工作总结 @Html.EditorFor @Html.TextBoxFor 表达式树 绑定显示日期格式数据


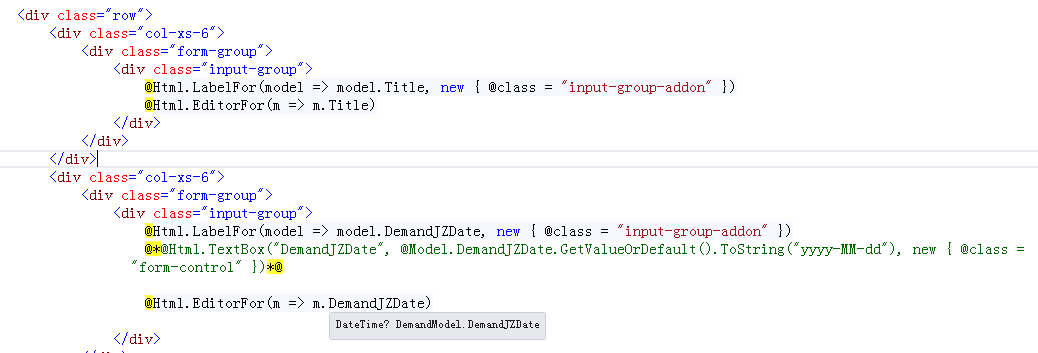
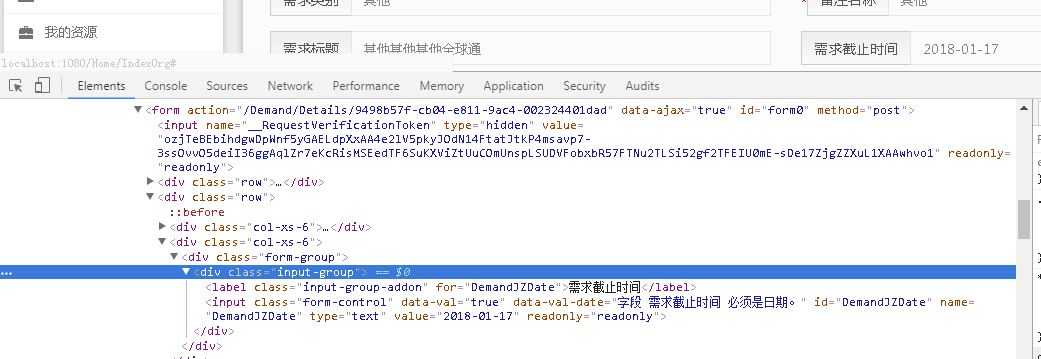
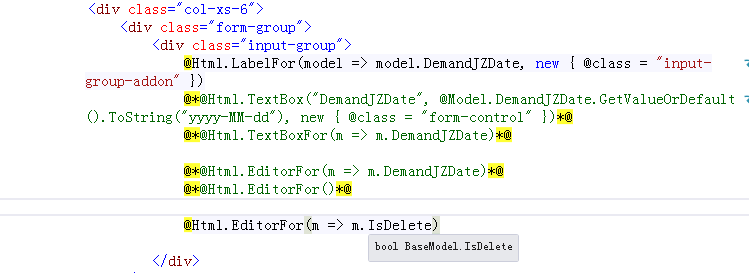
页面显示 不出来


