CefSharp的简单应用,制作自动学习视频软件(基于Chromium)
CefSharp在NuGet的简介是“The CefSharp Chromium-based browser component”,机翻的意思就是“基于Cefsharp Chromium的浏览器组件”
请注意本文不会有太多功能的详细介绍,只有实现相关需求的基本功能
请注意本次使用CefSharp版本为57.0.0,最新版本可能相关用法已经不适用
播放视频需安装相关Flash软件才能播放
本次编写要实现的主要功能是
1:播放视频,
(本次打开指定网址默认会播放视频)
2:自动跳转下一条视频,
(学习进度100%时跳转下一个网址)
3:自动点击验证
(执行JavaScript代码)
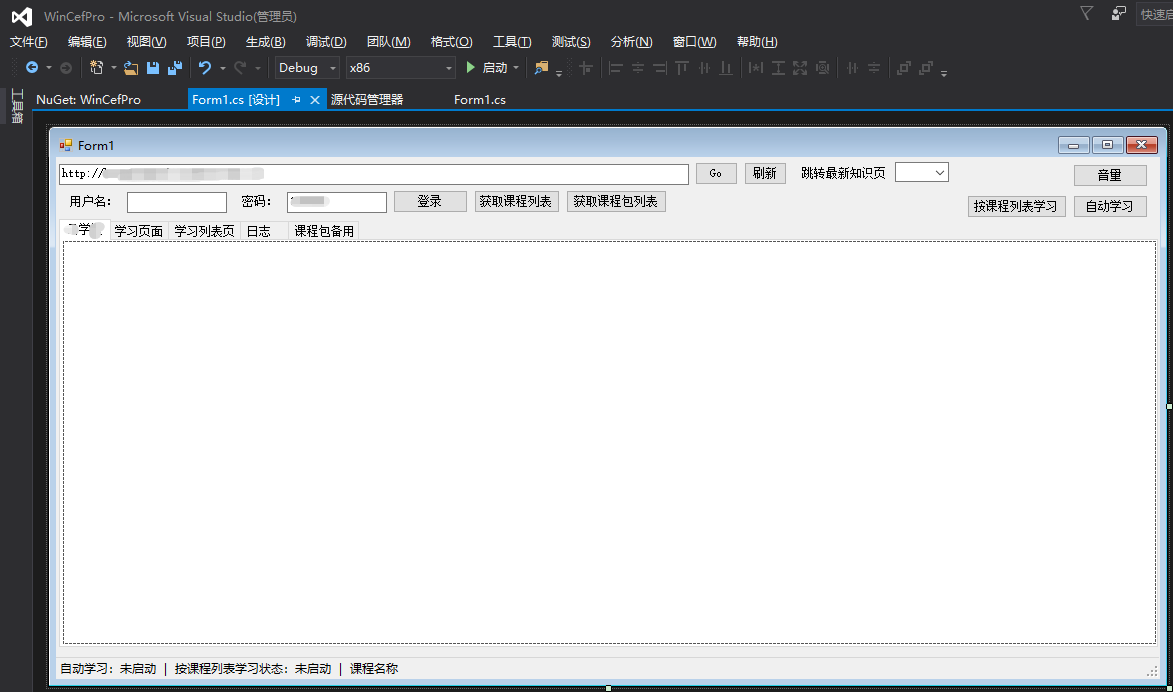
成品软件界面如下

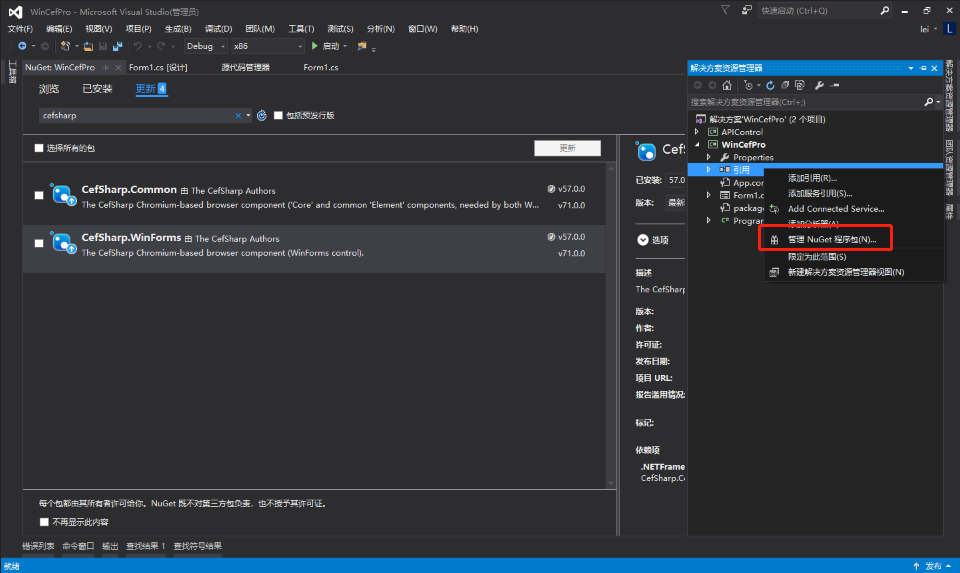
一:添加相关引用,NuGet 搜索安装 CefSharp.WinForms,CefSharp.Common(本次使用版本为57.0.0)

二:项目属性中平台要进行设置

三:编写代码
具体实现方式是,有两个窗口,一个浏览学习列表页(获取内页学习页面链接),另一个浏览内页学习页面进行学习
CefSharp.WinForms.ChromiumWebBrowser browser = null;
CefSharp.WinForms.ChromiumWebBrowser browserChild = null;
public Form1()
{
InitializeComponent();
//必须进行初始化,否则出不来页面啦。
CefSharp.Cef.Initialize(); //实例化控件 即课程列表页查看和获取具体学习页面路径
browser = new CefSharp.WinForms.ChromiumWebBrowser("http://xxx.xxx.cn");
//设置停靠方式
browser.Dock = DockStyle.Fill;
//加入到当前窗体中
this.tabControl1.TabPages[].Controls.Add(browser);
//绑定新窗口打开事件
browser.LifeSpanHandler = new NewWindowCreatedEventHandler();
//browser.LoadHandler = new NewLoadHandler();
//browser.FrameLoadEnd += Browser_FrameLoadEnd; //实例化子控件 即学习页面
