09-----JS事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
时间的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>事件流</title>
- <script>
- window.onload = function(){
- var oBtn = document.getElementById('btn');
- oBtn.addEventListener('click',function(){
- console.log('btn处于事件捕获阶段');
- }, true);
- oBtn.addEventListener('click',function(){
- console.log('btn处于事件冒泡阶段');
- }, false);
- document.addEventListener('click',function(){
- console.log('document处于事件捕获阶段');
- }, true);
- document.addEventListener('click',function(){
- console.log('document处于事件冒泡阶段');
- }, false);
- document.documentElement.addEventListener('click',function(){
- console.log('html处于事件捕获阶段');
- }, true);
- document.documentElement.addEventListener('click',function(){
- console.log('html处于事件冒泡阶段');
- }, false);
- document.body.addEventListener('click',function(){
- console.log('body处于事件捕获阶段');
- }, true);
- document.body.addEventListener('click',function(){
- console.log('body处于事件冒泡阶段');
- }, false);
- };
- </script>
- </head>
- <body>
- <a href="javascript:;" id="btn">按钮</a>
- </body>
- </html>
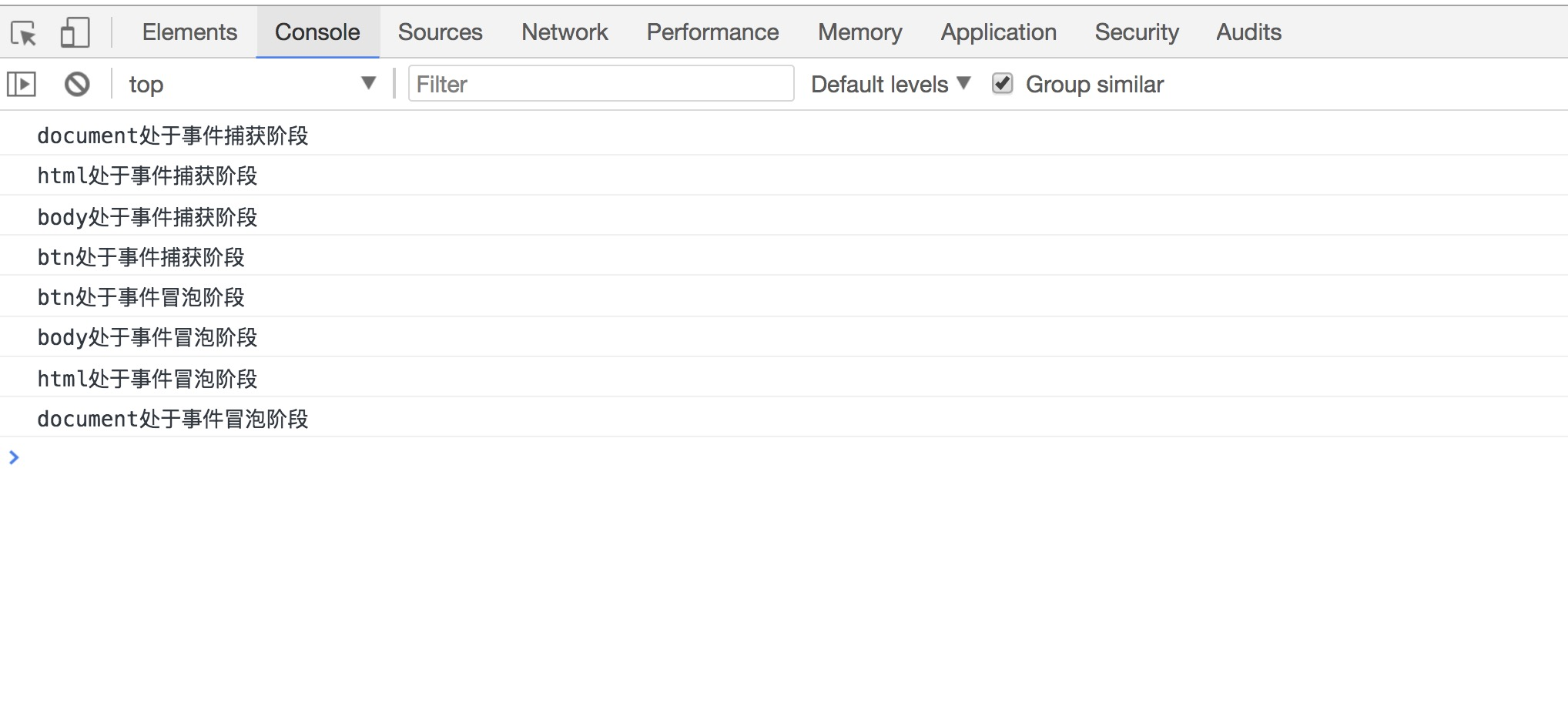
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
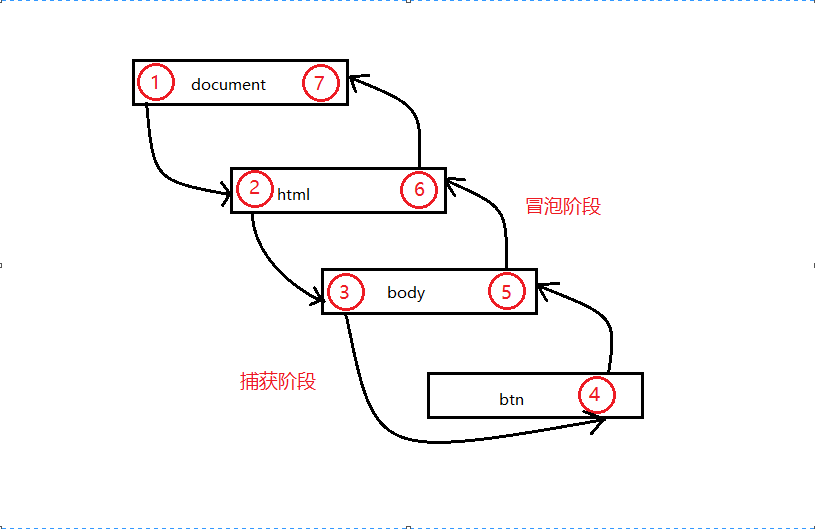
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
09-----JS事件流的概念(重点)的更多相关文章
- JS的事件流的概念(重点)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件 ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- 08 JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- 09-JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- 前端 ----js的事件流的概念(重要)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页 ...
- JS的事件流的概念
