Expression Blend学习四控件
Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125;
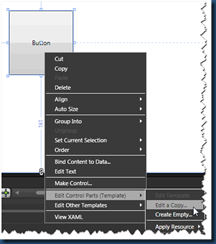
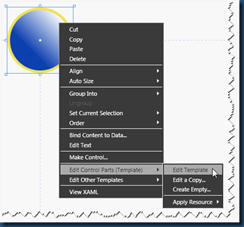
2.右键点击此按钮,选择Edit control parts(template)>Edit a copy...

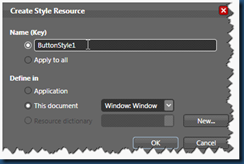
3.在弹出的Create style resource对话框中,修改新按钮样式的名称

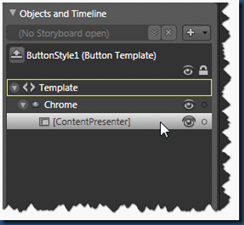
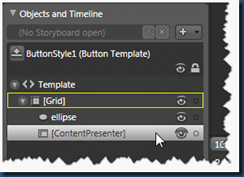
4.在左侧的Object and timeline面板中选中ContentPresenter元素,按Ctrl+X将此标记临时保存到内存中

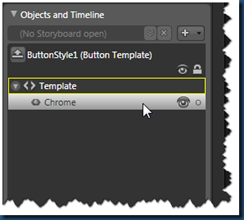
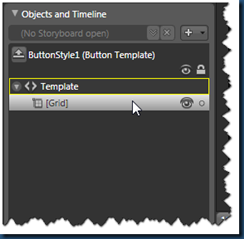
5.选中Chrome,按Delete键删除

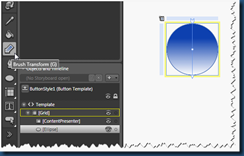
6.选中Template,在工具条中双击Grid,添加一个Grid到Template中

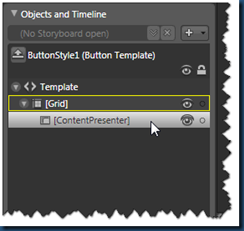
7.双击Grid,按Ctrl+V将之前保存在内存中的ContentPresenter元素粘贴到Grid中

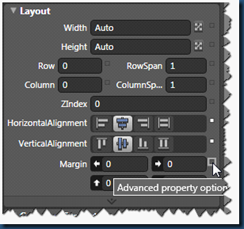
8.在Property面板的Layout中修改ContentPresenter的属性,将HorizontalAllignment和VerticalAllignment设为Center,将Margin属性Reset为0

9.添加一个Ellipse到Grid中,设置其width和Height属性为Auto,这样此圆会始终与Grid大小相同

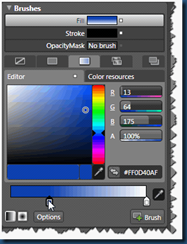
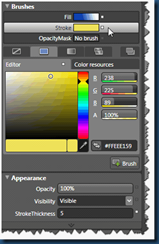
10.选中Ellipse,然后在Brushes中选择GradientBrush

11.选中左侧的Stop,调整其颜色为深蓝色,然后将其向右拖到大约三分之一的位置

12.在工具条中选择Brush Transform工具,然后按住圆上的箭头调整使其朝向右上角


13.选择Stroke,设置颜色为黄色,StrokeThickness为5

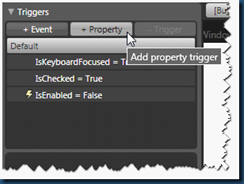
14.在Triggers面板中点击+Property,添加一个PropertyTrigger

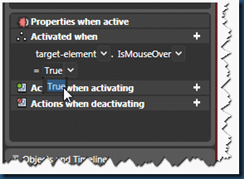
15.选择IsMouseOver,然后修改结果为True


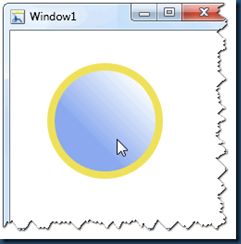
16.将左侧的Stop的颜色设置为浅蓝色,并将StrokeThickness设置为8

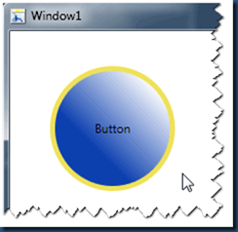
17.点击ScopeUp按钮推出Template编辑,然后按F5,即可看到自定义按钮的实际效果


不过这个自定义按钮还是有点问题:按钮的Content属性是字符串"Button",可实际上看不到这个内容。原因是在编辑Template 时,ContentPresenter(用于放置Content的元素)和Ellipse的顺序不正确,导致Content被Ellipse遮住了,只要进入编辑模式将ContentPresenter的位置调整下就好了