browserChild = new CefSharp.WinForms.ChromiumWebBrowser("about:blank");
//设置停靠方式
browserChild.Dock = DockStyle.Fill;
//加入到当前窗体中
this.tabControl1.TabPages[].Controls.Add(browserChild);
Control.CheckForIllegalCrossThreadCalls = false;//防止出现 线程间操作无效:
}
/// <summary>
/// 打开新窗口事件处理(在当前浏览器窗口打开)
/// </summary>
internal class NewWindowCreatedEventHandler : ILifeSpanHandler
{
public bool DoClose(IWebBrowser browserControl, IBrowser browser)
{
return false;
} public void OnAfterCreated(IWebBrowser browserControl, IBrowser browser)
{ } public void OnBeforeClose(IWebBrowser browserControl, IBrowser browser)
{ } public bool OnBeforePopup(IWebBrowser browserControl, IBrowser browser, IFrame frame, string targetUrl,
string targetFrameName, WindowOpenDisposition targetDisposition, bool userGesture, IPopupFeatures popupFeatures,
IWindowInfo windowInfo, IBrowserSettings browserSettings, ref bool noJavascriptAccess, out IWebBrowser newBrowser)
{
newBrowser = null;
var chromiumWebBrowser = (ChromiumWebBrowser)browserControl;
chromiumWebBrowser.Load(targetUrl);
return true; //Return true to cancel the popup creation copyright by codebye.com.
