist";
}
}
}
}
至此,搭建出来一个大致的模型,开始做自己的尝试的时候,出现了诸多的问题,在此做了部分个人觉得棘手的问题的记录:
(1)webapi调试的时候无法找到对应的请求(找到了与该请求匹配的多个操作”)
(2)webapi 指定的架构无效
(3)AJAX调用时候无法跨域
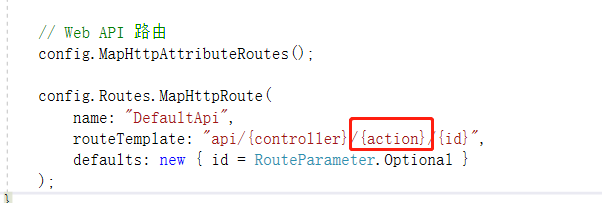
其中第一个问题:得以从修改路由上解决:
在 App_start文件夹下面的webapiConfig文件里面修改, 添加 action ,在使用AJAX调用的使用按照路由的格式进行URL的填写,
添加 action ,在使用AJAX调用的使用按照路由的格式进行URL的填写,
ajax 代码如下:
//删除
function del(id, count) {
if (confirm("是否删除该条新闻?")) {
if (count == ) {
// alert(count);
$.ajax({
type: "get",
url: "http://localhost:51064/api/Category/deleteCate",
data: { "id": id },
success: function (data) {
if (data == "OK") {
alert("删除成功"); location.reload();
}
else
alert("删除失败");
}
})
} else {
alert("该分类下面有含有新闻,不允许删除");
return false;
}
}
}
//新增
$("#addbtn").click(function () {
// alert("新增成功");
var name = $("#catename").val().trim();
// alert(name);
$.ajax({
type: "get",
url: "http://localhost:51064/api/Category/addCate",
data: { "name": name },
success: function (data) {
if (data == "exist") {
alert("对不起,分类已存在"); $("#cslj").hide(); window.location.reload();
} else if (data == "OK") {
alert("添加分类成功"); $("#cslj").hide(); window.location.reload();
} else {
alert("添加失败"); $("#cslj").hide(); window.location.reload();
}
}
})
})
第二个问题,指定架构无效,在此这个问题犹如MVC中的类似此问题的解决方式一样,NuGet 包 添加引用 EntityFramework.dll ,然后webconfig 中添加连接字符串,该问题得以解决。
<connectionStrings>
<add name="Model1Container" connectionString="metadata=res://*/Model1.csdl|res://*/Model1.ssdl|res://*/Model1.msl;provider=System.Data.SqlClient;provider connection string="data source=.;initial catalog=GraduationProject;integrated security=True;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
</connectionStrings>
第三个问题,AJAX调用跨域的问题,开始的时候尝试 ajax中用JSONP进行传输,但是失败了,最后找到的解决办法是在webapi所在项目的webconfig 中的 <system.webServer> 节点 添加如下代码:
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
至此得以解决三个问题,之后进行项目的调试,得以正确运行,以上三个是在项目中比较棘手的问题,当然还有一些小的问题,没有做如此详细的记载,简单的记录一下:
Razor 语句中使用三目运算符,<input type="text" value="@(Model.PName == null?"":Model.PName)" />
。。。
关于webapi练习过程中遇到的一系列问题记录的更多相关文章
- Swift开发iOS应用过程中的问题和解决记录
虚拟机里安装OSX+XCode开发环境 用真机的请直接跳过这个部分. 主要是在VitrualBox里安装mac系统和xcode,参考这篇教程,VirtualBox的版本是4.3.18 r96156,O ...
- 准备PPT过程中的一些文档记录
http://jm.taobao.org/2016/12/23/20161223/ https://www.csdn.net/article/2015-02-10/2823900 https://da ...
- xampp 使用过程中刚遇到的问题记录
开始使用XAMPP的时候,都是可以正常连接的,但是过一段时间后,在用它创建表或其他操作,会报错,提示如下错误 Access denied for user ''@'localhost' to data ...
- ubuntu熟悉过程中遇到一些小问题记录一下
0. 使用su命令时提示: authentication failur 安装ubuntu系统默认是没有激活root用户的,需要我们手工进行操作,在命令行界面下,或者在终端中输入如下命令:sudo p ...
- Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
最近一直在整合WebAPI.Winform界面.手机短信.微信公众号.企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索.攻克更多的技术问题,并抽空写写博客,把相 ...
- 通过py2exe打包python程序的过程中,解决的一系列问题
py2exe的使用方法参考<py2exe使用方法>. 注:程序可以在解释器中正常运行,一切问题都出在打包过程中. 问题1: 现象:RuntimeError: maximum recursi ...
- lua解析脚本过程中的关键数据结构介绍
在这一篇文章中我先来介绍一下lua解析一个脚本文件时要用到的一些关键的数据结构,为将来的一系列代码分析打下一个良好的基础.在整个过程中,比较重要的几个源码文件分别是:llex.h,lparse.h.l ...
- ios逆向过程中lldb调试技巧
在ios逆向过程中,善于运用lldb,会给逆向带来很大的方便 一般的命令: 1.image list -o -f 看看各个模块在内存中的基址 2.register read r0 读取寄存器r0的 ...
- 使用beanstalkd实现定制化持续集成过程中pipeline
持续集成是一种项目管理和流程模型,依赖于团队中各个角色的配合.各个角色的意识和配合不是一朝一夕能练就的,我们的工作只是提供一种方案和能力,这就是持续集成能力的服务化.而在做持续集成能力服务化的过程中, ...
随机推荐
- CentOS6.5 下MySQL傻瓜式安装
为了为服务器上装mysql我先在虚拟机上练习了一下特此记录并分享; 注:参考文章https://www.cnblogs.com/xiaoluo501395377/archive/2013/04/07/ ...
- java中初始化方法
本文主要是讲从<java编程思想>中看到的东西,是第七章复用类的开头内容,主要是类初始化的几种方法的位置,主要包括 1.在定义对象的地方.这意味着他们总是在构造器被调用前被初始化. 2.在 ...
- ECMAScript 2016(ES7) 知多少
ECMAScript 2016(ES7) 知多少 1. 数组方法 Array.prototype.includes(value : any) : boolean 2. 幂运算符 x ** y 扩展阅读 ...
- GIT学习地址
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000 git下载:https://gi ...
- Qt中如何用QImage::Format_Indexed8表示灰度图
QImage *qi = new QImage(data_ptr, width, height, QImage::Format_Indexed8); QVector<QRgb> grayT ...
- SpringMVC的环境搭建
MyBatis框架-->持久层框架-->Object[对象]Relation[关系型数据库]Mapping[在MyBatis的体现是哪个映射文件中国的<resultMap>标签 ...
- java代码异常处理
总结:运用throw和throws抛出异常,在哪一种情况下该怎么抛出异常.重要 package com.b; //异常中throwe和throws的用法 public class yz { publi ...
- yum 使用笔记
yum 重新配置了源以后,用 yum clean all 先clean一下,才能用新的.
- c语言-构建一个静态二叉树
第一.树的构建 定义树结构 struct BTNode { char data; struct BTNode* pLChild; struct BTNode* pRChild; }; 静态方式创建一个 ...
- Java中Exception的种类
通常来讲,Java中的异常会被分为三种: Error: 这种异常被设计成不被捕获,因为这种异常产生于JVM自身. Runtime Exception: 运行时异常往往与环境有关,编译时无法检查,并且可 ...