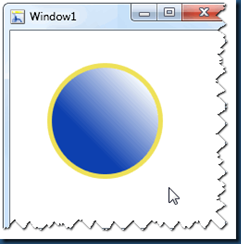
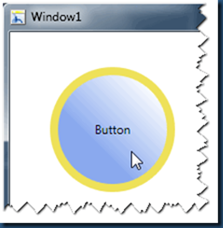
修正后的自定义按钮的行为就很正常了:


注意,由于Button是一个Content控件,具有Content属性,因此可以包含任何WPF控件/元素,比如图片等,而不仅仅是"Button"这样的字符串。
Expression Blend学习四控件的更多相关文章
- Expression Blend学习5控件
原文:Expression Blend学习5控件 Expression Blend ButtonStyle- TextButton 本章以TextButton为例,讲解如何最简单,最快速的制作一个专业 ...
- Delphi 7学习开发控件
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- 过实现鹰眼图这个功能来进一步学习MapControl控件
我们通过实现鹰眼图这个功能来进一步学习MapControl控件.在实现鹰眼图之前,我们需 要接口有更深入的了解. 变主动为被动-出接口(OutBound interface) COM编程类似客户端和服 ...
- Expression Blend学习动画基础
原文:Expression Blend学习动画基础 什么是动画(Animation)? 动画就是时间+换面的组合,画面跟着时间变化.最常见的是flash的动画,还有GIF动态图片. 动画的主要元素 时 ...
- Delphi 7学习开发控件(继承TGraphicControl只画一条线)
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- Blend 多文本控件介绍
原文:Blend 多文本控件介绍 多文本控件 RichTextBox FlowDocumentScrollViewer FlowDocumentPageViewer FlowDocumentReade ...
- 安卓开发_深入学习ViewPager控件
一.概述 ViewPager是android扩展包v4包(android.support.v4.view.ViewPager)中的类,这个类可以让用户左右切换当前的view. ViewPager特点: ...
- Delphi 7学习开发控件(续)
继上次我们学习开发一个简单的画线控件后,基本的制作控件步骤已经清楚了,这次我们继续加深学习控件的制作.我们打开Delphi 7创建一个应用程序,拖动LineTo控件到窗体上,仔细看左边的对象设计器,可 ...
- Android Studio 学习 - 基本控件的使用;Intent初学
Android Studio学习第三天. 今天主要学习 1. RadioButton.CheckBox.RatingBar.SeekBar等基础控件的使用. 结合Delphi中相类似的控件,在这些基本 ...
随机推荐
- Android JNI编程(八)——体验AS2.2.2编写Jni程序、Java调C、C调Java函数、将C代码中的Log打印至Logcat
版权声明:本文出自阿钟的博客,转载请注明出处:http://blog.csdn.net/a_zhon/. 目录(?)[+] 不得不说在AS2.2以上的版本进行开发就一个字——爽,在2.0上使用jni出 ...
- Android JobService的使用及源码分析
Google在Android 5.0中引入JobScheduler来执行一些需要满足特定条件但不紧急的后台任务,APP利用JobScheduler来执行这些特殊的后台任务时来减少电量的消耗.本文首先介 ...
- Ntp配置文件详解
1. http://www.ine.com/resources/ntp-authentication.htm 2. http://blog.chinaunix.net/uid-773723-id-16 ...
- 【U205】最大值
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 找到一个数组的最大值的一种方法是从数组开头从前到后对数组进行扫描,令max=a[0](数组下表从0.. ...
- transform、accumulate —— C++ 下的 MapReduce
accumulate:Map,逐元素分别单独处理: 注:for_each:不改变区间元素的内容,所以更多的是输出打印等功能: accumulate:Reduce,整体化归为一个单独的数值: 两个函数均 ...
- WPF 使用鼠标拖动一个控件的实现[2018.7.15]
原文:WPF 使用鼠标拖动一个控件的实现[2018.7.15] Q:已经把一个Shape和一个TextBlock组合起来放到了一个Grid中,现在想要实现用鼠标拖动这个Grid到任意位置的功能,如何做 ...
- 入坑cordova
原文:入坑cordova 因项目需要入坑cordova,奔跑吧骚年,目前只是要求安卓平台,下面都是以安卓为例 最好的学习资料还是官网. https://cordova.apache.org/ http ...
- Vue Router的官方示例改造
基于Vue Router 2018年8月的官方文档示例,改造一下,通过一个最简单的例子,解决很多初学者的一个困惑. 首先是官方文档示例代码 <!DOCTYPE html> <html ...
- 数据竞赛利器 —— xgboost 学习清单
1. 入门大全 xgboost 作者给出的一份完备的使用 xgboost 进行数据分析的完整示例代码:A walk through python example for UCI Mushroom da ...
- 【21.67%】【codeforces 727B】Bill Total Value
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