}
}
执行JavaScript代码方法
string BrowserEvaluateScriptAsync(string scriptStr)
{
StringBuilder sb = new StringBuilder();
sb.AppendLine("function tempFunction() {");
sb.AppendLine(scriptStr);
sb.AppendLine("}");
sb.AppendLine("tempFunction();");
string resultStr = "";
try
{
var task = browser.GetBrowser().GetFrame(browser.GetBrowser().GetFrameNames()[]).EvaluateScriptAsync(sb.ToString());
task.ContinueWith(t =>
{
if (!t.IsFaulted)
{
var response = t.Result;
if (response.Success == true)
{
if (response.Result != null)
{
resultStr = response.Result.ToString();
}
}
}
}, TaskScheduler.FromCurrentSynchronizationContext());
return resultStr;
}
catch (Exception ex)
{
return resultStr;
}
}
获取内页学习页面链接代码,实现方式是获取页面的html然后用正则表达式去匹配当前页的链接
//获取课程列表
private void GetDataList_Click(object sender, EventArgs e)
{
Log("获取课程列表");
if (browser != null)
{
try
{
StringBuilder sb = new StringBuilder();
sb.AppendLine("function tempFunction() {");
sb.AppendLine(" return document.body.innerHTML; ");
sb.AppendLine("}");
sb.AppendLine("tempFunction();");
var task = browser.GetBrowser().GetFrame(browser.GetBrowser().GetFrameNames()[]).EvaluateScriptAsync(sb.ToString());
task.ContinueWith(t =>
{
if (!t.IsFaulted)
{
var response = t.Result;
if (response.Success == true)
{
if (response.Result != null)
{
string resultStr = response.Result.ToString();
Regex r = new Regex("(/knowledge/document/[\\S]*.html)|(/knowledge/video/[\\S]*.html)|(/package/video/[\\S]*.html)|(/package/document/[\\S]*.html)|(/knowledge/scorm/[\\S]*.html)|(/package/scorm/[\\S]*.html)|(/package/ebook/[\\S]*.html)");//构造表达式package/scorm
MatchCollection matches = r.Matches(resultStr);
foreach (Match match in matches)
{
string word = match.Groups["word"].Value;
int index = match.Index;
richTextBox1.AppendText(match.Value.Replace("\"", ""));
richTextBox1.AppendText("\r\n");
}
SetConfig(LastHistroyDataList, richTextBox1.Text);
Log("获取课程列表成功!(添加" + matches.Count.ToString() + "列数据)");
tabControl1.SelectedIndex = ;
}
}
}
}, TaskScheduler.FromCurrentSynchronizationContext());
}
catch (Exception ex)
{
Log("获取课程列表失败!(js执行失败)");
}
}
else
{
Log("获取课程列表失败!(浏览器获取失败)");
}
}
接下来定时判断具体学习页面是否到达100%的进度,如果达到100%的进度,浏览下一个链接即可
//判断页面是否显示 “已经完成学习”
string PanDuanWanCheng()
{
if (browserChild != null)
{
try
{
StringBuilder sb = new StringBuilder();
sb.AppendLine("function tempFunction() {");
sb.AppendLine("return document.getElementById('ScheduleText').innerText;");
sb.AppendLine("}");
sb.AppendLine("tempFunction();");
string resultStr = "";
var task = browserChild.GetBrowser().GetFrame(browserChild.GetBrowser().GetFrameNames()[]).EvaluateScriptAsync(sb.ToString());
task.ContinueWith(t =>
{
if (!t.IsFaulted)
{
var response = t.Result;
if (response.Success == true)
{
if (response.Result != null)
{
resultStr = response.Result.ToString();
if (resultStr == "100%")
{
string nowLearnTitle = GetNowLearnTitle();
//Log("课程已完成!" + browserChild.Url.ToString() + "(" + nowLearnTitle + ")");
//完成操作
if (learnWithDataList)
{
BroserChildStarWithDataList();
}
return "";
}
}
}
}
return "";
}, TaskScheduler.FromCurrentSynchronizationContext());
}
catch (Exception ex)
{ }
}
return "";
}
CefSharp的简单应用,制作自动学习视频软件(基于Chromium)的更多相关文章
- 终极指南:如何为iOS8应用制作预览视频
最近一两个月里,苹果的世界里出现了很多新东西,比如屏幕更大的iPhone 6,可穿戴设备Apple Watch,iOS8,以及旨在帮助用户更好的发现应用的App Store改版等等. 说到App St ...
- 面包板入门电子制作(class1)视频 全套30集高清
面包板入门电子制作(class1)套件(30集高清) 本套件以电子制作中最基础的元器件在面包板上搭建电路,用启发性的视频教学方式,使学习者熟悉电子电路基础.发挥想像力.在创新设计和制作中学会独立设计和 ...
- APP_Store - 怎样为iOS8应用制作预览视频
关于iOS 8应用预览视频的话题,从设计.技术规范,到录屏.编辑工具,介绍的都比较详尽:建议收藏,在接下来用的到的时候作以参考.下面进入译文. 最近一两个月里,苹果的世界里出现了很多新东西,比如屏幕更 ...