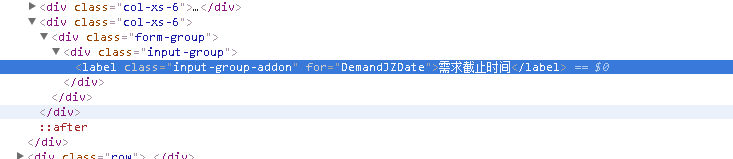
没有 这个input
、、、、、、、、、、、、、
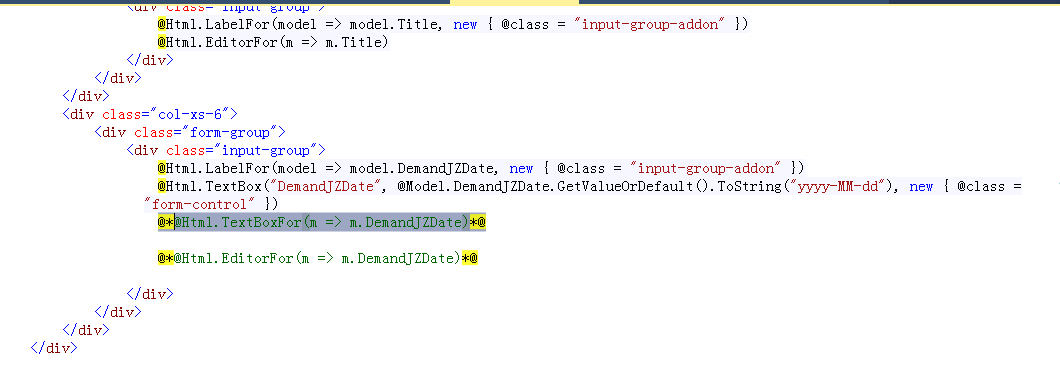
换成 @Html.TextBoxFor


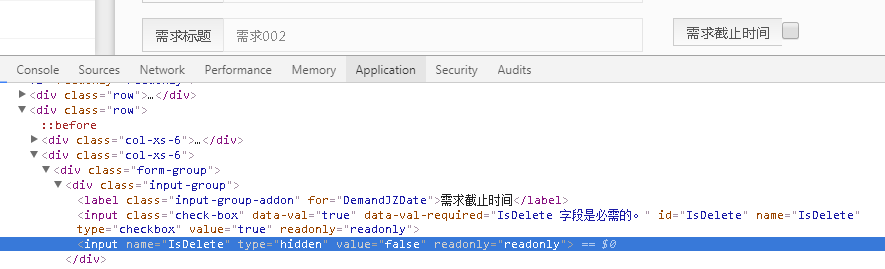
input 出来了
这是 为什么呢 ?
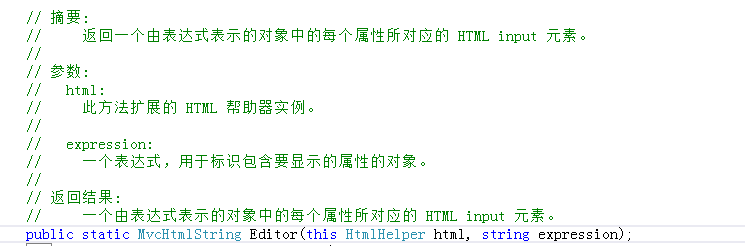
用@Html.TextBox

也可以出来

为什么 @Html.EditorFor 显示不了 时间格式的呢?
原因是
详见 How to use the Html.EditorFor method
The EditorFor method is used to generate MVCHtmlString mark-up depending on the data type of the expression passed into it.
EditorFor方法用于生成MVCHtmlString标记,这取决于传递给它的表达式的数据类型。
----------------------------------
如何使用Html.EditorFor方法
2012年1月12日
这篇文章将涵盖以下几点(大约阅读时间15分钟):
什么是Html.EditorFor方法?
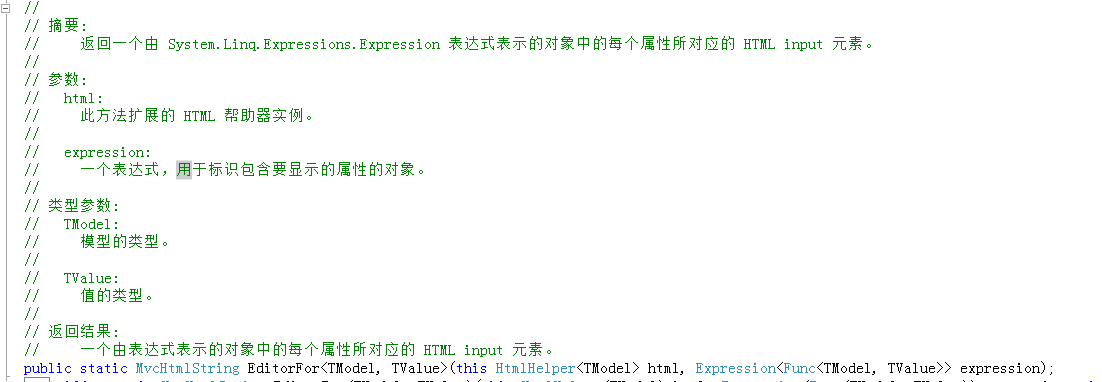
微软定义的Html.EditorFor方法如下(EditorFor在MSDN上):
EditorFor方法用于根据传入表达式的数据类型生成MVCHtmlString标记。
简而言之,该Html.EditorFor方法允许开发人员保持对数据类型(即字符串,布尔型,int ...等)或模型属性在全局级别而不是在单个视图级别的表单元素的显示的控制。这允许更清洁的ASP标记和易于扩展的表单控件。
简单的编辑器例如
下面的例子是一个简单的实现Html.EditorFormethod。对于以下Model类:
public class ViewModel
{
public string MyString { get; set; }
public decimal MyDecimal { get; set; }
public bool MyBool { get; set; }
public DateTime MyDateTime { get; set; }
}
每个单独的输出元素可以使用以下语法来呈现:
<%: Html.TextBoxFor(o => o.MyString) %>
<%: Html.TextBoxFor(o => o.MyDecimal) %>
<%: Html.CheckBoxFor(o => o.MyBool) %>
<%: Html.TextBoxFor(o => o.MyDateTime) %>
或者,您可以使用该Html.EditorFor方法实现完全相同的前端功能,如下所示:
<%: Html.EditorFor(o => o.MyString) %>
<%: Html.EditorFor(o => o.MyDecimal) %>
<%: Html.EditorFor(o => o.MyBool) %>
<%: Html.EditorFor(o => o.MyDateTime) %>
这个方法是一个很好的例子,Html.EditorFor它将如何根据底层对象属性(即。Html.EditorFor(o => o.MyBool))的数据类型来修改输出。这两种方法的结果输出将如下图所示:

使用基于数据类型(即十进制)的模板扩展EditorFor
该Html.EditorFor方法可以在全球范围内使用特定数据类型的模板进行扩展。作为一个例子,我可能希望显示小数点后三位数字的所有小数值,逗号分隔符(即1,020.300)而不是默认值(即1020.30)。我可以通过定义一个十进制编辑器模板来实现这一点,它将驻留在./Views/Shared/EditorTemplates/我们的MVC应用程序项目的文件夹中。Decimal.ascx使用以下内容创建一个新文件,请注意文件名映射到数据类型:
<%@ Control
Language="C#"
Inherits="System.Web.Mvc.ViewUserControl<decimal?>"
%>
<%: Html.TextBox(
string.Empty,
Model.HasValue ? Model.Value.ToString("#,0.000#") : string.Empty
)
%>
该Inherits="System.Web.Mvc.ViewUserControl<decimal?>"定义的数据类型,该模板预期接收,在这种情况下是可空的小数。以下几行检查模型是否有值,并返回格式如前所述的值。如果未提供任何值,则将显示为空白文本框。结果输出如下所示:

使用基于模型属性的模板扩展EditorFor
上面的例子允许我们修改特定数据类型的所有模型元素的编辑器输出,但是如果我们只想要一个模型元素的子集具有修改的编辑器输出,会发生什么?这可以通过UIHint模型属性完成,该属性充当模型元素的模板覆盖参数。更新ViewModel我们之前创建的类,如下所示:
[UIHint("DateTimePicker")]
public DateTime MyDateTime { get; set; }
请注意,您需要System.ComponentModel.DataAnnotations在文件的开始部分包含库以使用此批注。
然后创建一个名为DateTimePicker.ascx以下内容的新的编辑器模板:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<System.DateTime?>" %>
<% var uid = Guid.NewGuid(); %>
<%: Html.TextBox(
string.Empty,
Model.HasValue ? Model.Value.ToString("MMM d, yyyy") : string.Empty,
new { @id = uid }
)
%>
<script type="text/javascript">
$("#<%: uid %>").datepicker({ dateFormat: 'M d, yy' });
</script>
上面的代码与Decimal.ascx我们之前创建的类似,但有一些补充。现在有一个uid正在生成的变量,用于文本框的id,然后是JavaScript代码,它使用uid绑定到文本框并显示datepicker。

