ajax-高设3
ajax
1.XHR
Ajax 技术的核心是 XMLHttpRequest 对象(简称 XHR),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。在 XHR 出现之前,Ajax 式的通信必须借助一些 hack 手段来实现,大多数是使用隐藏的框架或内嵌框架。
XHR 为向服务器发送请求和解析服务器响应提供了流畅的接口。
能够以异步方式从服务器取得更多信息,意味着用户单击后,可以不必刷新页面也能取得新数据。
也就是说,可以使用 XHR 对象取得新数据,然后再通过 DOM 将新数据插入到页面中。另外,虽然名字中包含 XML 的成分,但 Ajax 通信与数据格式无关;这种技术就是无须刷新页面即可从服务器取得数据,但不一定是 XML 数据。
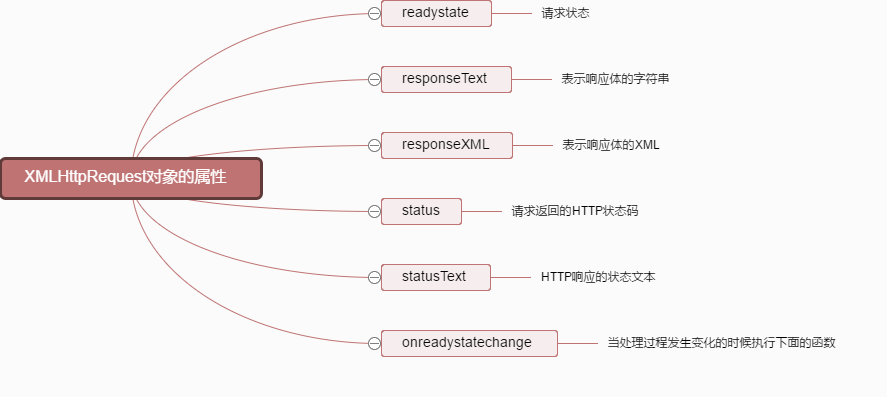
XMLHttpRequest 是一个API, 它为客户端提供了在客户端和服务器之间传输数据的功能。它提供了一个通过 URL 来获取数据的简单方式,并且不会使整个页面刷新。这使得网页只更新一部分页面而不会打扰到用户。XMLHttpRequest 在 AJAX中被大量使用。
XMLHttpRequest 是一个 JavaScript 对象,它最初由微软设计,随后被 Mozilla、Apple 和 Google采纳. 如今,该对象已经被 W3C组织标准化. 通过它,你可以很容易的取回一个URL上的资源数据. 尽管名字里有XML, 但XMLHttpRequest 可以取回所有类型的数据资源,并不局限于XML。 而且除了HTTP ,它还支持file 和 ftp 协议.


2.同步和异步
出场人物:老张,水壶两把(普通水壶,简称水壶;会响的水壶,简称响水壶)。
1 老张把水壶放到火上,立等水开。(同步阻塞)
老张觉得自己有点傻
2 老张把水壶放到火上,去客厅看电视,时不时去厨房看看水开没有。(同步非阻塞)
老张还是觉得自己有点傻,于是变高端了,买了把会响笛的那种水壶。水开之后,能大声发出嘀~~~~的噪音。
3 老张把响水壶放到火上,立等水开。(异步阻塞)
老张觉得这样傻等意义不大
4 老张把响水壶放到火上,去客厅看电视,水壶响之前不再去看它了,响了再去拿壶。(异步非阻塞)
老张觉得自己聪明了。
所谓同步异步,只是对于水壶而言。
普通水壶,同步;响水壶,异步。
虽然都能干活,但响水壶可以在自己完工之后,提示老张水开了。这是普通水壶所不能及的。
同步只能让调用者去轮询自己(情况2中),造成老张效率的低下。
所谓阻塞非阻塞,仅仅对于老张而言。
立等的老张,阻塞;看电视的老张,非阻塞。
情况1和情况3中老张就是阻塞的,媳妇喊他都不知道。虽然3中响水壶是异步的,可对于立等的老张没有太大的意义。所以一般异步是配合非阻塞使用的,这样才能发挥异步的效用。
所谓同步,就是在发出一个*调用*时,在没有得到结果之前,该*调用*就不返回。但是一旦调用返回,就得到返回值了。
换句话说,就是由*调用者*主动等待这个*调用*的结果。
而异步则是相反,*调用*在发出之后,这个调用就直接返回了,所以没有返回结果。换句话说,当一个异步过程调用发出后,调用者不会立刻得到结果。而是在*调用*发出后,*被调用者*通过状态、通知来通知调用者,或通过回调函数处理这个调用。
3.步骤
//创建一个HXR对象xhr var xhr = createXHR(); //在收到响应后,响应的数据会自动填充 XHR 对象的属性
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
//启动一个请求,等待发送
xhr.open("get", "example.txt", true);
xhr.send(null);
在使用 XHR 对象时,要调用的第一个方法是 open() ,它接受 3 个参数:要发送的请求的类型( "get" 、 "post" 等)、请求的 URL 和表示是否异步发送请求的布尔值。下面就是调用这个方法的例子。
xhr.open("get", "example.php", false);
这行代码会启动一个针对 example.php 的 GET 请求。
这里的 send() 方法接收一个参数,即要作为请求主体发送的数据。如果不需要通过请求主体发送数据,则必须传入 null ,因为这个参数对有些浏览器来说是必需的。调用 send() 之后,请求就会被分派到服务器。
4.GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
ajax-高设3的更多相关文章
- Js高设笔记 & 声明变量与初始化变量
第三章 数据类型 P25 1, var message; //age变量尚未声明 alert(message); //"undefined" alert(age); ...