- mybatis 学习视频总结记录
学习mybaits简单增删改查例子记录 此整理是学习视频后的视频内容整理,后半段还没有整理 网易云课堂 SSM高级整合视频 地址 : http://study.163.com/course/cours ...
- OpenCV 编程简单介绍(矩阵/图像/视频的基本读写操作)
PS. 因为csdn博客文章长度有限制,本文有部分内容被截掉了.在OpenCV中文站点的wiki上有可读性更好.而且是完整的版本号,欢迎浏览. OpenCV Wiki :<OpenCV 编程简单 ...
- 转载---SuperMap GIS 9D SP1学习视频播单
转自:http://blog.csdn.net/supermapsupport/article/details/79219102 SuperMap GIS 9D SP1学习视频播单 我们一直在思考什么 ...
- 福利:100G Java全套学习视频免费送了
嗯 是的 众所周知 java工会自开办以来 一直致力于分享一些 java技术总结 学习方法..等等等 所以 从我做这个公众号以来 我的手机就没有消停过一天 因为 每天都有很多粉丝问我 "您好 ...
- scrapy爬虫学习系列二:scrapy简单爬虫样例学习
系列文章列表: scrapy爬虫学习系列一:scrapy爬虫环境的准备: http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_python_00 ...
- java浏览器控件jxbrowser(简单demo模拟自动登录与点击)
写在前面: 老大让我写个脚本自动给他写dms有一段时间了,说实话当时不知道老大指的这个脚本是什么?毕竟是做web的,难道是写个数据库sql语句脚本吗?也就放在了一边.巧了,最近一个朋友说他之前写了个程 ...
随机推荐
- Codeforces Round #471 (Div. 2)A. Feed the cat
After waking up at hh:mm, Andrew realised that he had forgotten to feed his only cat for yet another ...
- nyoj254-编号统计
编号统计 时间限制:2000 ms | 内存限制:65535 KB 难度:2 描述 zyc最近比较无聊,于是他想去做一次无聊的统计一下.他把全校同学的地址都统计了一下(zyc都将地址转化成了编码) ...
- 2、Ansible配置文件详解
0.配置文件 两个核心文件:ansible.cfg和hosts文件,默认都存放在/etc/ansible目录下. ansible.cfg:主要设置一些ansible初始化的信息,比如日志存放路径.模块 ...
- 在eclipse中maven构建Web项目,tomcat插件在maven中的运用
1.选中maven,构建maven web 2.项目构建好之后发现一个错误如图,是因为没有servlet的API,我们需要在pom.xml 中对servlet的API进行依赖 pom.xml如下即可 ...
- python第七周:反射、异常
1.反射: 1.1定义:通过字符串映射或修改程序运行时的状态.属性.方法 1.2有以下四个方法: (1)hasattr(object,str) 判断object对象中是否有对应的方法或属性,返回值:T ...
- Could not publish server configuration for Tomcat v7.0 Server at localhost. Multiple Contexts have a path of "/ezoutdoor".
Could not publish server configuration for Tomcat v7.0 Server at localhost. Multiple Contexts have a ...
- 关系数据库标准语言SQL
篇幅过长,恐惧者慎入!!!基础知识,大神请绕道!!! 本节要点: l SQL概述 l 学生-课程关系 l 数据定义 基本表的定义.删除与修改 索引的建立与删除 l 查询 单表查询 连接查询 嵌 ...
- 详解Mysql分布式事务XA(跨数据库事务)
详解Mysql分布式事务XA(跨数据库事务) 学习了:http://blog.csdn.net/soonfly/article/details/70677138 mysql执行XA事物的时候,mysq ...
- 升级后开机就提示“android.process.acore”停止执行 --分析 解决方式
OTA升级的,升级引发的全部问题都是能够解释的,有的能解决,有的不能解决. 一个项目报了这个问题. 升级后开机就提示"android.process.acore"停止执行 抓取 a ...
- poj 2396 Budget 边容量有上下界的最大流
题意: 给一个矩阵的每行和及每列和,在给一些行列或点的限制条件.求一个满足的矩阵. 分析: 转化为有上下界的网络流,注意等于也是一种上下界关系,然后用dinic算法. 代码: //poj 2396 / ...
