TabControl
1. ItemsSource="{Binding GroupList}" SelectedItem="{Binding SelectedGroupItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
ItemsSource:绑定的数据列表
SelectedItem:当前选中项
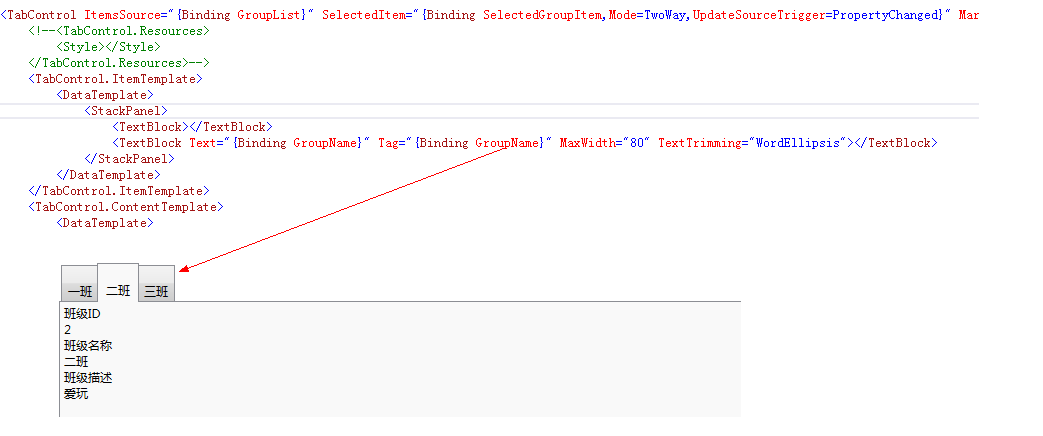
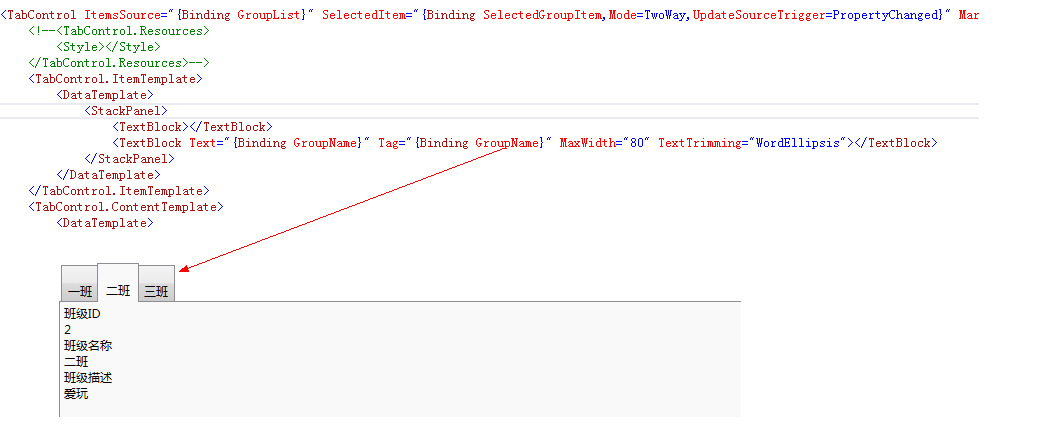
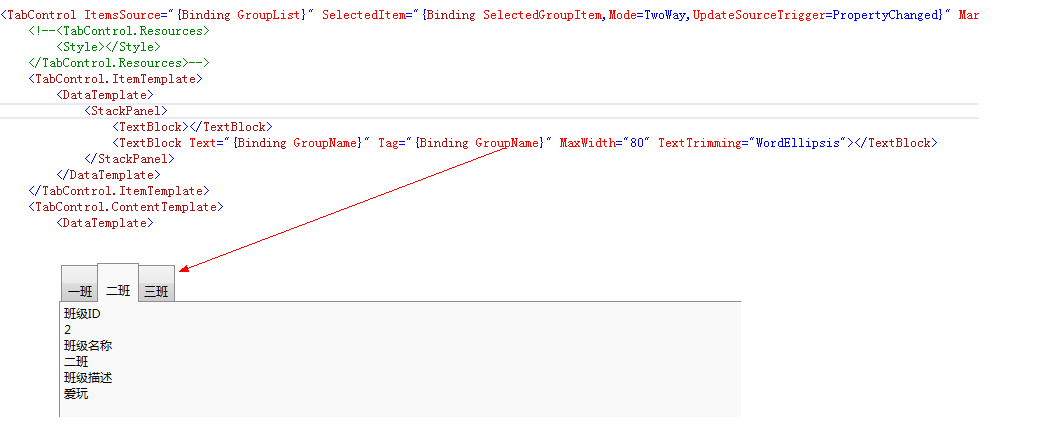
2.<TabControl.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock></TextBlock>
<TextBlock Text="{Binding GroupName}" Tag="{Binding GroupName}" MaxWidth="80" TextTrimming="WordEllipsis"></TextBlock>
</StackPanel>
</DataTemplate>
</TabControl.ItemTemplate>
这里的意思是在TabControl的标签上,做了一个TextBlock,数据绑定的是GroupName,班级名,级“一班”,“二班”,“三班”

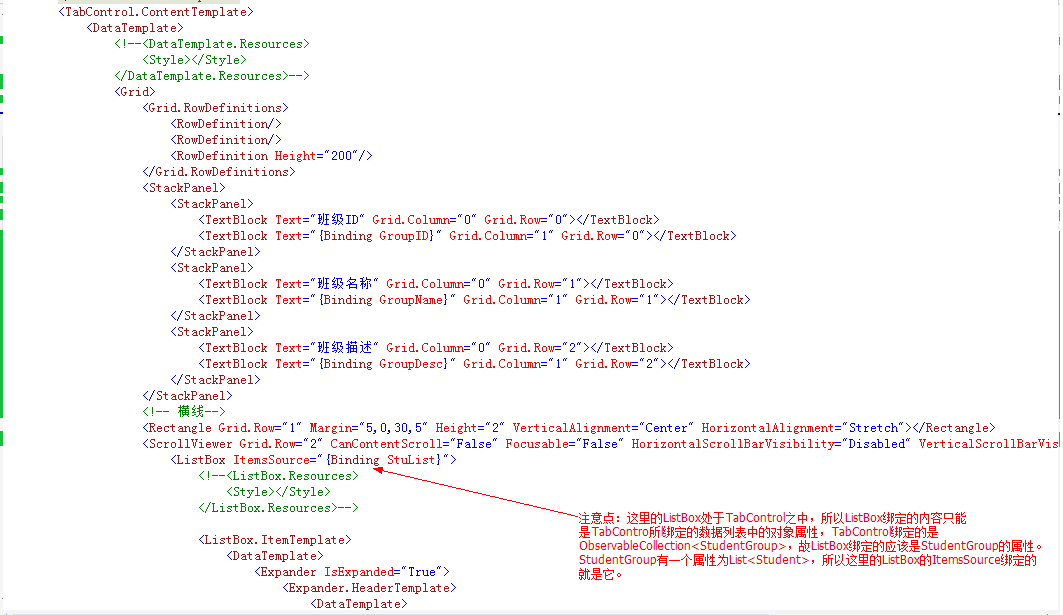
3.TabControl中使用了ListBox,注意事项


using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.CommandWpf;
using System.Text.RegularExpressions;
using System.Windows.Input;
using System.Net;
using System.IO;
using System.Text;
using System.Security.Cryptography.X509Certificates;
using System.Net.Security;
using System.Collections.Generic;
using Newtonsoft.Json;
using System;
using System.Runtime.InteropServices;
using System.Xml;
using MVVM.Model;
using System.Xml.Linq;
using System.Windows;
using MVVM.communication;
using System.Threading;
using Microsoft.Win32;
using MVVM.Service;
using MVVM.ftp;
using System.Linq;
using System.Collections.ObjectModel; namespace MVVM.ViewModel
{
/// <summary>
/// This class contains properties that the main View can data bind to.
/// <para>
/// Use the <strong>mvvminpc</strong> snippet to add bindable properties to this ViewModel.
/// </para>
/// <para>
/// You can also use Blend to data bind with the tool's support.