- Js高设笔记1-2章 defer and async
1,js是由ECMAscript ,dom ,bom组成的专为网页交互而设计的脚本语言.js是脚本语言之一. 2,MIME,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的 ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
- 改变QTreeView项高的方法(改变Delegate行高,或者::data取数据的时候,根据Qt::SizeHintRole进行判断)
很久之前写过一篇关于QTreeView快速显示超过千万条数据项的方法,如果说那篇文章讲的是QTreeView的内功的话,今天这篇是讲QTreeView的外功,有时我们想改变视图的数据项的行高,那怎么办 ...
- ajax回调中执行window.open被拦截的解决办法
From:https://blog.csdn.net/winy_lm/article/details/60959751 ajax async设为false即同步调用 //去支付function got ...
- 设置CameraRollBrowseOptions的宽高
在利用air的CameraRoll调取ios设备的相册时需要定义位置.我们一般这么操作 var crOpts:CameraRollBrowseOptions = new CameraRollBrows ...
- js实现字体和容器宽高随窗口改变
用于字体大小和容器的宽高字体和宽高设为rem就可以了 var html = document.documentElement; function fonts(){ var hW = html.offs ...
- js中ajax的异步性
最近项目里遇到ajax异步性的问题,简化后的代码如下: function ajaxGetEvents(calendarView, time) { var year = time.getFullYear ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
随机推荐
- django中介模型,CBV模型,及logging日志配制
1.中介模型 中介模型,这个是在我们创建表格时,多对多添加的时候应用到的,通过制定ManyToManyField字段中的through参数来定义,为两者的关系新建一个中介class 为什么会产生这个中 ...
- JDBC-Hibernate-Mybatis
JDBC sql语句和Java代码混在了一起 Hibernate 自动生成sql语句 Mybatis 将sql语句写在xml文件中,使用时动态生成
- fastjson 应用
fastjson优势就是解析快,用法和json-lib.jar差不多(如下图) 贴心的附上jar和反编译工具:https://pan.baidu.com/s/1iADAiFyoUZVBAFSPsIeY ...
- java斗地主扑克 扑克牌 洗牌 发牌 Collection 集合练习
package com.swift.poker; import java.util.ArrayList; import java.util.Collections; /*训练考核知识点:Collect ...
- HTTP:地址栏输入url到显示页面的步骤
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 如果资源未缓存,发起新请求 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证. 检验 ...
- 求最长上升子序列(Lis模板)
实现过程 定义已知序列数组为dp[]:dp[1…8]=389,207,155,300,299,170,158,65 我们定义一个序列B,然后令 i = 1 to 8 逐个考察这个序列.此外,我们用一个 ...
- 基于 win7下虚拟机的 GNSS-SDR安装过程
最近在安装 GNSS-SDR软件时,遇到了很多问题,这里回顾了我的安装过程,罗列了所遇到的问题和解决办法.希望后来者不要再踩这些坑了! 首先,在官方文档中看到,GNSS-SDR目前并不支持直接在 Wi ...
- ES6笔记03-Set和Map数据结构
ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值.Set本身是一个构造函数,用来生成Set数据结构. var s = new Set(); [2, 3, 5, 4, ...
- ES6笔记01-声明变量
ES6只有六种声明变量的方法:var命令和function命令,let和const命令,import命令和class命令.所以,ES6一共有6种声明变量的方法. const声明一个只读的常量.一旦声明 ...
- js开发中常用小技巧
1.获取指定范围内的随机数 function getRadomNum(min,max){ return Math.floor(Math.random() * (max - min + 1)) + mi ...
