第11课 文章分类(组件化开发) Thinkphp5商城第四季
目录
思路:
- 控制器查出所有数据后调用扩展类里的无限级分类
public function catetree($cateRes)方法.
把排序好的数据传给视图层. - 视图层用str_repeat()做好层级显示
控制器里
<?php
namespace app\admin\controller;
use catetree\Catetree; //引入扩展类
use think\Controller;
class Cate extends Controller
{
public function lst()
{
$cate = new Catetree(); //实例化引入的Catetree类
$cateObj = db('cate');
$cateRes = $cateObj->order('sort DESC')->select(); //查所有数据
$cateRes = $cate->catetree($cateRes); //调用无限级分类
$this->assign([
'cateRes' => $cateRes, //传到视图层
]);
return view('list');
}
扩展类里:
D:\xampp\htdocs\shop\extend\catetree\Catetree.php
<?php
namespace catetree;
use think\Validate;
class Catetree
{
public function catetree($cateRes)
{
return $this->sort($cateRes);
}
public function sort($cateRes, $pid = 0, $level = 0)
{
static $arr = array();
foreach ($cateRes as $k => $v) {
if ($v['pid'] == $pid) {
$v['level'] = $level;
$arr[] = $v;
$this->sort($cateRes, $v['id'], $level + 1);
}
}
return $arr;
}
视图层:
<td><?php echo str_repeat('-', $cate['level']*8)?>{$cate.cate_name}</td>
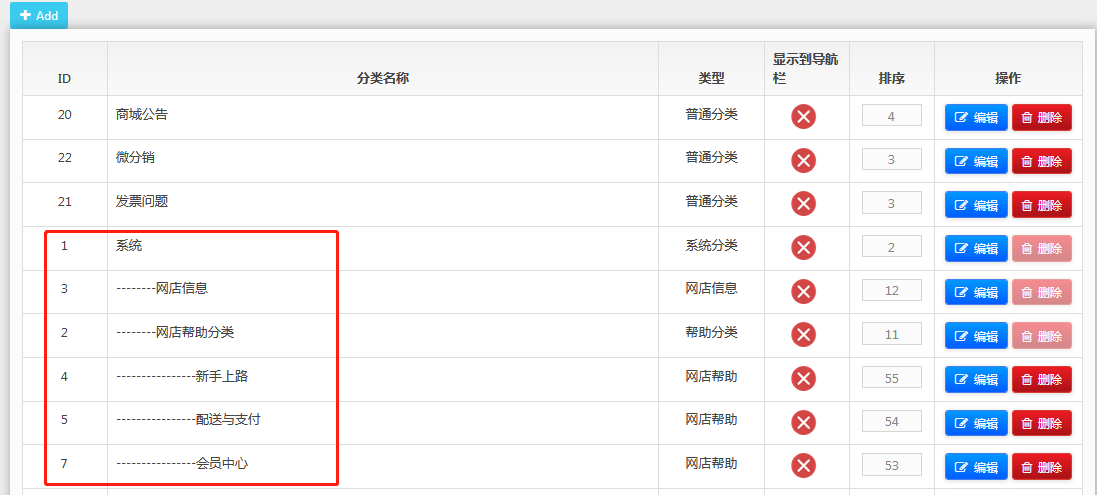
效果:

第11课 文章分类(组件化开发) Thinkphp5商城第四季的更多相关文章
- 从徐飞的文章《Web应用的组件化开发(一)中窥视web应用开发的历史
Web应用的组件化开发(一) 原文来自 徐飞 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追 ...
- iOS组件化开发· 什么是组件化
越来越多公司,开始了组件化,你还要等到什么时候...... 说到开发模式,我们最熟知的开发模式 MVC 或者最近比较热门的MVVM.但是我今天说的组件化的开发,其实MVC不是一类的.它其实是····· ...
- iOS组件化开发入门 —— 提交自己的私有库
前言:本人也是初次接触组件化开发,感觉现有的资料太繁杂,就简单整理了一下,在此跟大家分享一些入手的经验,主要就是描述cocoapods的私有库封装和提交.组件化开发是个大的议题,涉及到架构思路.设计模 ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
随机推荐
- python操作json文件
import json class OperationJson(object): def __init__(self,file_name=None): if file_name: self.file_ ...
- 解决Spring JdbcTemplate调用queryForObject()方法结果集为空时报异常
JdbcTemplate用的时候发现一个问题:调用queryForObject()方法,如果没有查到东西则会抛一个异常:org.springframework.dao.EmptyResultDataA ...
- 提高PHP编程效率的20个要点
用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中 ...
- mysql 链接时报错:1251-Client does not support authentication protocol requested by server
一 原因是mysql服务器要求的认证插件版本与客户端不一致造成的. 二 由于我是最新的mysql和破解版的navicat,那么就是mysql太高级了. 解决方法有两个,我毫不犹豫的选择mysql降级. ...
- SpringMVC05 return (Json)
这里要主要的是js文件要引入,文中不做解释 1.导入包 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xs ...
- Visual Studio 2015 实用插件推荐
-1000.EntityFramework Reverse POCO Generator(EF Code First 的必备神器) Reverse engineers an existing data ...
- Xcode警告忽略
Xcode中 cmd+B 之后总会出现各种各样的警告,对于一个对代码有洁癖的人,这种情况很难忍,接下来我们用些特殊手段强制消除这些警告 一.忽略源文件中的警告 使用编译器宏来操作 #pragma c ...
- Android入门:封装一个HTTP请求的辅助类
前面的文章中,我们曾经实现了一个HTTP的GET 和 POST 请求: 此处我封装了一个HTTP的get和post的辅助类,能够更好的使用: 类名:HttpRequestUtil 提供了如下功能: ( ...
- OS进程同步与通信
信号量机制 信号量用于互斥 P(S) 临界区 V(S) ----- P(S) 临界区 V(S) 生产者消费者: typedef int semaphore //信号量值设置为1就是互斥量 semaph ...
- 系统整理 精讲 swift 泛型
泛型是一种非常领会的语法,让我很是膜拜! 真是让人又爱又恨,学不懂的时候很抓狂 允许程序在函数,枚举,结构体,类中定义类型形参(类型可以动态改变) 每次使用可以传入不同类型的形参! Array< ...