克里斯托弗钢铁
阅读这位作者的更多文章。
|
1
2
3
|
[Display(Name="发布时间:")][DataType(DataType.Date)]public DateTime PubTime { get; set; } |
修改如下:
|
1
2
3
4
|
[Display(Name="发布时间:")][DataType(DataType.Date)][DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]public DateTime PubTime { get; set; } |
说明 Html5的input type="date" 要求格式必须是yyyy-MM-dd,如果是yyyy/MM/dd则不显示,强制格式化一下就OK啦
我使用MVC4和Entity Framework开发的Intranet Web应用程序。我有我可以编辑的人员名单。当我访问编辑视图,在文本框“开始日期”,日期显示是这样的: 2013年7月11日〇点零零分00秒。我想要做的是格式为yyyy / MM / DD来显示它。我试过的String.Format(“{0:YYYY / MM / DD}”,item.StartDate),但它不工作。我也试图与注释 [DisplayFormat(DataFormatString =“{0:DD MMM YYYY}”)。,但它不工作也不
在我看来,我有这样的:
&LT; DIV CLASS =“主编场”&GT; @ Html.TextBoxFor(型号=&GT; model.StartDate,新{@class =“日期选择器”}) @ Html.ValidationMessageFor(型号=&GT; model.StartDate) &LT; / DIV&GT;
有关如何做任何想法?
@ Html.TextBoxFor(M = GT; m.StartDate, 新{@Value = Model.StartDate.ToString(“YYYY / MM / DD”),@类=“日期选择器”})
给 CreateDate 加上 [DataType(DataType.DateTime)] 试试




EditorFor是根据DataType来决定使用什么html标签进行显示
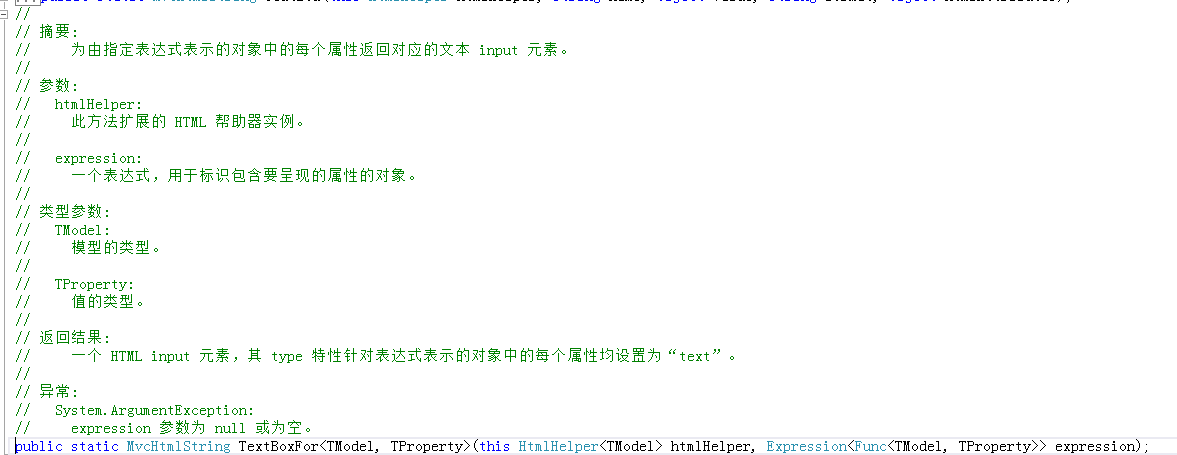
一个是 为对象属性返回对应的文本 input 元素 <input type='text'/>
一个是 返回 表达式树 表示的对象中的每个属性所对应的 HTML input 元素。 <input type='*'/> text checkbox ...


