.NET内置的Ajax工作原理
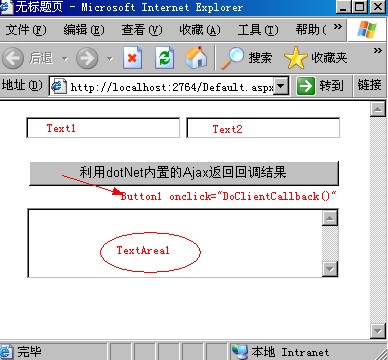
在期望不执行回发(postback)而从客户端运行服务器代码的情况下,可以使用ClientScriptManager类来调用客户端回调(callback)。这称为对服务器执行带外回调。在客户端回调中,客户端脚本函数项ASP.NET网页发送异步请求。网页修改其正常生命周期来处理回调。

public partial class _Default : System.Web.UI.Page,ICallbackEventHandler
{
string callbackResult; #region ICallbackEventHandler 成员 //这是RaiseCallbackEvent方法触发之后触发的,它将得到的结果返回给客户端的脚本《《《《《《《《222222
//客户端脚本的onCallbackComplete(result,context)方法里面的result在这里其实就是指callbackResult
public string GetCallbackResult()
{
return callbackResult;
} //回调执行的方法,首先触发的,里面的一个参数接受从客户端传来的值《《《《《《1111111
public void RaiseCallbackEvent(string eventArgument)
{
try
{
callbackResult = WebService.getResult(eventArgument);//由于这里调用的是webservice的getResult的方法,所以也可以把getResult方法放在这里。
}
catch (Exception e)
{
Trace.Write(e.Message);
throw new Exception("调用失败");
}
} #endregion
}
public partial class _Default : System.Web.UI.Page,ICallbackEventHandler
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsCallback)
{
return;
} //根据传入的参数返回实际的回调脚本《《《《《《《《33333333 //target处理客户端回调的服务器 Control 的名称。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
//argument从客户端脚本传递给服务器端的一个参数
//clientCallback一个客户端事件处理程序的名称,该处理程序接收成功的服务器端事件的结果。
//context启动回调之前在客户端计算的客户端脚本。脚本的结果传回客户端事件处理程序。
//clientErrorCallback客户端事件处理程序的名称,该处理程序在服务器端事件处理程序出现错误时接收结果。
//useAsynctrue 表示同步执行回调;false 表示异步执行回调。
string callBackFunctionCall = ClientScript.GetCallbackEventReference(this, "getTextValue()", "onCallbackComplete", null, "onCallbackError", true);
//注册客户端脚本《《《《《《《《444444
string csname = "CallBack";//要注册的客户端脚本的键。
if (!ClientScript.IsClientScriptBlockRegistered(GetType(), csname))
{
//type要注册的客户端脚本的类型。
//key要注册的客户端脚本的键。
//script要注册的客户端脚本文本。
//addScriptTags指示是否添加脚本标记的布尔值。
ClientScript.RegisterClientScriptBlock(GetType(), csname, "function DoClientCallBack(){" + callBackFunctionCall + "}", true);
}
}
}
<script type ="text/javascript" >
function getTextValue()//要传递给服务器的参数
{
var arg1=document.getElementById ("Text1").value;
var arg2=document.getElementById ("Text2").value;
var arg="argA="+arg1+"&argB="+arg2;//注意这里的传递方式
return arg;
}
function onCallbackComplete(result,context)//回调成功
{
// alert(result);
document.getElementById ("TextArea1").value=result;
}
function onCallbackError()//回调失败
{
alert("回调失败!");
}
</script>
public class WebService : System.Web.Services.WebService
{ [WebMethod]
public static string getResult(string name)//静待函数
{
string[] keyValuePairs;//含有”=“的数组
string[] keyValue;//只有字符串的数组
NameValueCollection m_queryString= new NameValueCollection();//键值对的集合 keyValuePairs = name.Split("&".ToCharArray ());
if (keyValuePairs.Length > 0)//如果传递的参数是argA=arg1&argB=arg2……形式的,也就是说参数不止一个
{
for (int i = 0; i < keyValuePairs.Length; i++)
{
keyValue = keyValuePairs.GetValue(i).ToString().Split("=".ToCharArray());
m_queryString.Add(keyValue[0], keyValue[1]);
}
}
else//传递的参数只有一个
{
keyValue = name.Split("=".ToCharArray());
if (keyValue.Length > 0)//如果有参数传递过来的话
{
m_queryString.Add(keyValue[0], keyValue[1]);
}
}
//通过htQueryString["argA"]这种方式调用参数的值
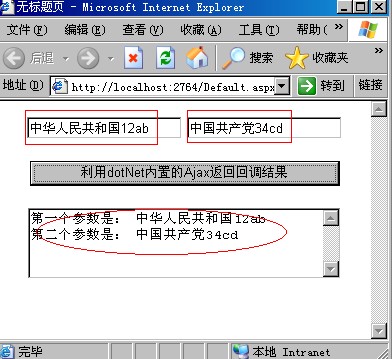
return "第一个参数是: " + m_queryString["argA"].ToString() + "\n第二个参数是: " + m_queryString["argB"].ToString();
}
}

.NET内置的Ajax工作原理的更多相关文章
- AJAX工作原理与缺点
1.概念:什么是AJAXAJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.2.为什么要使用他 ...