事件的概念: HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道这些事件是在 ...
- jQuery系列(九):JS的事件流的概念
1.事件概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道这些事件是在 ...
- JS事件流、事件监听、事件对象、事件委托
JS事件流: 01.DOM级别和DOM事件 02.JS事件流:页面中接收事件的顺序 事件冒泡阶段-->处于目标阶段-->事件捕获阶段 (事件捕获总发生在事件冒泡前面) 03.捕获:从外向里 ...
- js 事件流和事件冒泡阻止
js 事件流和事件冒泡阻止 事件流 当浏览器发展到第四代的时候(IE4与Netscape4)浏览器开发团队遇到一个有意思的的问题: 页面的哪一部分会拥有某个特定的事件? 比如在纸上画上一组同心圆,如果 ...
随机推荐
- CSS之EM相对单位
之前以为em单位只是在font-size中起到继承作用, 后来慢慢觉得,继承,应该是在几乎所有样式中都可以是实现的,比如height,width,border... 今天才简单测试了下,果真是可以实现 ...
- CF1060B:Maximum Sum of Digits
我对贪心的理解:https://www.cnblogs.com/AKMer/p/9776293.html 题目传送门:http://codeforces.com/problemset/problem/ ...
- ECMAScript函数表达式
--<JavaScript高级程序设计>Chapter7总结 1.匿名函数的作用 (1)动态定义函数 var sayHi; var a=1; if (a>0) { sayHi=fun ...
- 如何避免这个delete from tb_name不带条件的操作
那么,我们如何避免这个delete from tb_name不带条件的呢?其实是有办法的,但这只针对运维DBA或者DBA在操作时候有用,但对于PHP和JAVA程序,它的连接操作方式,就没办法避免了 s ...
- MySQL查询计划输出列的含义
"一:MySQL查询计划输出列的含义:1.id:每个被独立执行的操作的标识,表示对象被操作的顺序:id值越大,先被执行:如果相同,执行顺序从上到下.2.select_type:查询中每个se ...
- spring IOC 注解@Resource
1.@Resource(重要)a)加入 :j2ee/common-annotations.jar b)默认按名称,名称找不到,按类型 默认按照名称setName1到xml中找和id相同的,没有的话再找 ...
- docker 部署服务时,node(结点)显示no such image
1. 问题描述 ID NAME IMAGE NODE DESIRED STATE CURRENT STATE ERROR PORTS 9cn5x84lnmga getstartedlab_web.1 ...
- python变量、类型、运算、输出
1.变量.类型.运算.输出等 # -*- coding: utf-8 -*- a=2 b=3 c=a+b print u'结果是=%i'%c #加u显示中文 str=unicode(s,"u ...
- p4171&bzoj1823 满汉全席
传送门(洛谷) 传送门(bzoj) 题目 满汉全席是中国最丰盛的宴客菜肴,有许多种不同的材料透过满族或是汉族的料理方式,呈现在數量繁多的菜色之中.由于菜色众多而繁杂,只有极少數博学多闻技艺高超的厨师能 ...
- 6.7 使用IDEA导入工程
打开IDEA->File->new -> Project from existing ..->选择你的工程,导入: 请注意,在130或者40上面的项目并不是最新的,sunny也 ...