/// </para>
/// <para>
/// See http://www.galasoft.ch/mvvm
/// </para>
/// </summary>
public class MainViewModel : ViewModelBase
{
/// <summary>
/// TabControl 绑定的数据列表
/// </summary>
public ObservableCollection<StudentGroup> GroupList//ObservableCollection
{
get { return _groupList; }
set { Set(() => GroupList, ref _groupList, value); }
}
private ObservableCollection<StudentGroup> _groupList = new ObservableCollection<StudentGroup>(); /// <summary>
/// 当前选中的TabControl
/// </summary>
public StudentGroup SelectedGroupItem
{
get { return _selectedGroupItem; }
set { Set(() => SelectedGroupItem, ref _selectedGroupItem, value); }
}
private StudentGroup _selectedGroupItem; public MainViewModel()
{
//TabControl 绑定的数据列表 初始化
ObservableCollection<Student> g1StuList = new ObservableCollection<Student>();
Student s1 = new Student(,"zhangsan","","bj");
g1StuList.Add(s1);
StudentGroup g1 = new StudentGroup(,"一班","学习好",g1StuList); ObservableCollection<Student> g2StuList = new ObservableCollection<Student>();
Student s2 = new Student(, "lisi", "", "bj");
Student s3 = new Student(, "wanger", "", "bj");
Student s4 = new Student(, "maqi", "", "bj");
Student s5 = new Student(, "gouba", "", "bj");
g2StuList.Add(s2);
g2StuList.Add(s3);
g2StuList.Add(s4);
g2StuList.Add(s5);
StudentGroup g2 = new StudentGroup(, "二班", "爱玩", g2StuList); ObservableCollection<Student> g3StuList = new ObservableCollection<Student>();
Student s6 = new Student(, "zhangsan", "", "shanghai");
Student s7 = new Student(, "zhangsan", "", "nanjing");
g3StuList.Add(s6);
g3StuList.Add(s7);
StudentGroup g3 = new StudentGroup(, "三班", "体育好", g3StuList); GroupList.Add(g1);
GroupList.Add(g2);
GroupList.Add(g3); //当前选中的TabControl 赋初值
SelectedGroupItem = GroupList[]; } }
}
<Window x:Class="MVVM.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:command="http://www.galasoft.ch/mvvmlight"
Title="MainWindow" Height="600" Width="700">
<Window.DataContext>
<Binding Path="Main" Source="{StaticResource Locator}"></Binding>
</Window.DataContext>
<Grid>
<Grid.Resources>
<Style x:Key="BackColor" TargetType="Rectangle">
<Setter Property="Fill" Value="Black"></Setter>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="3*"/>
<RowDefinition Height="*"/> </Grid.RowDefinitions> <TabControl ItemsSource="{Binding GroupList}" SelectedItem="{Binding SelectedGroupItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Margin="0,10,0,54" Grid.RowSpan="4">
<!--<TabControl.Resources>
<Style></Style>
</TabControl.Resources>-->
<TabControl.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock></TextBlock>
<TextBlock Text="{Binding GroupName}" Tag="{Binding GroupName}" MaxWidth="80" TextTrimming="WordEllipsis"></TextBlock>
</StackPanel>
</DataTemplate>
</TabControl.ItemTemplate>
<TabControl.ContentTemplate>
<DataTemplate>
<!--<DataTemplate.Resources>
<Style></Style>
</DataTemplate.Resources>-->
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<StackPanel>
<StackPanel>
<TextBlock Text="班级ID" Grid.Column="0" Grid.Row="0"></TextBlock>
<TextBlock Text="{Binding GroupID}" Grid.Column="1" Grid.Row="0"></TextBlock>
</StackPanel>
<StackPanel>
<TextBlock Text="班级名称" Grid.Column="0" Grid.Row="1"></TextBlock>
<TextBlock Text="{Binding GroupName}" Grid.Column="1" Grid.Row="1"></TextBlock>
</StackPanel>
<StackPanel>
<TextBlock Text="班级描述" Grid.Column="0" Grid.Row="2"></TextBlock>
<TextBlock Text="{Binding GroupDesc}" Grid.Column="1" Grid.Row="2"></TextBlock>
</StackPanel>
</StackPanel>
<!-- 横线-->
<Rectangle Grid.Row="1" Margin="5,0,30,5" Height="2" VerticalAlignment="Center" HorizontalAlignment="Stretch"></Rectangle>
