JavaScript target与currentTarget区别
1、DOM事件绑定到父元素
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>target 与 currentTarget</title>
</head> <body>
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script type="text/javascript">
var ul = document.getElementById('ul');
ul.onclick = function(e) {
console.log(this); //ul DOM节点
console.log(this === e.target); // click 事件真正的目标 false
console.log(this === e.currentTarget); //在事件处理程序内部,对象 this 始终等于 currentTarget 的值 返回ture
}
</script>
</body> </html>
2、DOM事件绑定到本身DOM上
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>target 与 currentTarget</title>
</head> <body>
<ul id="ul">
<li id="li">1</li>
<li>2</li>
<li>3</li>
</ul>
<script type="text/javascript">
var li = document.getElementById('li');
li.onclick = function(e) {
console.log(this); //li DOM节点
console.log(this === e.target); // click 事件真正的目标 true
console.log(this === e.currentTarget); //在事件处理程序内部,对象 this 始终等于 currentTarget 的值 返回ture
}
</script>
</body> </html>
总结:
(1)事件内部的this就是绑定事件的那个DOM
(2)事件处理程序内部,对象 this 始终等于 currentTarget 的值。
(3)事件处理程序内部,target 的值是实际触发事件的真正DOM(如父节点绑定事件,其实子节点触发的事件)
更新2019.1.3
上面说的真晦涩!
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>target 和 currentTarget 区别</title>
</head> <body>
<div id="app1">
<div id="app2">
<div id="app3">
test
</div>
</div>
</div>
<script type="text/javascript">
let app1 = document.getElementById('app1'),
app2 = document.getElementById('app2'),
app3 = document.getElementById('app3');
app1.addEventListener('click', e => {
console.log(e.target, 'e.target')
console.log(e.currentTarget, 'e.currentTarget')
})
</script>
</body> </html>
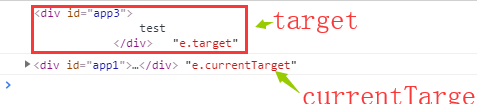
效果:

看明白了没?
这个的使用场景是:事件代理。
真正触发事件的dom是target
可以将事件代理到currentTarget上。
JavaScript target与currentTarget区别的更多相关文章
- 微信小程序中的target和currentTarget区别
最近在学习微信小程序相关知识,其中提到了两个属性target和currentTarget,其中target是指向触发事件的元素(常见于事件委托中),而currentTarget是指向捕获事件的元素(即 ...
- target与currentTarget区别 ( html是弹窗居中的例子)
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
- jS事件:target与currentTarget区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- 事件:target与currentTarget区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- target与currentTarget区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- JavaScript tips —— target与currentTarget的区别
定义 以下是红宝书的描述 属性/方法 类型 读/写 说明 currentTarget Element 只读 其事件处理程序当前正在处理事件的那个元素 target Element 只读 事件的目标 M ...
- js中的target与currentTarget的区别<转>
关于js中target与currentTarget的区别的关键在于他们所处在的事件流的阶段是不一样的,target处于事件流的目标阶段,currentTarget处理事件流的捕获.处于目标阶段和冒泡阶 ...
- target和currentTarget的区别
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的 ...
- 事件冒泡和事件捕获以及解释target和currenttarget的区别
冒泡和捕获的区别是冒泡事件是先触发子元素事件,再触发父元素事件,这个是冒泡.捕获是先触发父元素事件,再触发子元素事件.简单的来说,冒泡的顺序是由内到外,捕获的顺序是由外到内 举例:<!DOCTY ...
随机推荐
- loj 数列分块入门 5 7 8
5 题意 给出一个长为\(n\)的数列,以及\(n\)个操作,操作涉及区间开方,区间求和. 思路 用\(tag\)记录这一块是否已全为\(1\). 除分块外,还可用 树状数组+并查集(链表) 或者 线 ...
- Centos 6.3软件安装
一.软件安装包的类型: 1. tar包,如software-1.2.3-1.tar.gz.它是使用UNIX系统的打包工具tar打包的. 2. rpm包,如software-1.2.3-1.i386.r ...
- Segment Tree
姑且叫这种数据结构这个名字 #include<iostream> #include<cstdio> #define N 200005 #define Lson ret<& ...
- python 实现经典算法
import time start_time = time.clock() list_ = [9, 2, 7, 4, 5, 6, 3, 8, 1] """ # 堆排序(通 ...
- (3)C#工具箱-容器
容器特点:把控件放到容器里,移动容器控件也会跟着移动. 1.flowLayoutPanel(流布局控件) 放入控件后,会自动垂直或水平排列 拉长布局,控件自动跑到一行 2.GroupBox(组合框) ...
- 微信小程序开发,上传wx.uploadFile 返回参数处理
这真的是个坑,前端看了半天,说是字符串,让后台处理,后台说返回的是正确的,原来这个请求就是返回的string类型,见下图,无法取到code,需要前台自己转化. 以下为百度出来的参考: wx.reque ...
- [CTSC2016]时空旅行(线段树+凸包)
应该是比较套路的,但是要A掉仍然不容易. 下面理一下思路,思路清楚了也就不难写出来了. 0.显然y,z坐标是搞笑的,忽略即可. 1.如果x不变,那么直接set即可解决. 2.考虑一个空间和询问x0,通 ...
- Uva 12063 Zero and Ones
给个链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- 【CodeForces 830C】奇怪的降复杂度
[pixiv] https://www.pixiv.net/member_illust.php?mode=medium&illust_id=60638239 description 有n棵竹子 ...
- linux-shell父子进程
用户登录到Linux系统后,系统将启动一个用户shell.在这个shell中,可以使用shell命令声明变量,也可以创建并运行 shell脚本程序.运行shell脚本程序时,系统将创建一个 ...
