关于after和before
你可曾'百度一下'? 在以前的很多时候,当我断网了,或者网络出了莫名其妙的问题时,我总是第一个输入它的网址。它不仅仅是一个搜索引擎。它还是我检验网络的唯一标准(手动滑稽)。
CSS中的after和before也是这样。由于现在见多了用于清除浮动的 after和before,我都快忘了他们原来是干什么的了。
伪元素,虽然是虚假的存在,但他们却实实在在表现在我们眼中。那些故事里,小说里,动漫里的人物,大抵如此。
我们能给它添加样式,添加display,添加颜色,添加大小,甚至添加背景图片,宛若是真实的元素一样。
1.在故事开始的时候
最早的时候,after 和 before 是装饰品,也许html也可以实现这样的装饰效果,不过它们当初,应该是被认为这些是由 css 来负责的。
PS:在最早的时候,伪元素还是用一个 ':' 表示的,后面在CSS3中,就用两个 '::'来表示了。伪元素在CSS1的时候就存在了。不过呢,after和before是出生在CSS2的。之后呢(世事变迁),CSS3的时候,为了区分伪元素和伪类,(知识点!池子的声音),就将 伪元素写成 p::after ,而将 伪类写成 a:hover。
PPS:然而,无论你使用单冒号还是双冒号,浏览器都将能识别它们。由于IE8(辣鸡IE)只支持单冒号的格式,安全起见如果你想要更广泛的浏览器兼容性那么还是使用单冒号的格式吧!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p:after {
content: " -- 王国维";
background-color: #ddd;
color: #089e8a;
}
p:before {
content: " 词句: ";
background-color: #888;
color: #f59;
}
</style>
</head>
<body>
<div>
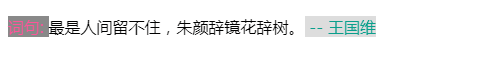
<p>最是人间留不住,朱颜辞镜花辞树。</p>
</div>
</body>
</html>
那么,问题来了,这个after和before是以什么的方式添加进去的呢?我们来搞一搞事情!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p:after {
content: " -- 王国维";
background-color: #ddd;
color: #089e8a;
}
p:before {
content: " 词句: ";
background-color: #888;
color: #f59;
}
span:before {
content: " 李白: ";
display: block;
background-color: #888;
color: #f59;
}
</style>
</head>
<body>
<div>
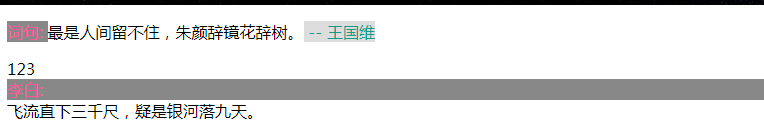
<p>最是人间留不住,朱颜辞镜花辞树。</p>
<label for="">123</label><span>飞流直下三千尺,疑是银河落九天。</span>
</div>
</body>
</html>
结论显而易见,这里的
before和after是以 行内元素的身份被添加进来的。我所创建的label,span他们是能够同行显示的,但是,当我设置了 after 为display:block;的时候,它们的意见就出现了分歧,它们拒绝在一行了。所以,它们本来都是 行内元素, - > 我们可以理解为,它们其实是css中的span ,我是这么理解的。
2.故事的发展
如今,我们最常见的clearfix,它的实现原理是? 这里也引用下别人的浮动的前世今生 http://blog.csdn.net/nnnaix/article/details/54849680
来说说我们的老朋友,浮动
style部分
<style type="text/css">
div {
background-color: #888;
}
.box1 {
background-color: #f60;
}
.box2 {
background-color: #089e8a;
}
</style>
body部分
<body>
<div>
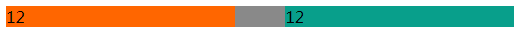
<div class="box1" style="float:left;width:45%;">12</div>
<div class="box2" style="float:right;width:45%;">12</div>
<!-- <p style="clear: both;"></p> -->
</div>
</body>
我们最后的效果是
我们可以发现,我们给我们的父级 div 是设置了颜色的,但是,现在我们看不见我们的父级元素,子元素并没有把父级元素撑开。当我们把注释掉的那句话打开时
我们最后的效果是
于是我们想啊,你说伪元素也能够有真正的html的表现力,我们为什么要多加一个元素p来实现呢? 我们直接加一个伪元素不就好了,这样我们的目的实现了,html结构也是比较清晰的,何乐而不为?
.box::after {
content: "";
display: block;
clear: both;
}
解决方案如上,伪元素解决,然后就是为了所谓的兼容性,所以还是需要加一些其他的东西的。下面是 高清无码无修版:
.box::after {
content: "";
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
clear: both;
}
当然你也可以选择浮动解决方案之 要飞一起飞,要死一起死的方案 -- interestring.
.box {
width: 100%;
float: left;
}
3.故事还在继续
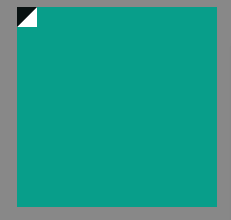
搞事情的人还是有很多的,如今 after 和 before 被拿去做各种原来不在它们适用范畴上的事情。比如说实现一个折角? 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {margin: 0; padding: 0;}
body {
background-color: #888;
}
#box {
position: relative;
margin: 10px auto;
width: 200px;
height: 200px;
background-color: #089e8a;
}
#box::after {
position: absolute;
left: 0;
top: 0;
content: "";
display: block;
width: 0;
height: 0;
border-top: 10px solid #081111;
border-left: 10px solid #081111;
border-bottom: 10px solid #fff;
border-right: 10px solid #fff;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
还有用 after 和 before 做翘边阴影的,且待下回分解。
随机推荐
- 将session存入数据库,memcache的方法
//存入数据库 <?phpif(!$con = mysql_connect('localhost','root','123456')){ die('连接数据库失败');}$link = m ...
- HDU5768Lucky7(中国剩余定理+容斥定理)(区间个数统计)
When ?? was born, seven crows flew in and stopped beside him. In its childhood, ?? had been unfortun ...
- bzoj 1355: Radio Transmission
题目大意: 求字符串的最短循环覆盖字符串 题解: 经典结论题: kmp \(ans = n - next[n]\) #include <cstdio> #include <cstri ...
- Maven: 自动远程部署
1. 在settings.xml中的Servers节点中增加Server的登录信息: <server> <id>deploy_server_65</id> < ...
- POJ2785(upper_bound)
#include"cstdio" #include"algorithm" using namespace std; ; int A[MAXN],B[MAXN], ...
- Spring MVC Flash Attribute 的讲解与使用示例
转自:https://www.oschina.net/translate/spring-mvc-flash-attribute-example Spring MVC 3.1版本加了一个很有用的特性,F ...
- LAMP 1.1 Mysql
1.下载软件包 ...
- (转)64位系统安装Delphi7提示Can’t load package:dclite70.bpl 以及 提示地址错误
第一个问题: 今天在64的Win7上安装Delphi7,在启动时候出现如下提示: Can't load package:dclite70.bpl 告诉大家一个解决办法,就是给Delphi32.exe去 ...
- Java学习之多态(Polymorphism)
多态==晚绑定 不要把函数重载理解为多态. 因为多态是一种运行期的行为,不是编译期的行为. 多态:父类型的引用可以指向子类型的对象. 比如 Parent p = new Child(); 当使用多态方 ...
- 拦截导弹 (NYOJ—79) 最长字串问题 (NYOJ—17)
这是到动态规划的题目,属于有顺序的0 1 背包问题: 代码: #include<stdio.h> #include<string.h> ][]; //d[i][j] ]; in ...