<ScrollViewer Grid.Row="2" CanContentScroll="False" Focusable="False" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto">
<ListBox ItemsSource="{Binding StuList}">
<!--<ListBox.Resources>
<Style></Style>
</ListBox.Resources>--> <ListBox.ItemTemplate>
<DataTemplate>
<Expander IsExpanded="True">
<Expander.HeaderTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Name}"></TextBlock>
</StackPanel>
</DataTemplate>
</Expander.HeaderTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0">
<TextBlock Text="ID:"></TextBlock>
</StackPanel>
<StackPanel Grid.Row="0" Grid.Column="1">
<TextBlock Text="{Binding ID}"></TextBlock>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="0">
<TextBlock Text="电话:"></TextBlock>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="1">
<TextBlock Text="{Binding Telephone}"></TextBlock>
</StackPanel>
<StackPanel Grid.Row="2" Grid.Column="0">
<TextBlock Text="地址:"></TextBlock>
</StackPanel>
<StackPanel Grid.Row="2" Grid.Column="1">
<TextBlock Text="{Binding Address}"></TextBlock>
</StackPanel>
</Grid>
</Expander>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox> </ScrollViewer>
</Grid> </DataTemplate>
</TabControl.ContentTemplate> </TabControl> <StackPanel Grid.Row="1"> <!--<Button Content="点击我" Command="{Binding ClickCommand}"></Button>-->
</StackPanel>
</Grid>
</Window>
using GalaSoft.MvvmLight;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace MVVM.Model
{
public class StudentGroup : ObservableObject
{
public int GroupID
{
get { return _groupID; }
set { Set(() => GroupID, ref _groupID, value); }
}
private int _groupID;
public String GroupName
{
get { return _groupName; }
set { Set(() => GroupName, ref _groupName, value); }
}
private String _groupName; public String GroupDesc
{
get { return _groupDesc; }
set { Set(() => GroupDesc, ref _groupDesc, value); }
}
private String _groupDesc; public ObservableCollection<Student> StuList
{
get { return _stuList; }
set { Set(() => StuList, ref _stuList, value); }
}
private ObservableCollection<Student> _stuList = new ObservableCollection<Student>(); public StudentGroup(int id, String groupName, String groupDesc, ObservableCollection<Student> stuList)
{
this.GroupID = id;
this.GroupName = groupName;
this.GroupDesc = groupDesc;
this.StuList = stuList;
} public StudentGroup ()
{ }
}
}
using GalaSoft.MvvmLight;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace MVVM.Model
{
public class Student : ObservableObject
{
public int ID
{
get { return _id; }
set { Set(() => ID, ref _id, value); }
}
private int _id;
public String Name
{
get { return _name; }
set { Set(() => Name, ref _name, value); }
}
private String _name;
public String Telephone
{
get { return _telephone; }
set { Set(() => Telephone, ref _telephone, value); }
}
private String _telephone;
public String Address
{
get { return _address; }
set { Set(() => Address, ref _address, value); }
}
private String _address; public Student(int id, String name, String tele, String address)
{
this.ID = id;
this.Name = name;
this.Telephone = tele;
this.Address = address;
}
}
}

TabControl的更多相关文章
- TabControl 伸缩式菜单 仿照 uwp SplitView
留下备用笔记 之前用的Frame+Page的切换content<类似于一个contentControl 干多个事情>,但是发现页面content内容控件多的时候,每一次切换都有点卡,点击了 ...
- WinForm中重绘TabControl选项卡标题
最近开发WinForm频繁使用了TabControl控件,这个控件的选项卡没有BackgroundImage这个属性,那么如何为其各个选项卡添加背景图片呢?(这里说的是每个TabPage的头部,也就是 ...
- [WPF系列]-基础系列 TabControl应用
引言 Tabcontrol控件也是我们在项目中经常用到的一个控件,用它将相关的信息组织在一起分类显示. 简介 ========================================= ...