- 目录结构-内置(AJAX)帮助文档
Discuz common.js 内置(AJAX)函数帮助文档 作者:cr180 / 整理日期:1970-01-01 / 个人站点:www.cr180.com / Discuz超级管家 showMen ...
- ajax工作原理及jsonp跨域详解
一.Ajax简介 ajax = 异步 JavaScript 和 XML. ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术.我们知道,传统的网页(不使用ajax)如果需要更新内容, ...
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- 简要总结ajax工作原理及优缺点
虽然在实际的项目中使用多种ajax请求,但就其工作原理,优缺点尚未深入总结, 参考:http://www.cnblogs.com/SanMaoSpace/archive/2013/06/15/3137 ...
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- thinkphp中ajax使用实例(thinkphp内置支持ajax)
thinkphp中ajax使用实例(thinkphp内置支持ajax) 一.总结 1.thinkphp应该是内置支持ajax的,所以请求类型里面才会有是否是ajax // 是否为 Ajax 请求 if ...
- ajax工作原理,Jsonp原理
Ajax工作原理是 相当于在用户和服务器之间加了-个中间层(AJAX引擎),使用户操作与服务器响应异步化. 对于用户请求ajax引擎会做一些数据验证和数据处理,不是所有请求都提交给服务器,当需要从服务 ...
- ajax工作原理/实例
ajax是什么? 是一种创建交互式网页应用的一种网页技术.简单来说,就是向服务器发起请求,获得数据使交互性和用户体验更好. ajax不是一种新的技术,是一些技术的集合体.有 1.XHTML和CSS 2 ...
随机推荐
- testng并发测试与测试并发
一.testng并发测试 通过xml文件中suit结点的parallel属性指定,如 <suite name="bundle-module-testabc" parallel ...
- 【微信小程序】自定义模态框实例
原文链接:https://mp.weixin.qq.com/s/23wPVFUGY-lsTiQBtUdhXA 1 概述 由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自 ...
- LDR: LdrpWalkImportDescriptor() failed to probe C:\WINDOWS\system32\opencv_core243d.dll for its manifest, ntstatus 0xc0150002
LDR: LdrpWalkImportDescriptor() failed to probe C:\WINDOWS\system32\opencv_core243d.dll for its mani ...
- PWA之消息推送——Notification
原文 简书原文:https://www.jianshu.com/p/69042b92cae1 大纲 1.推送通知的概念 2.消息推送的知识点 3.实例 1.推送通知的概念 大部分现代 Web 应用都需 ...
- 初步安装git使用命令配置电脑中的git关联的账户
原文地址 https://www.jianshu.com/p/39684a3ad4fa 出现问题 当我们初步使用git的时候,会报一些出乎预料的错误,比如:报错:fatal: unable to au ...
- Chinese remainder theorem
https://en.wikipedia.org/wiki/Chinese_remainder_theorem http://planetmath.org/ChineseRemainderTheore ...
- 多线程之线程通信条件Condition二
接上一篇,实现Condition三个条件,有这样一个应用: 1. 有三个进程,第一个进程运行1次,第二个进程运行2次,第三个进程运行3次: 2. 先运行第二个进程,然后第一个,然后第三个: 3. 依 ...
- Ubuntu su 认证失败
在使用Ubuntu作为开发环境时经常须要在全局安装一些依赖框架等.这个时候就经常须要用到root权限.可是在Ubuntu下第一次使用su命令时会提示认证失败:查找资料后发现Ubuntu下root权限默 ...
- Android JNI编程(六)——C语言函数指针、Unition联合体、枚举、Typedef别名、结构体、结构体指针
版权声明:本文出自阿钟的博客,转载请注明出处:http://blog.csdn.net/a_zhon/. 目录(?)[+] 一:函数指针 1.函数指针顾名思义就是定义一个指针变量指向一个函数,和一级指 ...
- 【vs调试】PDB 文件:每个开发人员都必须知道的
[vs调试]PDB文件:每个开发人员都必须知道的 GDB:The GNU Project Debugger, 将会包含代码中符号(自定义变量, 数据类型), 还有函数调用或类引用的关联性, 有了pdb ...