bool 就会生成2个input
工作总结 @Html.EditorFor @Html.TextBoxFor 表达式树 绑定显示日期格式数据的更多相关文章
- C#在泛型类中,通过表达式树构造lambda表达式
场景 最近对爬虫的数据库架构做调整,需要将数据迁移到MongoDB上去,需要重新实现一个针对MongoDB的Dao泛型类,好吧,动手开工,当实现删除操作的时候问题来了. 我们的删除操作定义如下:voi ...
- 转载:C#特性-表达式树
原文地址:http://www.cnblogs.com/tianfan/ 表达式树基础 刚接触LINQ的人往往觉得表达式树很不容易理解.通过这篇文章我希望大家看到它其实并不像想象中那么难.您只要有普通 ...
- C#特性-表达式树
表达式树ExpressionTree 表达式树基础 转载需注明出处:http://www.cnblogs.com/tianfan/ 刚接触LINQ的人往往觉得表达式树很不容易理解.通过这篇文章我希 ...
- LINQ to Objects系列(4)表达式树
为了进一步加深对Lambda表达式的理解,我们需要掌握一个新的知识,Lambda表达式树,可能听名字看起来很高深和难以理解,但实际上理解起来并没有想象中那么难,这篇文章我想分以下几点进行总结. 1,表 ...
- C#编程(六十六)----------表达式树总结
表达式树总结 基础 表达式树提供了一个将可执行代码转换成数据的方法.如果你要在执行代码之前修改或转换此代码,那么它是很有用的.有其是当你要将C#代码----如LINQ查询表达式转换成其他代码在另一个程 ...
- C#高级编程六十六天----表达式树总结【转】
https://blog.csdn.net/shanyongxu/article/details/47257139 表达式树总结 基础 表达式树提供了一个将可执行代码转换成数据的方法.如果你要在执行代 ...
- C#3.0新特性:隐式类型、扩展方法、自动实现属性,对象/集合初始值设定、匿名类型、Lambda,Linq,表达式树、可选参数与命名参数
一.隐式类型var 从 Visual C# 3.0 开始,在方法范围中声明的变量可以具有隐式类型var.隐式类型可以替代任何类型,编译器自动推断类型. 1.var类型的局部变量必须赋予初始值,包括匿名 ...
- 表达式树ExpressionTree
表达式树基础 转载需注明出处:http://www.cnblogs.com/tianfan/ 刚接触LINQ的人往往觉得表达式树很不容易理解.通过这篇文章我希望大家看到它其实并不像想象中那么难.您只要 ...
- 表达式树Expression
Expression表达式树动态查询 在进行数据列表的查询中,我们通常会使用两种方式进行查询: linq查询 数据库sql语句查询 这样固然可以实现查询,本人之前也都是这么做的,因为查询的条件很少.使 ...
随机推荐
- 如何使用python查看视频的长度
import subprocess import re def get_length(filename): result = subprocess.Popen(["ffprobe" ...
- Appium+python自动化10-AVD 模拟器【转载】
前言 有些小伙伴没android手机,这时候可以在电脑上开个模拟器玩玩 一.模拟器配置 1.双击启动AVD Manager,进入配置界面
- 配置OpenResty支持SSL(不受信任的证书)
#关闭防火墙 chkconfig iptables off service iptables stop #关闭SELINUX sed -i 's/SELINUX=enforcing/SELINUX=d ...
- 在Laravel中使用Middleware进行身份验证
新建一个中间件: 方法写在handle中 判断用户是否登录而且是否是管理员,不是的话返回到主页 新建判断是否为管理员的方法 在kernel定义一个中间件,key是admin 注册群组路由:prefix ...
- AC日记——开关灯 codevs 1690
开关灯 思路: 线段树: bool懒标记维护: 更新区间时是区间总值减去当前值: 来,上代码: #include <cstdio> #include <cstring> #in ...
- 在MSSQL中将数字转换成中文
具体代码如下: CREATE FUNCTION [dbo].[fn_NumberToChinese] (@number INT) ) AS BEGIN ); ); ); SET @res = ''; ...
- (3)WPF 布局
一.布局原则 二.布局过程 三.布局容器 核心布局面板 布局属性
- Strobogrammatic Number -- LeetCode
A strobogrammatic number is a number that looks the same when rotated 180 degrees (looked at upside ...
- [JOISC2016]サンドイッチ
题目大意: 一个$n\times m(n,m\leq400)$的网格图中,每个格子上放了两个三明治,摆放的方式分为'N'和'Z'两种.一个三明治可以被拿走当且仅当与该三明治的两条直角边相邻的三明治均被 ...
- Nginx的server为0.0.0.0/0.0.0.1的作用?
看到kong默认的代理和后台server 都是0.0.0.0,代理到上游的服务器proxy_pass $upstream_scheme://kong_upstream;配置如下, upstream k ...