- WPF自适应可关闭的TabControl 类似浏览器的标签页
效果如图: 虽然说是自适应可关闭的TabControl,但TabControl并不需要改动,不如叫自适应可关闭的TabItem. 大体思路:建一个用户控件,继承自TabItem,里面放个按钮,点击的时 ...
- [C#开发小技巧]解决WinForm控件TabControl闪烁问题
在用C#开发WinForm程序时,常发现TabControl出现严重的闪烁问题,这主要是由于TabControl控件在实现时会绘制默认的窗口背景.其实以下一段简单的代码可以有效的缓解该问题的发生.这就 ...
- c# 如何隐藏TabControl控件的标签
http://www.cnblogs.com/chenleiustc/archive/2009/11/25/1527813.html 方法一:将标签缩小到机会看不到:设置页面的大小模式会自动适合(会尽 ...
- DotNetBar TabControl的使用
这个和系统的TabPage不同,一个TabPage分为了DevComponents.DotNetBar.TabItem,DevComponents.DotNetBar.TabControlPanel两 ...
- DataGridView in TabControl and CellValidating lead to problems
I created a little form with a TabControl on it and a combobox. On the first page i added a DataGri ...
- 对TabControl的简单优化
之前由于忙于赶项目进度而忽视了软件的用户体验,界面挺难看,有一天看见组长优化了某个窗体,让人感觉完全不一样,我也不甘示弱,要把我的程序做顺眼一点才行.我的程序是一个以TabControl为主要容器的窗 ...
- TabControl 显示彩色的图示 (XE6 Firemonkey)
提示:Delphi 10 Seattle 透过 TImageList 来指定图标,就能显示原来图标的颜色. 下列方法只适用于 XE6 XE6 Firemonkey 里的 TabControl 可以将切 ...
随机推荐
- cannot load shared object file undefined symbol
cannot load shared object file undefined symbol 场景: 共享库里引用了主程序一个符号,结构编译的时候没问题,运行时用 dlopen 打开共享库报上述错误 ...
- 使用MyQR生成二维码
from MyQR import myqr # 主要用到以下几个参数 # words:文本,可以是一个链接,或者你想说的话 # picture:你用到的图片,作为背景,不然只是一个光秃秃的二维码 # ...
- redis集群PHP解决方案
Redis3.2.4 Cluster集群搭建 服务器环境:192.168.3.229192.168.3.193每台服务器搭建3个节点,组成3个主节点,3个从节点的redis集群. 注意:防火墙一定要开 ...
- 计蒜客 28317.Growling Gears-一元二次方程的顶点公式 (Benelux Algorithm Programming Contest 2014 Final ACM-ICPC Asia Training League 暑假第一阶段第二场 G)
G. Growling Gears 传送门 此题为签到题,直接中学的数学知识点,一元二次方程的顶点公式(-b/2*a,(4*a*c-b*b)/4*a):直接就可以得到结果. 代码: #include& ...
- HDU1016 Prime Ring Problem (回溯 + 剪枝)
本文链接:http://www.cnblogs.com/Ash-ly/p/5398684.html 题意: 给你一个数字N(N <= 20),要求你把这N个数组成一个环,环内的数字不能重复,左右 ...
- 如何正确使用const(常量),define(宏)
前言 在开发中,也许我们会经常使用到宏定义,或者用const修饰一些数据类型,经常有开发者不知道怎么正确使用,导致项目中乱用宏定义与const修饰符.本篇主要介绍在开发中怎么正确使用const与def ...
- Kth Smallest Element in a Sorted Matrix -- LeetCode
Given a n x n matrix where each of the rows and columns are sorted in ascending order, find the kth ...
- gedit插件配置
Ubuntu用户 sudo apt-get install gedit-plugins Fedora用户 yum install gedit-plugins 使用gEdit搭配terminal来写程序 ...
- sqlserver日志文件缩小
原文:sqlserver日志文件缩小 最近装了个500g的固态硬盘,导入我原来的数据库后发现有60多个G的内存不见了, 最后发现我的某个数据库有60多个G的日志文件(.ldf文件)文件, ...
- kubernetes社区项目生态概览
原文 http://dockone.io/article/2075 作为容器集群管理技术的最流行的技术,kubernetes,自从2014在github上开源后,已经通过多个项目形成了一个生态,以下 ...
