前端HTML基础
1.0开发工具介绍
1.1 html概念
超文本标记语言(Hypertext Markup Language),属于一种描述性的标记语言(markup language),通过标签来标记要显示的网页的各个部分
它没有编译过程,不属于编译语言,HTML页面直接由浏览器解析执行。HTML中除了语义,其他什么都没有,属于负责描述文档语义的语言
浏览器按照顺序渲染网页文件,然后根据标记符解释和显示内容。但是由于存在兼容性问题,不同浏览器对同一标签解释可能存在不同
超文本:音频,视频,图片被称为超文本
HTML作用:给文本增加主标题的语义
1.2 HTML网络术语
网页:由各种标记组成的一个页面就叫做网页
主页(首页):一个网站的起始页面或者导航页面
标记:<p>称为开始标记,</p>称为结束标记,也叫做标签,每个标签都有其规定的特殊含义
元素:<p>内容</p>整体称为元素
属性:给每一个标签所做的辅助信息
1.3 html结构及标签格式
基本结构:

1.4 HTML书写规范
所有标记元素的嵌套不能交叉,正确格式:<h1><font></font></h1>
标签通常都是成对出现的(双边标记),比如<div>和</div>,两个标签之间的部分称为标签体
标签的字母不分大小写,但是推荐使用小写
标签可以有若干个属性,也可以不带属性,如<head>元素就不带任何属性
所有的属性值必须加引号,如<h1 id="head"></h1>
且所有的属性必须有值,如<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
HTML对换行和tab都不敏感,它们不影响页面结构,但是良好的缩进容易使代码更易读
1.5 HTML常用标签
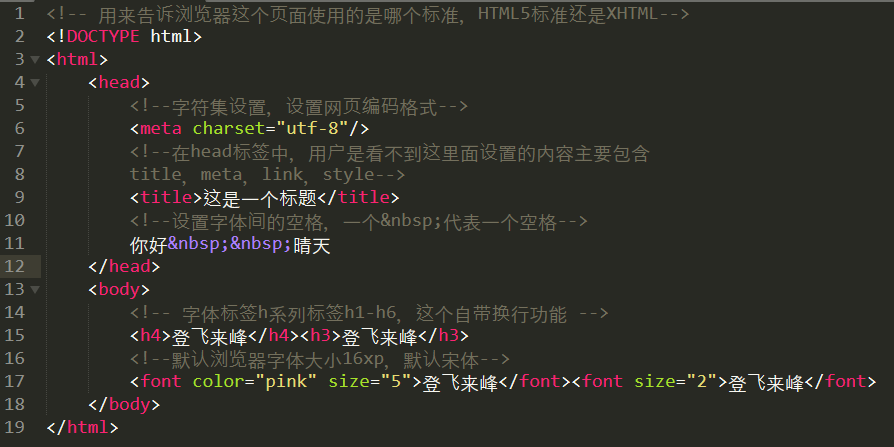
见图:

<!DOCTYPE html>
文档声明头,位于文档最前端,以此告知浏览器文档使用哪种HTML或XHTML规范(XHTML,是一种更加严格纯净的HTML,对格式要求更加严格)
<html lang="zh-cn">
语言文字标签,zh是中文,代表的是宏语言,zh-cn表示的是中国大陆中文,英文书写<html lang="en">,目前已经出现了新标准,但是为了兼容性一般都是再用这种,详见链接
<head>头标签
放在头部分之间,里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在最上方显示
它是用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<title>路飞学城</title>
<meta>:提供有关页面的基本信息,针对搜索引擎和更新频率的描述和关键词
它总共有两个属性,分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值实现了不同的网页功能。
http-equiv属性:用来向浏览器传达一些有用信息,帮助浏览器正确显示网页内容,对应的属性值为content,其实就是各个参数的变量值
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;url=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name属性:用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键字,是来告诉搜索引擎这个网页是干嘛的,能够提高搜索命中率
<link>:定义文档与外部资源的关系
<style>:定义内部样式表与网页的关系
<body>标签
常用标签:
'''
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 在文字上加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:添加一条水平线 特殊字符:
< >;";©® '''
字体标签:包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
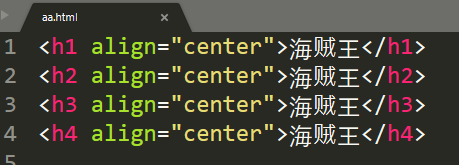
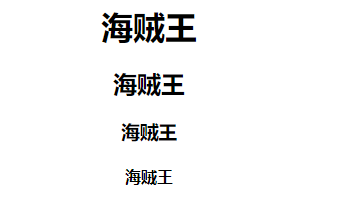
<h1>至<h6>标签进行定义,<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
居中效果:


<font>
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,
那就只能通过css样式来解决
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。

效果:

<b>或<strong>字体加粗
效果展示(注意不带换行)

下滑标记<u>和中滑标记<s>
效果:

斜体标记<em>或<i>
效果:

上标<sup> 下标<sub>
效果:

预定义标签<pre>: (基本用不上)
保留其中的所有的空白字符(空格、换行符),原封不动的输出结果,是什么样就输出什么样
这里还需记住几个特殊字符:
空格 (non-breaking spacing,不断打空格)<小于号(less than)>大于号(greater than)&符号&"双引号'单引号©right;版权©™商标™- 其他特殊字符链接地址
转义字符:如下(其实就是添加了大于号小于号括起来了)

排版标签
包括段落标签<p>,英文paragraph的缩写。具有align='属性值':对齐方式。属性值包括:left、center、right
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
HTML标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
块级标签<div>和<span>
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
例:
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
<span>路飞</span>
<span>zoro</span>
</body>
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span举例
<p>
商品简介:
<span>
<a href="">详细信息</a>
<a href="">生产日期</a>
</span>
</p>
div格式
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="footer"></div>
div标签负责布局,结构,分块,css负责样式
超链接标签
1.外部链接:连接到外部文件
<a href="new.html">点击进入到新网页</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
实现方式;
<a href="http://www.baidu.com" target="_blank">进入百度</a>
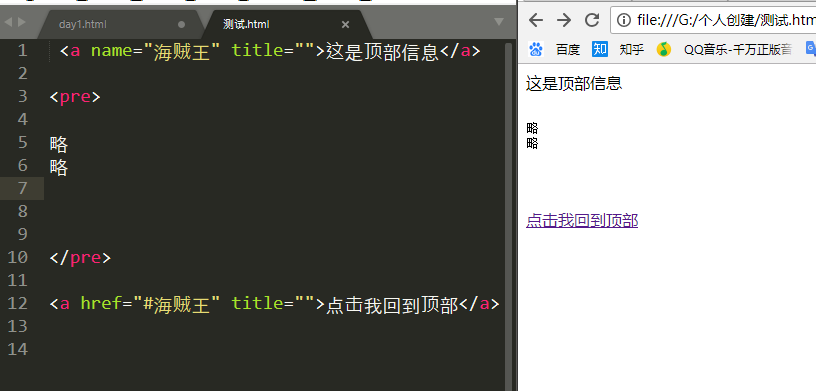
2.锚链接:给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。
首先要创建一个锚点,即使用name属性或者id属性给那个特定位置起个名字

3.邮箱链接
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
几个特殊链接
跳转回页面顶部:(这个不用设置锚点,方便多了)
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接属性:
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
图片标签<img>
属于单标签(自封闭标签)
1.写法:相对路径
<!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
2.写法:绝对路径
(1)以电脑盘为代表:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径
<img src="http://www.baidu.com/2016040102.jpg">
img标签常用属性:
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
前端HTML基础的更多相关文章
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- 前端总结·基础篇·CSS(一)布局
目录 这是<前端总结·基础篇·CSS>系列的第一篇,主要总结一下布局的基础知识. 一.显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) &am ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- Web前端-Ajax基础技术(下)
Web前端-Ajax基础技术(下) 你要明白ajax是什么,怎么使用? ajax,web程序是将信息放入公共的服务器,让所有网络用户可以通过浏览器进行访问. 浏览器发送请求,获取服务器的数据: 地址栏 ...
随机推荐
- 不要滥用SharedPreference
SharedPreference是Android上一种非常易用的轻量级存储方式,由于其API及其友好,得到了很多很多开发者的青睐.但是,SharedPreference并不是万能的,如果把它用在不合适 ...
- VBS 学习
VBS其他功能 获取系统用户名 DimWshNetwork Set WshNetwork =CreateObject("WScript.Network") strTaccount ...
- bootstrap-datepicker控件中文 ,只显示年和只显示月份
插件下载地址 https://github.com/uxsolutions/bootstrap-datepicker html <link href="css/bootstrap-da ...
- CentOS7/Ubuntu Linux java jdk 环境变量配置
[root@localhost sony]# tar -zxvf jdk-8u121-linux-x64.tar.gz [root@localhost sony]# .0_121 /usr/local ...
- windows2008利用serv-u14.0.0.6架设FTP服务器的方法
这几天在公司的服务器上安装serv-u,想把它做成可以传输文件的ftp服务器,结果遇到了很多问题,试了serv-u的好几个版本,结果都不行,最终只有serv-u14安装成功. 安装过程很简单,安装后除 ...
- Json的访问
JSON:JavaScript 对象表示法(JavaScript Object Notation) 写法:名称/值对 访问方法:可以通过 data.名称 访问,也可以通过 data['名称'] 访问 ...
- Supervised learning demo
监督学习案例 规范 假设函数: 使用h(hypothesis, 假设)表示 输入(input value) 向量或者实数: 使用小写字母x等 矩阵: 使用大写字母X等 输出(output value) ...
- 账户密码提示 jq简单事件
$(".username").focus(function(){ if($(this).val()=="请输入用户名"){ $(this).val(" ...
- Python中的循环体
一.循环 1.while语句: while 条件: 循环体 else: 当上面的条件不成立时才会执行 执行顺序:判断条件是否为真.如果为真,执行循环体,再次判断条件如果为假,执行else下代码块 2. ...
- 在页面rem布局中用到的js代码
在你的页面加入以下代码,就初步搞定了 function fontSize() { var view_width = document.getElementsByTagName('html')[0].g ...
